如何查看网页代码
嘿,小伙伴们!你是否曾经好奇过,当你在网上冲浪时,那些精美的网页是如何构建的?又或者,当你遇到一个特别喜欢的网站,想知道它是怎么做到的时候,该怎么办呢?🤔别急,今天我就来教大家一个超实用的技能——如何查看网页代码!🎉

为什么要查看网页代码?🔍
在开始之前,咱们先聊聊,为啥要查看网页代码,其实啊,查看网页代码就像是打开了一扇通往网站背后世界的窗户🪟,你可以看到网页的结构、样式、甚至是它运行的秘密脚本,这对于学习网页设计、调试问题、甚至是寻找灵感都非常有帮助哦!🌟
准备工作:你需要啥?🛠️
想要查看网页代码,其实超级简单,你只需要两样东西:
1、一台能上网的设备:电脑、手机、平板都行,随你挑!📱💻
2、浏览器:Chrome、Firefox、Safari……随便哪个,只要是现代浏览器就OK!🚀

动手操作:怎么查?👐
咱们就进入正题,看看怎么实际操作吧!
方法一:右键大法好🖱️
这是最简单直接的方法,也是我最常用的一招。
1、打开你想要查看的网页。
2、把鼠标移到网页上,找个空白的地方(比如页面边缘或者没有链接和图片的地方)。
3、轻轻一点右键,会弹出一个菜单。

4、在这个菜单里,找到“检查”或者“查看网页源代码”的选项,点它!🔍
5、哇塞!现在你应该能看到一整页的代码了,这就是这个网页的“骨架”和“衣服”,也就是它的HTML结构和CSS样式表。👚🦴
方法二:快捷键小技巧⌨️
如果你喜欢用键盘操作,那也没问题,浏览器还提供了快捷键。
在大多数浏览器里,你可以直接按Ctrl +U(Windows/Linux)或者Command +Option +U(Mac),就能直接看到网页源代码啦!📋
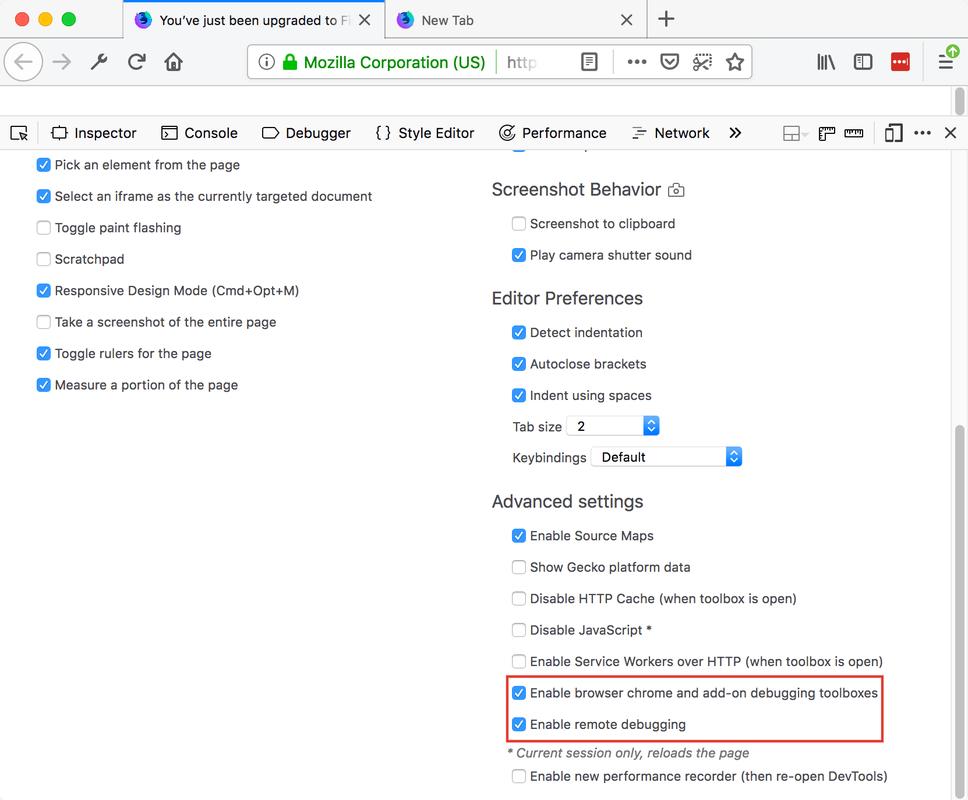
方法三:开发者工具大揭秘🔧
现代浏览器都自带了强大的开发者工具,不仅能看代码,还能实时修改、调试,简直不要太牛!
1、还是先打开那个网页。
2、这次咱们按F12或者Ctrl +Shift +I(Windows/Linux)/Command +Option +I(Mac),呼出开发者工具。
3、在开发者工具里,你会看到很多标签页,点开“Elements”或者“Sources”,这里就是代码的海洋了!🌊
实战演练:找找看👀
光说不练假把式,咱们来个小练习怎么样?
1、随便找个你喜欢的网站,比如知乎、微博啥的。
2、用上面教你的方法查看它的源代码。
3、试着找找看,网页标题是在哪里定义的?通常是在<title>标签里哦!🏷️
4、再找找看,网页的背景颜色或者字体大小是在哪里设置的?这可就得在CSS样式表里翻翻看了。📄
小贴士:注意事项⚠️
别乱改:虽然开发者工具很强大,但人家网站上的代码可不是咱家的后花园,别随便乱改哦,不然可能会违法的!🚫
多学习:初次接触代码可能会觉得一头雾水,但别担心,多看看、多学学就会了,网上有很多教程和资源,比如W3School、MDN Web Docs,都是学网页开发的好地方!📚
保护眼睛:长时间盯着屏幕看代码,眼睛可是会抗议的哦!记得适时休息,做做眼保健操。👀
个人观点:为啥我觉得这很重要?💭
我个人啊,觉得查看网页代码是个超级有用的技能,它不仅能让你更深入地了解互联网世界,还能帮你解决问题、提升自我,想想看,当你能亲手揭开一个网页的神秘面纱,那种成就感是不是爆棚了?😎随着科技的发展,懂点代码已经成为了一种基本技能,说不定哪天就能派上大用场呢!🌈
开启你的探索之旅吧!🚀
好了,今天的分享就到这里啦!希望这篇文章能帮到你,让你学会如何查看网页代码,技术的世界永远充满惊喜,只要你愿意去探索,就一定能发现更多的乐趣和可能!💪如果你还有其他问题或者想学更多的知识,随时欢迎来找我交流哦!👋
好啦,咱们下次见,继续探索数字世界的奇妙之处吧!🌟