jQuery报错详解与解决方案
在使用jQuery进行前端开发时,开发者可能会遇到各种错误和问题,这些错误通常源于对jQuery库的不正确使用、代码中的语法错误或逻辑错误等,本文将详细探讨几种常见的jQuery错误及其解决方案,帮助开发者更好地理解和解决这些问题。
一、常见jQuery错误类型及原因分析

1、未引入jQuery库:在使用jQuery之前,需要确保已经正确引入了jQuery库,如果未引入或引入路径错误,会导致无法识别$符号或jQuery函数。
2、版本不兼容:不同版本的jQuery可能存在API差异,如果项目中使用了多个版本的jQuery,可能会导致某些功能不可用或行为异常。
3、语法错误:在编写jQuery代码时,可能会出现拼写错误、括号不匹配、选择器错误等问题,这些都会导致代码无法正常运行。
4、逻辑错误:即使代码没有语法错误,也可能存在逻辑上的错误,如条件判断错误、循环控制不当等。
5、事件绑定问题:在动态添加的元素上绑定事件时,如果直接使用$(selector).on(event, handler)方式,可能会导致事件无法触发。
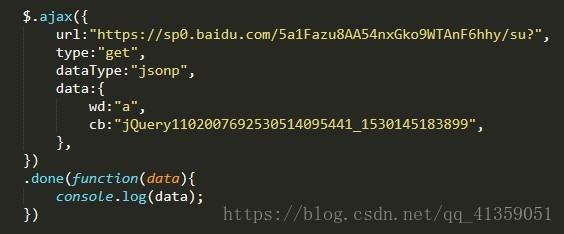
6、Ajax请求错误:在进行Ajax请求时,可能会遇到跨域问题、网络错误、数据格式错误等。

7、插件冲突:在使用多个jQuery插件时,可能会发生命名空间冲突或功能重叠的问题。
8、性能问题:过度使用jQuery选择器或DOM操作可能导致页面性能下降。
9、浏览器兼容性问题:不同浏览器对JavaScript的支持程度不同,可能会导致某些jQuery代码在某些浏览器上无法正常运行。
10、调试难度:由于jQuery封装了很多底层细节,当出现问题时,调试起来可能比较困难。
二、解决方案与最佳实践
1、确保正确引入jQuery库:在HTML文件中通过<script>标签引入最新版本的jQuery库,并确保路径正确。

2、使用CDN服务:为了提高加载速度和可靠性,可以使用CDN服务提供的jQuery库。
3、检查jQuery版本:确认项目中使用的jQuery版本是否满足需求,并避免同时使用多个版本的jQuery。
4、仔细检查代码:在编写jQuery代码时,注意检查拼写、括号匹配、选择器语法等,确保代码无误。
5、使用控制台调试:利用浏览器的控制台工具查看错误信息,有助于快速定位问题所在。
6、合理使用事件委托:对于动态添加的元素,使用事件委托的方式绑定事件,确保事件能够正确触发。
7、处理Ajax请求错误:在发起Ajax请求时,设置错误处理回调函数,捕获并处理可能出现的错误。
8、选择合适的插件:根据项目需求选择合适的jQuery插件,并阅读插件文档了解其使用方法和注意事项。
9、优化性能:减少不必要的DOM操作,合理使用jQuery缓存机制,提高页面性能。
10、进行浏览器兼容性测试:在不同的浏览器上测试jQuery代码,确保其兼容性和稳定性。
11、简化调试过程:通过压缩和合并CSS和JavaScript文件,减少HTTP请求次数;使用异步加载脚本等方式优化页面加载速度。
三、相关问答FAQs
Q1: 如何在HTML中正确引入jQuery库?
A1: 在HTML文件中通过<script>标签引入最新版本的jQuery库,并确保路径正确。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF8">
<title>jQuery Example</title>
<!引入jQuery库 >
<script src="https://code.jquery.com/jquery3.6.0.min.js"></script>
</head>
<body>
<!你的网页内容 >
</body>
</html>Q2: 如何解决“Uncaught ReferenceError: $ is not defined”错误?
A2: 这个错误通常表示无法找到$符号,可能是由于未正确引入jQuery库或引入位置不正确导致的,解决方法是确保在使用jQuery之前正确引入该库,并检查引入路径是否正确。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF8">
<title>jQuery Example</title>
<!确保jQuery库在调用$之前引入 >
<script src="https://code.jquery.com/jquery3.6.0.min.js"></script>
<script>
$(document).ready(function(){
// 在这里编写jQuery代码
alert("Hello, jQuery!");
});
</script>
</head>
<body>
<!你的网页内容 >
</body>
</html>