GitBook报错解决方案
GitBook是一款流行的电子书生成工具,它允许用户使用Markdown或AsciiDoc编写文档,并生成多种格式的电子书,在使用过程中可能会遇到各种错误,本文将详细探讨一些常见的GitBook错误及其解决方案。

常见GitBook错误及解决方案
安装问题
症状:
无法安装GitBook,或者在安装过程中出现错误。
解决方案:
检查Node.js和npm版本:确保你使用的是最新版本的Node.js和npm,可以通过运行以下命令来检查:
- node v
- npm v
清理缓存:有时候npm缓存可能会导致问题,尝试清理npm缓存:

- npm cache clean force
重新安装GitBook:如果上述步骤没有解决问题,可以尝试全局重新安装GitBook:
- sudo npm install g gitbookcli
构建失败
症状:
运行gitbook build命令时出现错误。
解决方案:
检查插件依赖:有些GitBook主题或插件可能依赖于特定的Node.js模块,确保所有依赖都已正确安装:
- cd your_project_directory
- npm install
调试信息:增加调试信息可以帮助定位问题,运行以下命令以获取更多调试信息:

- DEBUG=* gitbook build
查看日志文件:GitBook会生成日志文件,通常位于_book/gitbook/logs目录下,可以查看这些日志以获取更多线索。
症状:
生成的电子书中某些部分内容缺失,或者排版不正确。
解决方案:
检查Markdown语法:确保你的Markdown文件语法正确,可以使用在线工具如[Dillinger](httPS://dillinger.io/)来验证你的Markdown文件。
更新GitBook版本:有时候升级GitBook到最新版本可以解决已知的问题。
- sudo npm update g gitbookcli
调整插件配置:某些插件可能需要特定的配置才能正常工作,查阅插件的文档,确保配置正确。
部署到GitHub Pages失败
症状:
将GitBook生成的书籍部署到GitHub Pages时出现错误。
解决方案:
检查分支名称:确保你正在正确的分支上工作,通常情况下,GitHub Pages需要部署到ghpages分支。
使用GitBook插件:GitBook提供了专门的GitHub Pages插件,可以简化部署过程,在你的book.json文件中添加以下配置:
- {
- "plugins": ["github"],
- "pluginsConfig": {
- "github": {
- "url": "https://yourusername.github.io/reponame"
- }
- }
- }
手动推送:如果自动部署失败,可以尝试手动推送生成的文件到ghpages分支:
- git subtree push prefix _book origin ghpages
自定义主题不生效
症状:
应用了自定义主题,但效果没有显示出来。
解决方案:
确认主题路径:确保主题文件放置在正确的位置,通常是在themes目录下。
检查主题配置:在book.json文件中指定正确的主题名称:
- {
- "title": "My Book",
- "plugins": ["themeplugin"],
- "pluginsConfig": {
- "themeplugin": {
- "theme": "mycustomtheme"
- }
- }
- }
调试CSS样式:如果主题的CSS样式没有生效,可以在浏览器中打开开发者工具(F12),查看是否有任何错误或警告信息。
FAQs
Q1: 如何更改GitBook的默认端口号?
A1: 你可以通过在book.json文件中添加port配置项来更改GitBook服务器的默认端口号,要将端口号更改为8081,可以这样配置:
- {
- "port": 8081,
- ...
- }
然后启动GitBook服务器:
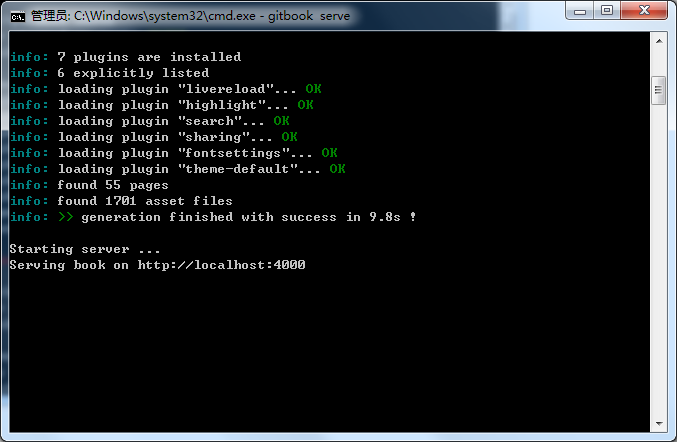
- gitbook serve
这样服务器就会监听8081端口而不是默认的4000端口。
Q2: 如何在GitBook中使用数学公式?
A2: GitBook支持使用MathJax来渲染数学公式,你需要确保安装了MathJax插件,在你的book.json文件中添加以下配置:
- {
- "plugins": ["mathjax"],
- ...
- }
然后在你的Markdown文件中使用LaTeX语法书写数学公式。
- $$ E = mc^2 $$
这样就能正确地渲染出数学公式了。











