jQuery报错详解与解决方案
在前端开发中,jQuery作为一款功能强大的JavaScript库,极大地简化了DOM操作、事件处理、动画效果等任务,在实际使用过程中,开发者可能会遇到各种类型的错误,本文将详细解析这些常见错误及其解决方案,帮助开发者更好地理解和使用jQuery。

二、常见jQuery报错及解决方案
1. Uncaught ReferenceError: jQuery is not defined
描述:这个错误通常表示无法找到jQuery变量,这是由于没有正确引入jQuery库或者引入位置不正确所导致的。
解决方案:
确保在使用jQuery之前正确引入该库,可以通过CDN(内容分发网络)来引入jQuery,
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script>确保引入jQuery的位置在使用它的JavaScript代码之前。
2. Uncaught ReferenceError: $ is not defined

描述:这个错误与“Uncaught ReferenceError: jQuery is not defined”类似,都是由于jQuery引入问题导致的。$符号是jQuery的别名,一些常用的jQuery函数通过这个符号来调用。
解决方案:
方法一:使用jQuery.noConflict()方法将$符号还原为原来的状态,这个方法接受一个布尔值参数true,表示将$符号还原为原始库,或者接受一个字符串参数,表示自定义的符号。
<script src="https://cdn.jsdelivr.net/jquery/3.6.0/jquery.min.js"></script>
<script>
var jq = jQuery.noConflict();
jq(document).ready(function(){
// 在这里编写jQuery代码,使用 jq 替代 $
jq("button").click(function(){
jq("p").hide();
});
});
</script>方法二:使用自执行函数将$符号传入局部作用域。
<script src="https://cdn.jsdelivr.net/jquery/3.6.0/jquery.min.js"></script>
<script>
(function($){
$(document).ready(function(){
// 在这里编写jQuery代码,可以使用 $ 调用 jQuery 函数
$("button").click(function(){$("p").hide();});
});
})(jQuery);
</script>3. Syntax error, unrecognized expression
描述:这个错误通常发生在选择器语法错误或者不被支持的选择器表达式出现时。

解决方案:
确保选择器的语法是正确的,如果要选择class为“container”的元素,正确的选择器是“.container”,而不是“container”。
如果选择器包含特殊字符,需要对特殊字符进行转义,如果要选择id为“element#1”的元素,正确的选择器是“#element\#1”。
检查动态生成的选择器,确认其语法正确。
确保引号成对出现。
查阅相关文档,确认所使用的选择器表达式是否被当前版本的jQuery支持。
4. CrossOrigin Request Blocked
描述:当浏览器阻止跨域请求以保护用户的安全时,可能会出现此错误。
解决方案:
确保请求的资源允许跨域访问,或者使用代理服务器来解决跨域问题。
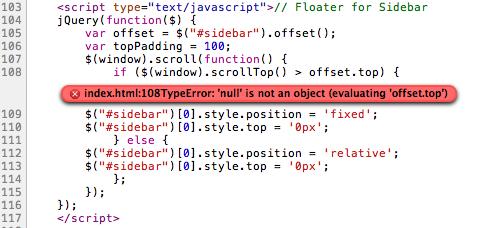
5. TypeError: $(...).XXX is not a function
描述:这个错误通常出现在试图调用不存在的jQuery方法时。
解决方案:
确保所使用的jQuery版本包含了所需的方法,如果方法不存在,可以尝试升级或降级jQuery版本。
检查方法名称是否正确拼写。
本文详细介绍了几种常见的jQuery报错及其解决方案,包括未定义的jQuery和$变量、语法错误、跨域请求被阻止以及调用不存在的方法等,通过正确引入jQuery库、确保选择器语法正确、处理特殊字符、避免跨域问题以及使用存在的方法,可以有效解决这些问题,希望本文能够帮助开发者更好地理解和使用jQuery,提高前端开发的效率和质量。