VueAdmin报错分析与解决
背景介绍

VueAdmin是一个基于Vue.js的后台管理系统模板,广泛应用于企业级应用开发,它提供了一套完整的开发框架,包括权限管理、动态路由、菜单导航等功能,可以帮助开发者快速搭建自己的后台管理系统,在安装和使用VueAdmin过程中,有时会遇到各种报错问题,本文将详细分析这些常见的报错并提供解决方案,帮助大家顺利使用VueAdmin。
常见报错及解决方法
缺少依赖导致报错
问题描述:
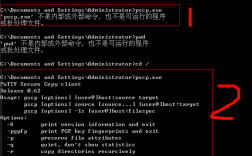
直接从GitHub上下载下来的项目缺少依赖,即项目里没有node_modules文件夹,尝试运行项目时会报错,例如'Webpackdevserver' 不是内部或外部命令,也不是可运行的程序。
解决办法:
运行以下命令下载依赖即可:

npm install
然后运行以下命令启动项目:
npm run dev
登录报500超时错误
问题描述:
在登录VueAdmin时,会访问官方服务,如果访问超时则会报错。
解决办法:
为了避免每次登录时请求官方服务,可以在本地模拟登录接口响应,具体步骤如下:
1、创建一个统一响应处理模型R.java:

import io.swagger.annotations.ApiModelProperty;
import lombok.Data;
import java.util.HashMap;
import java.util.Map;
@Data
public class R {
@ApiModelProperty(value = "是否成功")
private Boolean success;
@ApiModelProperty(value = "返回码")
private Integer code;
@ApiModelProperty(value = "返回消息")
private String message;
@ApiModelProperty(value = "返回数据")
private Map<String, Object> data = new HashMap<String, Object>();
private R(){}
public static R ok(){
R r = new R();
r.setSuccess(true);
r.setCode(ResultCode.SUCCESS);
r.setMessage("成功");
return r;
}
public static R error(){
R r = new R();
r.setSuccess(false);
r.setCode(ResultCode.ERROR);
r.setMessage("失败");
return r;
}
public R success(Boolean success){
this.setSuccess(success);
return this;
}
public R message(String message){
this.setMessage(message);
return this;
}
public R code(Integer code){
this.setCode(code);
return this;
}
public R data(String key, Object value){
this.data.put(key, value);
return this;
}
public R data(Map<String, Object> map){
this.setData(map);
return this;
}
}2、编写LoginController.java控制器,添加跨域注解@CrossOrigin:
import com.domoyun.commonutils.R;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.web.bind.annotation.*;
@Api(description="模拟用户登陆")
@RestController
@RequestMapping("/eduuser")
@CrossOrigin
public class LoginController {
@ApiOperation("模拟登陆")
@PostMapping("login")
public R login(){
return R.ok().data("token","admin");
}
}3、修改前端代码,将登录请求指向本地接口。
3.vuecliservice未找到
问题描述:
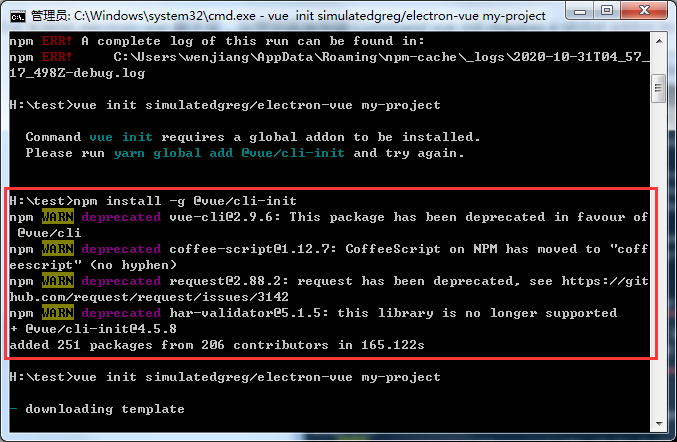
运行npm run dev命令时,提示"Command vuecliservice not found",无法启动项目。
解决办法:
这个问题通常是由于vuecliservice没有正确安装导致的,可以尝试以下步骤解决:
1、确保已全局安装Vue CLI,可以在终端中运行以下命令来检查:
vue version2、如果未安装,运行以下命令全局安装Vue CLI:
npm install g @vue/cli3、进入项目目录,安装项目依赖:
npm install4、然后再次运行:
npm run dev4. Module not found: Error: Can't resolve 'xxxx' in 'xxx'
问题描述:
在运行npm run dev或npm run build命令时,报错"Module not found: Error: Can't resolve 'xxxx' in 'xxx'"。
解决办法:
这个问题通常是由于某个依赖模块未正确安装或未正确引用导致的,可以尝试以下步骤解决:
1、确保所有的依赖包都已正确安装,可以删除node_modules目录并重新运行npm install来重新安装所有依赖:
rm rf node_modules
npm install2、检查报错信息中提示的依赖模块,确保正确引用,可以在代码中查找相关引用并修改为正确的引用路径。
3、如果报错信息中出现了依赖版本冲突的提示,可以尝试更新依赖的版本或查找相容的版本进行安装。
5. Error: listen EADDRINUSE: address already in use
问题描述:
在运行npm run dev命令时,报错"Error: listen EADDRINUSE: address already in use"。
解决办法:
这个问题通常是由于端口被占用导致的,可以尝试以下步骤解决:
1、确保没有其他程序正在使用相同的端口,可以使用以下命令查看当前占用的端口:
sudo lsof i :端口号2、如果有其他程序占用了相同的端口,可以尝试更改项目的开发端口,可以在项目根目录下的config/index.js文件中找到dev配置项,并修改port属性为一个未被占用的端口:
dev: {
port: 新端口号,
...
}3、重启项目,并尝试再次运行npm run dev。
归纳与最佳实践
通过上述分析和解决方法,我们可以解决在使用VueAdmin过程中遇到的大部分报错问题,以下是一些最佳实践建议,帮助开发者更顺利地使用VueAdmin:
确保环境配置正确:安装必要的软件和工具,如Node.js、npm、Vue CLI等,并配置好环境变量。
及时安装依赖:下载项目后,第一时间运行npm install或yarn install安装依赖。
阅读官方文档:遇到问题时,首先查阅官方文档,了解项目的使用方法和常见问题的解决方案。
合理配置端口:避免端口冲突,合理配置项目的端口号。
模块化开发:利用VueAdmin提供的模块化开发方式,按需引入组件和功能,减少不必要的依赖和冲突。
持续学习与交流:参与社区讨论,与其他开发者交流经验和技巧,不断提升自己的开发能力。
FAQs(常见问题解答)
Q1: 如何更改VueAdmin项目的默认端口号?
A1: 要更改VueAdmin项目的默认端口号,可以按照以下步骤操作:
1、打开项目根目录下的config/index.js文件。
2、找到dev配置项,修改其中的port属性为你想要的新端口号,将port: 9528改为port: 8080。
3、保存文件并重新启动项目,运行npm run dev启动项目,项目将会监听新的端口号。
4、如果你使用的是Nginx或其他反向代理服务器,请确保相应配置也已更新以匹配新的端口号。