在网络通信和应用程序开发中,HTTP 状态码是一种用于表示请求结果的代码,415 错误是一个常见的客户端错误,它表示服务器无法处理请求中所包含的媒体类型(Media Type),以下是对HTTP 415错误的详细分析:
定义与含义
定义:HTTP 415 错误是客户端错误状态码,表示服务器无法处理请求附带的媒体格式。

含义:当客户端向服务器发送请求时,请求报文中的 "ContentType" 字段指定了请求的媒体格式,而服务器只能处理特定的媒体格式,如果请求报文中的 "ContentType" 字段指定的媒体格式不被服务器支持,服务器就会返回 415 状态码和错误信息 "Unsupported Media Type"。
常见原因
ContentType 不匹配:客户端在请求头中指定了一个服务器不支持的 ContentType,服务器期望接收 application/JSON 格式的数据,但客户端发送了 application/xml 格式的数据。
API 限制:某些 API 对数据格式有严格的要求,客户端发送的数据必须严格遵守这些要求,否则可能触发 415 错误。
文件上传问题:当用户尝试上传一个服务器不支持的文件类型时,服务器会返回 415 状态码。
服务器配置问题:服务器或应用程序的配置错误也可能导致 415 错误,比如服务器配置了错误的 MIME 类型。
客户端开发错误:开发者在编写客户端应用程序时,可能没有正确设置请求头中的 ContentType 字段,或者发送的数据格式与 ContentType 不符。

解决方法
检查请求头:首先检查 HTTP 请求头中的 ContentType 字段是否正确设置,并确保它与服务器期望的媒体类型相匹配。
查看服务器日志:服务器日志可以提供关于请求的详细信息,包括发送的数据类型和格式,通过分析日志,可以确定问题是否由服务器配置错误或解析错误引起。
阅读 API 文档:如果问题出现在 API 调用中,应仔细阅读 API 文档,确保遵循了所有的数据格式和类型要求。
修改客户端请求:如果问题出在客户端,应修改请求头中的 ContentType 字段或发送的数据格式,以确保它们与服务器期望的媒体类型一致。
更新服务器配置:如果是服务器配置问题导致的 415 错误,应更新服务器配置以支持正确的媒体类型。
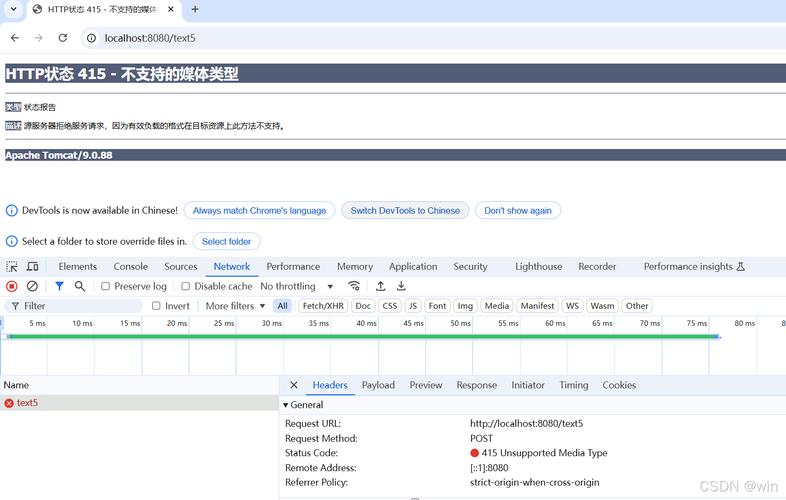
使用开发者工具:利用浏览器或开发工具中的网络请求监控功能,可以实时查看和修改请求头,帮助定位问题。
示例代码
以下是使用 JavaScript Fetch API 发送请求的示例代码,该代码设置了正确的 ContentType 并发送 JSON 格式的数据:
fetch('https://example.com/api/data', {
method: 'POST',
headers: {
'ContentType': 'application/json' // 确保 ContentType 与服务器期望的匹配
},
body: JSON.stringify({ key: 'value' }) // 发送 JSON 格式的数据
})
.then(response => {
if (!response.ok) {
throw new Error('Network response was not ok');
}
return response.json();
})
.then(data => {
console.log(data);
})
.catch(error => {
if (error.message.includes('415')) {
console.error('Unsupported Media Type');
} else {
console.error('Fetch error:', error);
}
});FAQs
问:什么是 HTTP 415 错误?
答:HTTP 415 错误是客户端错误状态码,表示服务器无法处理请求中所包含的媒体类型,这通常是因为客户端发送的 ContentType 与服务器期望的不一致,或者请求体格式不正确。
问:如何避免 HTTP 415 错误?
答:为了避免 HTTP 415 错误,需要确保请求头中的 ContentType 字段值正确,并且请求体格式与 ContentType 指定的格式类型一致,还需要仔细阅读 API 文档,了解服务器支持的媒体类型和数据格式要求。