# Jquery each报错?别慌,咱一起搞懂它!
在前端开发的奇妙世界里,jQuery 就像一把好用的工具,帮咱省了不少事儿,可有时候,这“好帮手”也会闹点小脾气,特别是那个“each”方法,偶尔报个错,能把新手小白给整懵了,别担心,今天就跟大伙好好唠唠,这 jQuery 的“each”报错到底是怎么回事,咱又该咋解决。

## 一、啥是 jQuery 的“each”?
先给不太熟的小伙伴简单说说,jQuery 的“each”方法,就好比是个循环小能手,它能遍历一个 jQuery 对象中的每一个元素,然后对每个元素执行咱给定的函数,比如说,咱有一堆列表项,想给每个都加点样式,用“each”就很方便:
```javascript
$('li').each(function() {
$(this).css('color', 'red');
});

```
这段代码的意思就是说,把页面上所有的 `## 二、常见的报错类型及原因
### 语法错误😕
这是新手们常踩的坑,比如说,写错了括号,或者在循环里少写了分号,就像下面这样:
```javascript
$('div').each(function( index, element )

$(element).css('backgroundcolor', 'blue' // 少个右括号和分号
});
```
这肯定是不行的,浏览器一运行,就会报语法错误,咱得仔细检查代码,把那些缺胳膊少腿的括号、分号都补上。
### 变量没定义😮
在“each”循环里,咱经常会用到一些变量,要是不小心用了个没定义的变量,那也会报错。
```javascript
var undefinedVar;
$('p').each(function() {
$(this).text(undefinedVar); // 这里 undefinedVar 没赋值呢
});
```
这种情况,就得咱先给变量赋个合适的值,别让它“空着肚子”干活。
### 选择器出问题🤯
要是咱选的元素压根不存在,或者选择器写错了,“each”也没法正常工作。
```javascript
$('#nonexistentElement').each(function() {
console.log('This will not run');
});
```
因为页面上根本没有 id 为“nonexistentElement”的元素,所以这个“each”循环根本不会执行,咱得确保选择器能准确找到咱想要的元素。
### 上下文搞混了🤔
在复杂的页面结构里,有时候咱可能会弄错“each”循环的上下文,比如说:
```javascript
$('button').click(function() {
$('input').each(function() {
$(this).val(''); // 本意是清空输入框,结果可能没按预期工作
});
});
```
如果按钮点击的时候,咱本想让某个特定表单里的输入框清空,但选择器选的范围太大,就可能出问题,这时候就得明确上下文,精准定位咱要操作的元素。
## 三、怎么排查和解决这些报错呢?
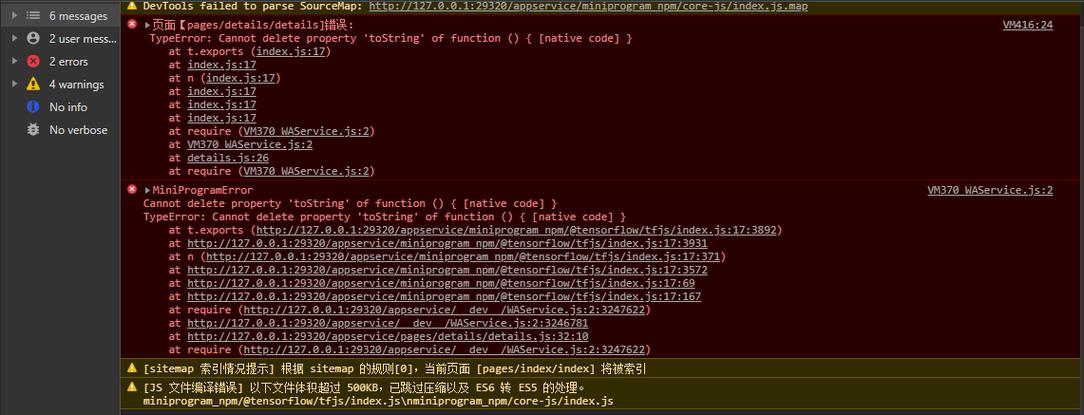
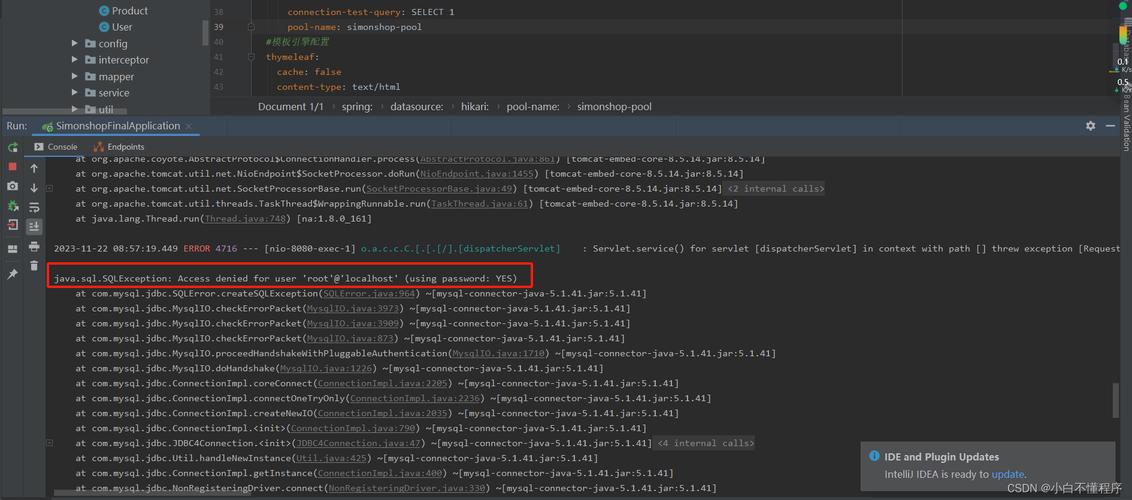
### 看控制台👀
当报错的时候,第一件事就是打开浏览器的开发者工具,找到控制台,那里会详细地显示错误信息,包括错误类型、出错的代码行数等,就像医生看病一样,咱得根据这些“症状”,去找出病根在哪儿。
### 逐步调试🚶♂️
可以把代码分成一小段一小段的,然后在关键的地方加上一些“console.log”语句,看看程序运行到哪儿了,变量的值是不是咱想要的,比如说:
```javascript
$('span').each(function(index) {
console.log('Index: ' + index + ', Text: ' + $(this).text());
$(this).css('fontweight', 'bold');
});
```
这样就能清楚地看到每个 `` 元素的索引和文本内容,方便咱排查问题。### 检查文档和手册📚
jQuery 的官方文档就像是一本武功秘籍,里面啥都有,遇到问题的时候,不妨去翻翻文档,看看“each”方法的正确用法和参数说明,说不定答案就在里头呢。
## 四、实战案例来啦🎉
咱来看个实际的例子,假设有个简单的网页,上面有几个带数字的列表项:
```html
- 1
- 2
- 3
```
运行之后,发现没达到预期效果,还报了错,为啥呢?原来在“each”循环里直接改文本内容,会改变原始的文本节点结构,导致一些意外情况,那咋解决呢?咱可以先把文本内容存到一个变量里,修改后再重新赋值:
```javascript
$('li').each(function(index) {
var text = $(this).text();
$(this).text(text + ')');
});
```
这样就搞定啦,每个列表项后面都乖乖地加上了括号。
## 五、个人观点💡
其实啊,jQuery 的“each”报错并不可怕,关键是咱得有耐心去排查,在学习的过程中,犯错是很正常的事儿,就像小孩学走路,摔几跤才能走得稳,每次遇到报错,都是一次成长的机会,能让咱对 JavaScript 和 jQuery 的理解更上一层楼,而且啊,多看看别人的代码,多参考一些优秀的开源项目,也能学到不少东西,咱别被这些小挫折吓倒,只要一步一个脚印,慢慢积累经验,以后遇到再复杂的问题,也能轻松应对。
希望这篇文章能帮到各位新手小白,让大家在前端开发的道路上少走点弯路,要是以后还有啥问题,随时来找我唠唠哈!