React路由报错问题解析
在使用React进行前端开发时,路由(Routing)是一个非常重要的功能,它负责管理不同页面之间的导航和跳转,由于各种原因,开发人员在配置和使用React路由时经常会遇到报错的问题,本文将深入探讨React路由报错的常见原因及解决方法,并提供一些常见问题的解答。

1. 常见的React路由报错及其解决方法
1、版本不兼容:React Router的版本更新较为频繁,不同版本之间可能存在兼容性问题,某些功能或API在新版本中可能已经被移除或更改,确保项目中使用的React Router版本与文档和教程相匹配是解决报错的第一步。
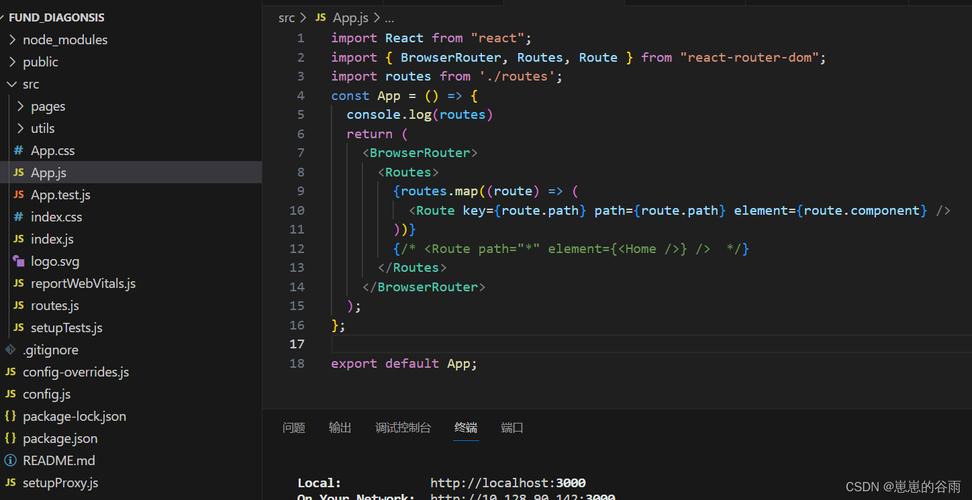
2、组件使用不当:在使用React Router时,需要正确使用其提供的组件。<Route>组件必须被<Routes>组件包裹,否则会报错,这是因为在新版本的React Router中,<Switch>已被<Routes>替代。
3、嵌套路由错误:在配置嵌套路由时,需要在父组件的路由配置中使用<Outlet />组件作为子路由的占位符,如果在父组件中遗漏了<Outlet />,则子路由无法正常显示。
4、路径匹配问题:如果配置的路由路径与实际访问的URL不匹配,会导致页面无法找到对应的组件而报错,如果只配置了/user和/login两个路由,而访问了/Web/web/react/router/routerindex.html这样的URL,就会因为路径不匹配而报错。
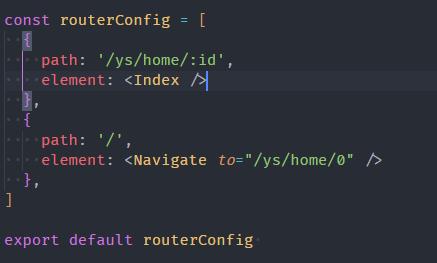
5、重定向错误:在使用重定向功能时,需要确保正确地使用了Navigate组件,并且设置了合适的to属性,如果重定向设置不正确,也可能导致页面跳转失败或报错。

6、状态更新问题:在React的并发模式中,如果组件的状态更新导致重新渲染,可能会引发与路由相关的错误,这种情况下,需要检查组件的状态管理和更新逻辑,确保不会因为不必要的渲染而导致问题。
7、依赖安装错误:路由报错可能是由于依赖没有正确安装引起的,如果项目中缺少必要的React Router包,或者安装了错误的版本,都可能导致路由功能无法正常工作,在这种情况下,需要检查package.json文件和node_modules目录,确保所有依赖都已正确安装。
8、服务器配置问题:对于使用服务器渲染的应用,服务器的配置也会影响到路由的工作,如果服务器没有正确配置以支持HTML5 history模式的路由,那么在刷新页面时可能会导致404错误,这种情况下,需要在服务器端进行相应的配置,以确保能够正确处理所有路由。
9、代码编写错误:路由报错有时仅仅是因为代码编写上的小错误,如拼写错误、缺少必要的导入语句等,仔细检查代码,确保遵循了React Router的官方文档和最佳实践,可以帮助避免这类问题。
2. FAQs(常见问题解答)
1、Q: 如何在React Router中实现页面间的参数传递?

A: 在React Router中,可以通过URL的查询字符串(queryParams)或路径参数(params)来传递参数,使用useParams钩子函数可以获取路径参数,而查询字符串则可以直接从location.search中解析出来。
2、Q: 如何解决React Router中的页面刷新404问题?
A: 页面刷新出现404错误通常是因为服务器没有正确配置以支持HTML5 history模式的路由,解决这个问题需要在服务器端添加对路由的支持,例如在Nginx中配置try_files指令,将所有请求重定向到index.html文件。
通过以上分析和解答,我们可以看到React路由报错的原因多种多样,解决方法也各不相同,在实际开发中,遇到路由报错时,应保持冷静,逐一排查可能的原因,并采取相应的解决措施,建议定期关注React Router的官方文档和社区动态,以便及时了解最新的功能更新和最佳实践。