关于UglifyJsPlugin报错的详细解答
问题
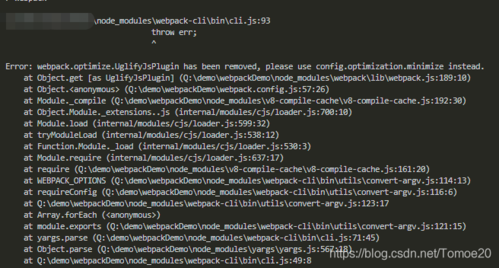
UglifyJS 是一个 JavaScript 解析器、混淆器和压缩器,广泛用于减少 JavaScript 文件的大小,UglifyJS 只支持到 ES5(ECMAScript 5),不支持 ES6+ 语法,这导致在现代 Web 开发项目中,尤其是使用 Vue.js 或 React 时,可能会遇到与 UglifyJS 相关的打包报错。

常见报错原因及解决方案
| 报错原因 | 解决方案 |
| ES6+ 语法不支持 | 使用terserWebpackplugin 替代uglifyjswebpackplugin,因为terserwebpackplugin 支持 ES6+ 语法。 |
| 插件版本兼容性差异 | 确保所有相关插件的版本兼容,特别是当使用 Vue CLI 4.0 时,可以通过升级或降级相应插件版本来解决。 |
| Webpack 配置问题 | 检查 Webpack 配置,确保正确使用了minimize 选项代替过时的UglifyJsPlugin。 |
具体解决步骤
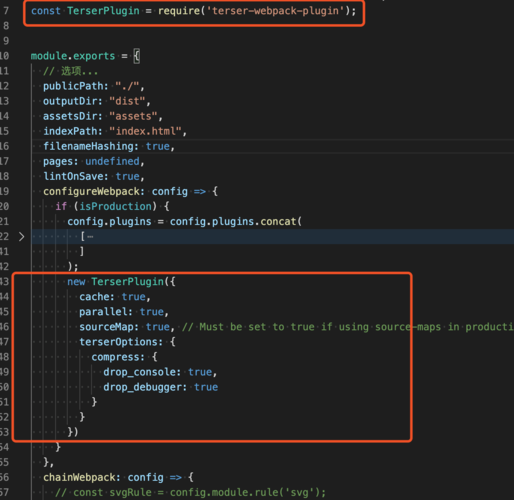
1. 使用terserwebpackplugin 替代uglifyjswebpackplugin
由于uglifyjswebpackplugin 不支持 ES6+ 语法,推荐使用terserwebpackplugin,以下是配置示例:
const TerserPlugin = require('terserwebpackplugin');
module.exports = {
// ...其他配置
optimization: {
minimize: true,
minimizer: [
new TerserPlugin({
parallel: true,
terserOptions: {
warnings: false,
compress: {
drop_console: true,
drop_debugger: false,
pure_funcs: ['console.log']
}
},
sourceMap: false
})
]
}
};2. 确保插件版本兼容
特别是在使用 Vue CLI 4.0 时,确保uglifyjswebpackplugin 或其他相关插件的版本兼容,如果uglifyjswebpackplugin 版本过低,可以尝试升级:
npm install uglifyjs g
或者调整babel 配置以转译依赖项:
// .babelrc
{
"presets": ["es2015"]
}3. 更新 Webpack 配置

如果你使用的是较新的 Webpack 版本(如 4.x),确保使用minimize 选项代替过时的UglifyJsPlugin:
module.exports = {
// ...其他配置
optimization: {
minimize: true,
minimizer: [new TerserPlugin({ /* 配置 */ })]
}
};FAQs
Q1: 如果升级到terserwebpackplugin 后仍然报错怎么办?
A1: 确保你的terserwebpackplugin 版本与项目其他依赖项兼容,检查你的代码是否包含任何非标准或实验性的 JavaScript 特性,这些特性可能不被terserwebpackplugin 完全支持,你可以尝试使用 Babel 进行转译,以确保所有 JavaScript 代码都符合 ES5 标准。
Q2: 如何确定哪些插件与当前的 Webpack 版本不兼容?
A2: 你可以通过查看插件的官方文档或变更日志来确定其支持的 Webpack 版本范围,你也可以在项目的package.json 文件中指定插件的版本,并使用npm list 命令来检查依赖关系树,以找出可能存在的版本冲突,如果问题仍然存在,尝试逐个升级或降级插件版本,直到找到合适的组合。
通过以上方法,你应该能够解决大部分与UglifyJsPlugin 相关的打包报错问题,如果问题依然存在,建议查阅相关插件的官方文档或社区论坛,以获取更多帮助。