Swiper 是一个流行的轮播图插件,广泛应用于网页和移动应用中,由于其版本众多,不同版本之间存在一些兼容性问题,尤其是在与 Vue.js 结合使用时,可能会出现各种报错,以下是对 Swiper 报错问题的详细解答:
常见错误原因及解决方案
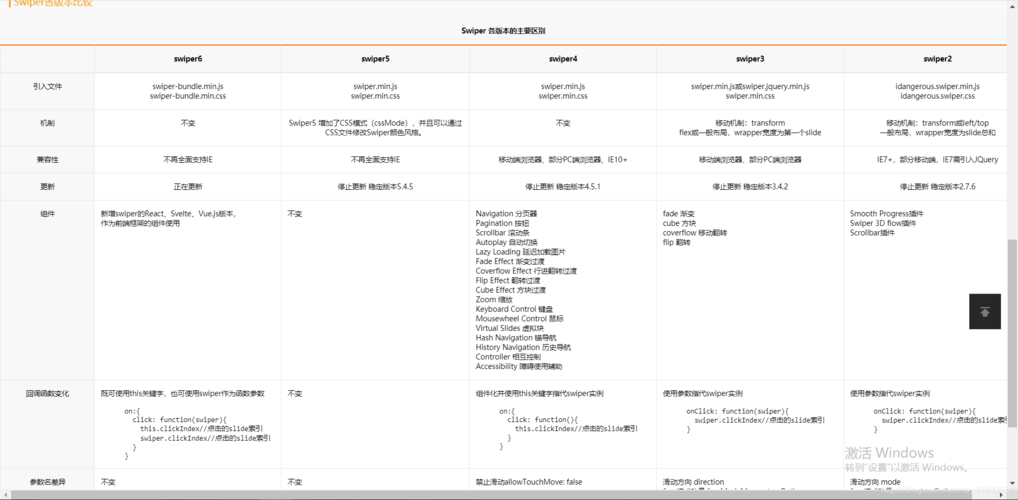
1、版本不兼容:

描述:Swiper 的不同版本与 Vue 的不同版本可能存在兼容性问题,高版本的 Swiper 可能与某些旧版本的 Vue 不兼容。
解决方法:根据项目使用的 Vue 版本选择合适的 Swiper 版本,如果使用的是 Vue 2,可以尝试使用 Swiper 5 或更低版本;如果是 Vue 3,则建议使用 Swiper 6 或更高版本。
2、依赖未正确安装:
描述:Swiper 需要引入相应的依赖包,如果依赖未安装或版本不匹配,会导致报错。
解决方法:确保已经安装了 Swiper 及其相关依赖,可以通过npm install swiper vueawesomeswiper save 来安装。
3、组件引入错误:

描述:在 Vue 项目中使用 Swiper 时,需要正确引入 Swiper 组件,如果引入方式不正确,会导致报错。
解决方法:确保按照文档正确引入 Swiper 组件,对于 Swiper 6 及以上版本,可以使用以下方式引入:
- import { Swiper, SwiperSlide } from 'swiper/vue';
- import 'swiper/css';
4、配置项错误:
描述:Swiper 有许多可配置的选项,如果在配置项中有错误或者不支持的选项,就会导致报错。
解决方法:检查 Swiper 的配置项,确保配置正确,并且按照文档操作,确保pagination 和navigation 等模块已经正确引入并配置。
5、资源路径错误:

描述:Swiper 需要加载一些样式和图片资源文件,如果资源路径设置不正确,可能导致加载失败。
解决方法:确保正确引入了 Swiper 的 CSS 文件,并检查图片资源路径是否正确。
6、HTML结构错误:
描述:Swiper 要求特定的 HTML 结构来创建轮播图,HTML 结构不正确,可能会导致 Swiper 无法正常工作。
解决方法:确保 HTML 结构满足 Swiper 的要求,可以参考 Swiper 官方文档中的示例代码。
7、生命周期错误:
描述:在 Vue 中使用 Swiper 时,要注意 Swiper 的初始化和销毁时机,通常将 Swiper 初始化代码放在 Vue 组件的mounted 生命周期钩子函数中,并在destroyed 钩子函数中销毁 Swiper 实例。
解决方法:在mounted 钩子中初始化 Swiper,在destroyed 钩子中销毁 Swiper。
8、代码错误:
描述:最后也可能是代码错误导致了 Swiper 的错误。
解决方法:仔细检查代码,尤其是使用 Swiper 的选项配置和事件处理函数是否正确。
FAQs
1、为什么会出现“Cannot set property ‘params’ of undefined”的错误?
答案:这个错误通常是由于 Swiper 的版本过高导致的,解决方法是降级 Swiper 的版本,并确保引入的 CSS 文件与 Swiper 版本匹配,对于 Swiper 5,应该引入swiper/css/swiper.css;对于 Swiper 6 及以上版本,应该引入swiper/swiperbundle.css。
2、如何在 Vue 3 中使用 Swiper?
答案:在 Vue 3 中使用 Swiper,首先需要安装 Swiper 和 vueawesomeswiper,在 main.js 中全局注册 Swiper,并在组件中引入和使用 Swiper,具体步骤如下:
1. 安装依赖:npm install swiper vueawesomeswiper save。
2. 在 main.js 中引入并注册 Swiper:import VueAwesomeSwiper from 'vueawesomeswiper'; Vue.use(VueAwesomeSwiper)。
3. 在组件中引入 Swiper 组件和样式:import { Swiper, SwiperSlide } from 'swiper/vue'; import 'swiper/css';。
4. 在模板中使用<swiper> 和<swiperslide> 标签创建轮播图。
Swiper 报错可能是由于版本不兼容、依赖未正确安装、组件引入错误、配置项错误、资源路径错误、HTML结构错误、生命周期错误或代码错误等原因引起的,解决这些问题的关键在于仔细检查代码和配置,并根据具体的错误信息进行逐一排查和修复。