Axure是一款强大的原型设计工具,常用于制作交互式界面原型,在Axure中实现单选按钮的单选效果,可以通过以下几种方法来实现。
方法一:使用交互样式
1、设置按钮样式:选中一个单选按钮,点击“新建交互样式”,选择“鼠标悬停”、“鼠标按下”、“选中”、“禁用”和“获取焦点”,根据需求进行样式设置。

2、添加交互:为每个按钮添加交互事件,确保一次只能选择一个按钮,当按钮A被选中时,取消其他按钮的选中状态。
方法二:指定单选按钮组
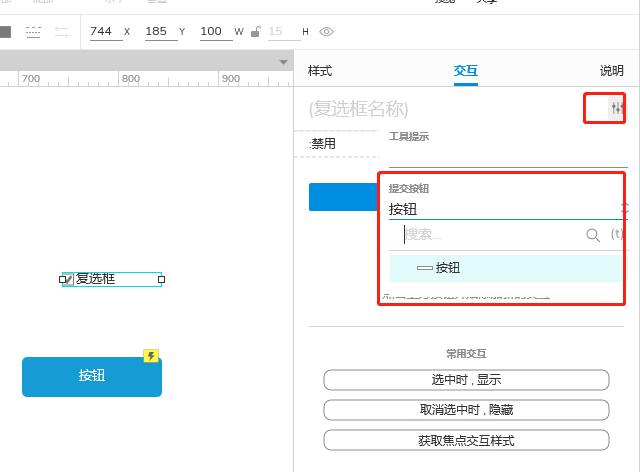
1、创建按钮组:按住Shift键选中多个单选按钮,右键选择“指定单选按钮的组”。
2、命名按钮组:给按钮组起一个名字,这样这些按钮就构成了一个单选按钮组。
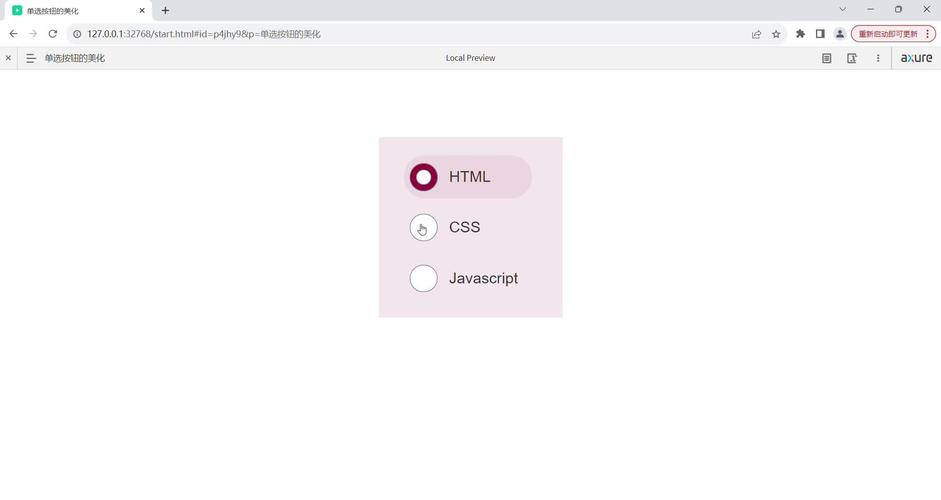
3、预览效果:通过F5预览,可以看到单选按钮的效果。
方法三:使用动态面板
1、创建动态面板:将多个单选按钮放在不同的动态面板中,并为每个面板设置不同的名称。
2、设置交互:为每个单选按钮添加交互事件,当一个按钮被选中时,切换到对应的动态面板状态。

3、隐藏未选中面板:设置未被选中的面板在载入时隐藏。
方法四:手动控制单选效果
1、添加全局变量:在Axure中创建一个全局变量来记录当前选中的按钮。
2、编写交互逻辑:为每个按钮添加交互事件,当选中一个按钮时,更新全局变量,并取消其他按钮的选中状态。
表格展示不同方法的对比
| 方法 | 步骤数量 | 易用性 | 扩展性 | 适用场景 |
| 交互样式 | 5 | 中等 | 低 | 简单表单 |
| 指定按钮组 | 3 | 高 | 高 | 多选项表单 |
| 动态面板 | 4 | 低 | 高 | 复杂交互界面 |
| 手动控制 | 4 | 低 | 高 | 自定义交互需求 |
Axure提供了多种实现单选按钮的方法,每种方法都有其适用的场景和优缺点,用户可以根据具体需求选择合适的方法,以实现最佳的用户体验。