一、Excel中调整行高
1、自动调整
单行自动调整:选中需要调整的行,右键点击选择“行高”,在弹出的对话框中选择“自动调整行高”。

多行自动调整:选中多行,右键点击选中区域,选择“行高”,再选择“自动调整行高”。
整个工作表自动调整:点击左上角的全选按钮,然后双击任意行号与行号之间的边界线。
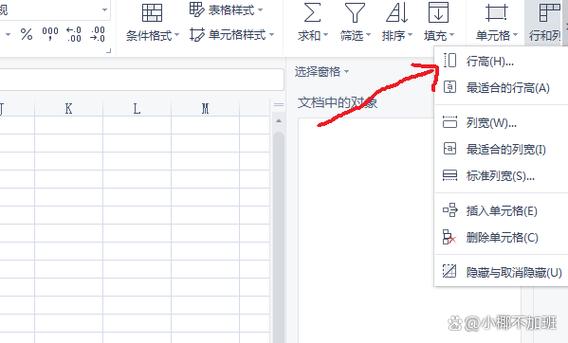
2、手动调整
拖动鼠标调整:将鼠标悬停在需要调整的行的行号之间的边界线上,按住左键拖动鼠标即可调整行高,向上拖动可以减小行高,向下拖动可以增加行高。
使用“行高”对话框:选中需要调整的行,右键点击选中的行号,选择“行高”,在弹出的对话框中输入具体的行高值,然后点击“确定”。
3、使用快捷键和格式菜单

快捷键:选中行后,按下Alt+O+R键,最后按A键,可快速打开“行高”对话框。
格式菜单:选中需要调整的行,在“开始”选项卡中,点击“格式”,选择“行高”,在弹出的对话框中输入具体的行高值,然后点击“确定”。
二、HTML中调整行高
1、使用lineheight属性
设置固定值:直接为元素设置固定的lineheight值,如lineheight: 24px;。
使用数字倍数:使用无单位的数字与当前字体尺寸相乘来设置行间距,如lineheight: 1.5;。
使用百分比:基于当前字体尺寸的百分比来设置行间距,如lineheight: 150%;。

2、使用padding属性
可以通过设置元素的上下内边距(paddingtop和paddingbottom)来间接调整行高,但这种方法会影响元素的总高度,而不仅仅是文本行的行高。
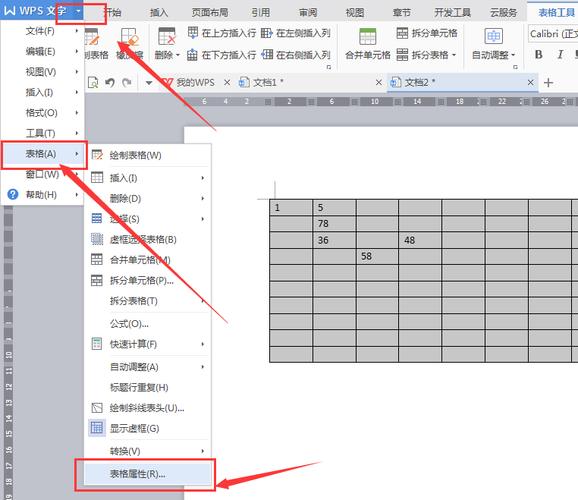
三、Word中调整行高
1、通过段落设置
选中需要调整的文字或段落,右键单击并选择“段落”。
在弹出的“段落”对话框中,找到“行距”下拉菜单,可以选择预设的行距值,如“单倍行距”“1.5倍行距”“2倍行距”等;也可以选择“固定值”或“多倍行距”,然后在旁边输入具体的数值来精确设置行高。
点击“确定”按钮应用设置。
2、使用快捷方式
选中文本后,可直接通过键盘快捷键Alt+Shift+F5调出“段落”对话框进行设置。
四、CSS中调整行高
1、使用lineheight属性:与HTML中的用法类似,通过为元素设置lineheight属性来调整行高,例如p { lineheight: 1.8; },其中p是选择器,lineheight: 1.8;表示将段落元素的行高设置为字体大小的1.8倍。
2、使用flexbox布局:在flex容器中,可以使用alignitems属性来控制子元素的垂直对齐方式,从而间接影响行高,例如.container { display: flex; alignitems: center; }可以将子元素垂直居中对齐,在一定程度上调整了行高的视觉效果。
无论是Excel、HTML、Word还是CSS,调整行高的方法多种多样,用户可以根据自己的需求和具体情况选择合适的方法来实现行高的调整,也需要注意不同软件和语言之间的差异和特点,以便更好地掌握和应用这些技巧。