如何设置下拉列表
在咱们日常使用各种软件、制作网页或者处理数据的时候,下拉列表可是个挺常见的小部件,它就像是一个装满选项的小盒子,用户只要轻轻一点,就能从里面挑出自己想要的内容,那具体要怎么设置下拉列表呢?别着急,今天我就一步步地来给你讲讲。

一、在网页中设置下拉列表(以 HTML 为例)
咱先来说说在网页里怎么搞这个下拉列表,要用到 HTML 里的<select> 标签和<option> 标签,这俩标签搭配起来,就能轻松创建一个下拉菜单啦。
比如说,你想做个关于水果选择的下拉列表,代码可以这么写:
- <label for="fruits">选择一个水果:</label>
- <select id="fruits" name="fruits">
- <option value="apple">苹果</option>
- <option value="banana">香蕉</option>
- <option value="orange">橙子</option>
- </select>
你看,<select> 标签就像一个大容器,把水果的选项都装在里面,每个<option> 标签就代表一个具体的水果选项,value 属性呢,就是给这个选项设个值,方便以后在程序里用,当你把这个代码放到网页里一运行,就会出现一个下拉菜单,点开就能看到苹果、香蕉和橙子这些选项啦。
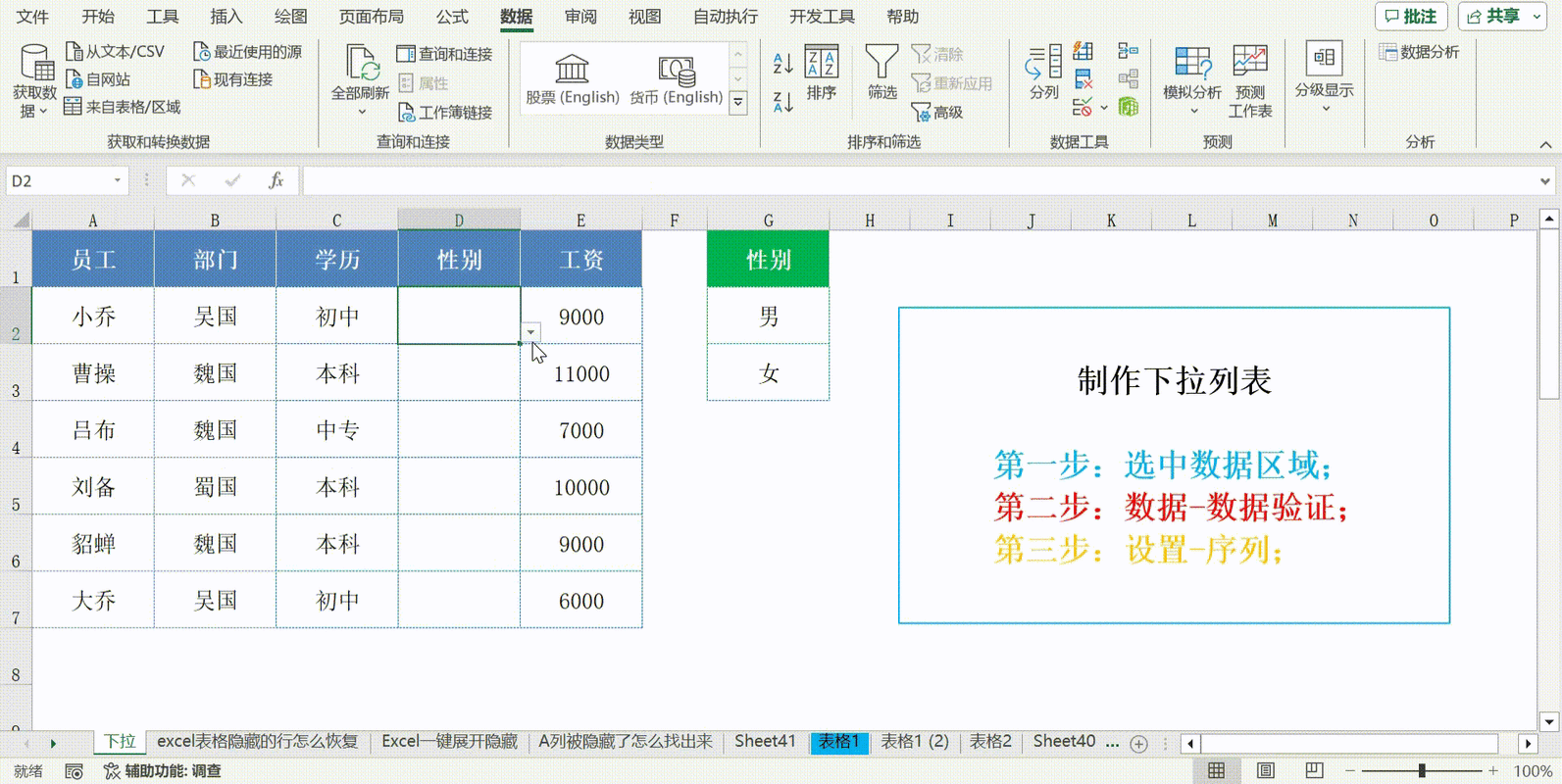
二、在 Excel 里设置下拉列表
Excel 里设置下拉列表也简单得很,假设你有一张员工信息表,想在“部门”那一列设置下拉列表,有“销售部”“市场部”“研发部”这几个选项。

先选中要设置下拉列表的单元格区域,比如是 D2 到 D10 这一列,然后呢,点击菜单栏里的“数据”选项卡,找到“数据验证”(有的版本叫“数据有效性”),在弹出的对话框里,“允许”的下拉菜单里选“序列”,然后在“来源”那里输入“销售部,市场部,研发部”,注意哦,这里不同的选项得用英文逗号隔开,设置好之后,点击“确定”,你再回到表格里看看,D2 到 D10 这一列就都有下拉箭头啦,点开就能选部门了。
三、在表单中使用下拉列表(以 JavaScript 为例)
要是你想在网页表单里弄个下拉列表,还能加一些动态效果,那就可以用 javaScript 来实现,比如说,你有个注册表单,性别一栏想用下拉列表来选“男”或者“女”。
先写 HTML 部分:
- <label for="gender">性别:</label>
- <select id="gender" name="gender">
- <option value="male">男</option>
- <option value="female">女</option>
- </select>
再写点 JavaScript 代码,让这个下拉列表有点互动,当选中“男”的时候,在控制台输出点啥:
- document.getElementById('gender').addEventListener('change', function() {
- if (this.value === 'male') {
- console.log('你选了男');
- } else if (this.value === 'female') {
- console.log('你选了女');
- }
- });
把这段代码加到你的网页脚本里,等页面加载好了,每当你在性别下拉列表里选一个选项,控制台就会显示对应的消息啦,这就是简单的交互功能,是不是挺有意思的?

四、下拉列表的一些优点和注意事项
下拉列表的好处可不少,它能节省空间,你想啊,如果把所有的选项都平铺在页面上或者表格里,那得多占地方啊,有了下拉列表,就把那些不常用的选项藏起来,页面看起来就整洁多了,它还能引导用户选择,比如说在填问卷的时候,通过下拉列表给出几个固定的选项,能让用户更快地做出决定,提高填写效率。
不过呢,也有一些要注意的地方,选项的数量不能太多,不然用户找起来麻烦,也容易选错,而且啊,不同操作系统、浏览器可能对下拉列表的显示有点差别,所以在设计的时候得考虑兼容性,别忘了给下拉列表加些提示信息,告诉用户这里面大概有些啥选项,这样用户体验会更好。
设置下拉列表的方法挺多的,在不同的场景下都能用到,不管是做网页、处理表格还是做表单,只要掌握了这些技巧,就能轻松搞定下拉列表啦,你自己动手试试,说不定还能发现更多好玩的玩法呢!