解决Dependencies报错问题指南
在软件开发过程中,依赖关系管理是一个常见但复杂的问题,无论是前端还是后端开发,开发者经常会遇到各种依赖错误,这些问题可能源于多个方面:版本不匹配、依赖冲突、网络问题等,本文将详细探讨如何解决这些常见的依赖错误,并提供一些实用的工具和方法来帮助开发者高效地解决问题。
1. 理解依赖关系

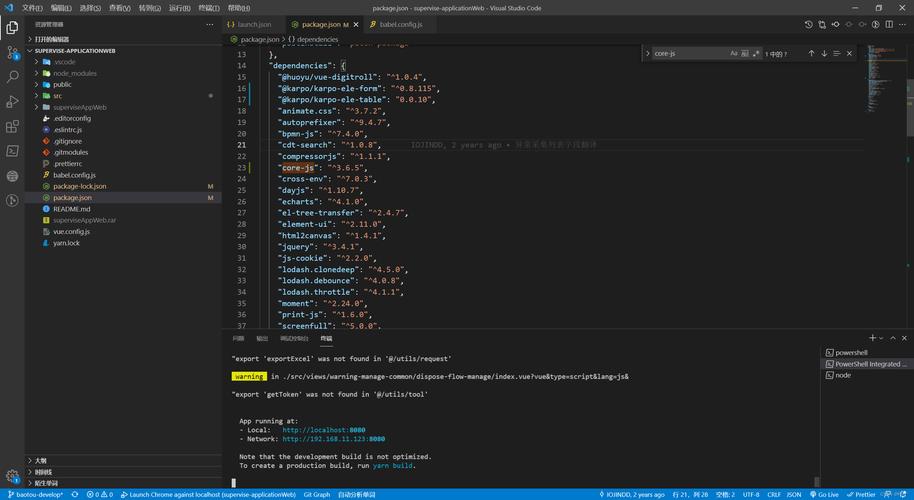
在开始解决依赖问题之前,首先需要了解什么是依赖以及它们是如何工作的,依赖通常指的是一个项目或应用程序运行所需的外部库或模块,javaScript项目中的package.json文件列出了项目所需的所有依赖项及其版本。
2. 常见问题及解决方案
(1)版本不匹配
问题描述:当安装的包与其依赖的包之间存在版本不兼容时,会导致构建失败或运行时错误。
解决方案:
使用语义化版本控制:确保在package.json中指定适当的版本范围,如^1.0.0表示兼容1.x.x的所有版本。

升级/降级包版本:如果某个特定版本的包与其他包不兼容,可以尝试升级或降级该包到兼容的版本。
(2)依赖冲突
问题描述:当两个或多个依赖项依赖于不同版本的同一个库时,可能会导致冲突。
解决方案:
使用依赖解析工具:如npm dedupe可以帮助解决依赖树中的重复依赖问题。
手动调整:检查node_modules/目录,找出冲突的包,并尝试手动解决冲突。

(3)网络问题
问题描述:由于网络不稳定或配置错误,导致无法从远程仓库下载依赖项。
解决方案:
检查网络连接:确保计算机可以访问互联网,并且没有防火墙阻止npm或yarn的流量。
使用镜像源:可以使用淘宝的npm镜像(https://registry.npmmirror.com)来加速依赖下载。
3. 实用工具和命令
npm audit:检查项目中的安全漏洞和过时的依赖项。
npm outdated:查看项目中所有依赖项的最新版本。
npm shrinkwrap:锁定当前项目的依赖树,防止未来安装时版本变动。
4. 实践案例分析
假设我们在一个React项目中遇到了以下错误信息:
- Module not found: Error: Can't resolve 'lodash' in '/path/to/project'
这个问题通常是因为没有正确安装lodash库,解决方法如下:
- npm install lodash save
如果安装后仍然报错,可能是因为缓存问题,可以尝试清除缓存:
- npm cache clean force
然后重新安装依赖:
- npm install
5. 上文归纳
依赖管理是软件开发中的一个关键环节,正确地处理依赖关系可以显著提高开发效率和软件质量,通过上述方法和工具,开发者可以有效地解决常见的依赖问题,确保项目的稳定运行。
FAQs
Q1: 如何避免依赖冲突?
A1: 使用依赖管理工具(如npm, yarn)的最新版本,定期更新依赖项,使用packagelock.json或yarn.lock文件来锁定依赖版本,避免不必要的版本升级导致的冲突。
Q2: 如果遇到无法解决的依赖问题该怎么办?
A2: 如果尝试了所有常规方法仍然无法解决问题,可以考虑寻求社区帮助,例如在Stack Overflow提问,或者查看GitHub上的issues是否有类似的问题和解决方案,也可以尝试使用不同的包管理器或创建一个全新的项目环境来隔离问题。