解决Bootstrap Table报错的有效策略
使用Bootstrap Table时,开发者可能会遇到各种错误和问题,本文将深入探讨常见的错误类型、解决方案以及如何通过预防措施避免这些问题的发生,我们将从环境配置错误、数据绑定问题、列定义与数据不匹配、事件处理错误、分页与排序问题、性能优化、自定义功能实现难题以及第三方插件冲突等方面进行全面分析,并提供相应的解决建议。

一、常见错误类型及解决方案
1. 环境配置错误
问题描述:未包含必要的库文件或版本不兼容。
解决方案:确保下载并与项目兼容的Jquery和Bootstrap库,如果使用CDN链接,请检查链接地址是否正确且版本号一致。
2. 数据绑定问题
问题描述:表格无法正确加载数据。
解决方案:确认数据格式正确,并符合Bootstrap Table的要求,如果是异步加载,确保请求成功返回预期格式的数据。

3. 列定义与数据不匹配
问题描述:列名或数量与数据源不一致。
解决方案:检查columns配置项,确保每个列的field属性与数据对象的键名对应。
4. 事件处理错误
问题描述:点击或其他事件未按预期工作。
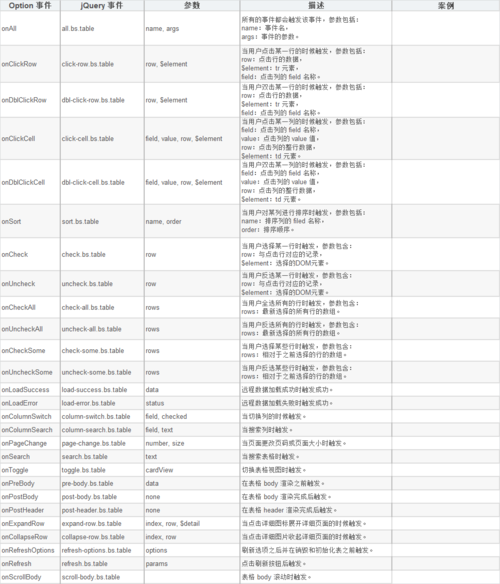
解决方案:查阅文档,确保事件绑定方式正确,如使用clickcell.bs.table等正确的事件命名空间。

5. 分页与排序问题
问题描述:分页控件消失或排序功能失效。
解决方案:检查是否包含了必要的依赖库(如Bootstrap Table的扩展插件),并正确配置了分页和排序的相关参数。
6. 性能优化
问题描述:大量数据渲染缓慢。
解决方案:使用服务器端分页、虚拟滚动或分批加载数据来优化性能。
7. 自定义功能实现难题
问题描述:实现特定功能时遇到障碍。
解决方案:查阅官方文档,寻找是否有现成的API支持,若无,可考虑在GitHub上搜索相关插件或自己编写扩展。
8. 第三方插件冲突
问题描述:与其他javaScript库冲突。
解决方案:检查是否有命名空间冲突,尝试调整脚本加载顺序或使用模块化打包工具隔离作用域。
二、预防措施
1. 初始化设置
在使用Bootstrap Table之前,请确保已经正确引入jQuery和Bootstrap的CSS/JS文件,可以通过CDN方式引入:
- <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
- <script src="https://code.jquery.com/jquery3.3.1.slim.min.js"></script>
- <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.bundle.min.js"></script>
2. 数据格式
确保提供给Bootstrap Table的数据格式正确,数据应为JSON数组形式,其中每个对象代表一行数据。
- [{"id":1,"name":"Alice"},{"id":2,"name":"Bob"}]
3. 列定义
在初始化Bootstrap Table时,需要指定列的定义,包括列名、字段名等。
- $('#table').bootstrapTable({
- columns: [{
- field: 'id',
- title: 'ID'
- }, {
- field: 'name',
- title: 'Name'
- }],
- data: [{
- "id": 1,
- "name": "Alice"
- }, {
- "id": 2,
- "name": "Bob"
- }]
- });
4. 事件绑定
如果需要对表格中的事件进行绑定,可以使用Bootstrap Table提供的自定义事件,绑定行点击事件:
- $('#table').on('clickrow.bs.table', function (e, row, $element) {
- alert('Row clicked: ' + row.id);
- });
5. 分页与排序
对于大量数据,启用分页和排序功能可以提升用户体验,在初始化时启用这些功能:
- $('#table').bootstrapTable({
- pagination: true,
- search: true,
- columns: [{ ... }] // 定义列
- });
6. 性能优化
当数据量较大时,可以考虑使用服务器端分页来减少前端渲染压力,设置sidePagination: 'server'并实现相应的服务端逻辑。
三、FAQs
Q1: 如何更改Bootstrap Table的工具提示语言?
A1: 要更改Bootstrap Table的工具提示语言,可以使用tooltip选项并将其设置为所需的语言,要将语言设置为中文,可以这样做:
- $('#table').bootstrapTable({
- locale: 'zhCN'
- });
这会将表格中的所有工具提示(如分页按钮、排序箭头等)显示为中文,如果需要其他语言,可以在初始化时将locale设置为相应的语言代码,如enUS表示英文。
Q2: 如何在Bootstrap Table中实现多选功能?
A2: 要在Bootstrap Table中实现多选功能,可以启用multipleSelectRow选项,并设置clickToSelect为true。
- $('#table').bootstrapTable({
- multipleSelectRow: true,
- clickToSelect: true
- });
这将允许用户通过单击行前面的复选框来选择多行,当选中行后,可以通过调用getSelections方法获取所有选中的行数据:
- var selectedRows = $('#table').bootstrapTable('getSelections');
- console.log(selectedRows); // 输出选中的行数据