在编程中,this 是一个关键字,用于引用当前对象,它在不同的上下文中有不同的含义,具体取决于使用的编程语言和场景,以下是关于this 的详细解释:
1.this 在不同编程语言中的含义

javaScript
在 JavaScript 中,this 的值取决于函数的调用方式,它可以是全局对象、当前对象、绑定的对象等。
全局作用域: 在全局作用域中使用this,它指向全局对象(在浏览器中是window 对象)。
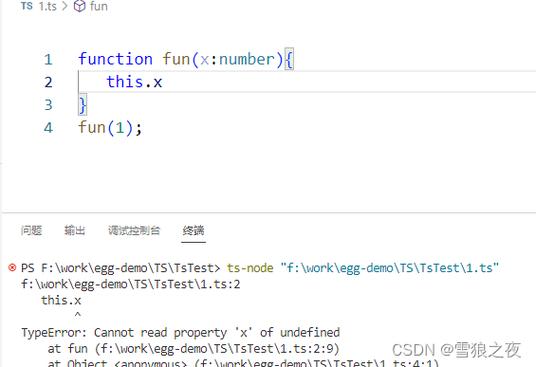
函数作用域: 在普通函数中,this 的值取决于函数如何被调用。
方法作用域: 当一个函数作为对象的方法被调用时,this 指向该对象。
构造函数: 使用new 关键字调用函数时,this 指向新创建的对象。

箭头函数: 箭头函数不会创建自己的this,它会捕获其所在上下文的this 值。
示例:
- function foo() {
- console.log(this);
- }
- const obj = {
- bar: function() {
- console.log(this);
- }
- };
- foo(); // undefined (严格模式下) 或 window (非严格模式)
- obj.bar(); // obj
- const obj2 = new foo(); // {}
- const arrowFunc = () => console.log(this);
- arrowFunc(); // window (非严格模式) 或 undefined (严格模式)
Java
在 Java 中,this 主要用于区分成员变量和方法参数。
区分成员变量和方法参数:this 可以用来引用当前类的成员变量,而不是方法参数中的局部变量。
在构造函数中: 可以在一个构造函数中调用另一个构造函数。

返回当前对象的引用: 在一些设计模式中,可能需要返回当前对象的引用。
示例:
- public class Example {
- private int value;
- public Example(int value) {
- this.value = value;
- }
- public void printValue() {
- System.out.println(this.value);
- }
- }
C++
在 C++ 中,this 指针用于访问类的成员函数和数据成员。
访问成员变量:this 指针用于访问类的成员变量。
调用成员函数: 通过this 指针可以调用类的其他成员函数。
传递对象自身: 在某些情况下,需要将对象自身作为参数传递给其他函数或方法。
示例:
- #include <iostream>
- using namespace std;
- class Example {
- public:
- void setValue(int value) {
- this>value = value;
- }
- void printValue() const {
- cout << this>value << endl;
- }
- private:
- int value;
- };
`this` 的常见错误及解决方法
JavaScript 中的常见错误
不正确的this 绑定: 当函数作为回调传递时,可能会失去其原始的this 绑定。
解决方法: 可以使用箭头函数或者bind 方法来确保this 的正确绑定。
const obj = {
value: 42,
getValue: function() {
return this.value;
}.bind(obj) // 确保- this
混淆全局对象: 在非严格模式下,未声明的变量会成为全局对象的属性。
解决方法: 使用严格模式或确保所有变量都已声明。
- 'use strict';
- var globalVar = 'I am global';
- function test() {
- var localVar = 'I am local';
- console.log(localVar); // I am local
- }
- test();
Java 中的常见错误
混淆成员变量和方法参数: 如果方法参数的名称与成员变量相同,可能会导致混淆。
解决方法: 使用this 关键字来明确指代成员变量。
- public class Example {
- private int value;
- public Example(int value) {
- this.value = value; // 这里的 this.value 指成员变量 value
- }
- }
`this` 的最佳实践
保持一致性: 在项目中始终保持对this 的使用一致,避免混淆。
使用箭头函数: 在需要保持this 绑定的情况下,优先考虑使用箭头函数。
文档注释: 对于复杂的类和方法,添加文档注释说明this 的使用方式。
代码审查: 定期进行代码审查,检查this 的使用是否正确。
FAQs
Q1: 在 JavaScript 中,为什么箭头函数不绑定自己的this?
A1: 箭头函数没有自己的this,它会捕获其所在上下文的this 值,这是 ES6 引入的特性之一,旨在简化代码并减少常见的this 相关错误,在类的非静态方法中使用箭头函数时,它会自动绑定到类的实例上。
Q2: 在 Java 中,如何在构造函数中调用另一个构造函数?
A2: 在 Java 中,可以使用this() 语法在一个构造函数中调用另一个构造函数,这通常用于减少代码重复并提高代码的可读性,如果一个类有多个构造函数,其中一个构造函数可以通过调用另一个构造函数来初始化部分字段。