在开发过程中,使用Express框架可能会遇到各种错误,下面将详细介绍一些常见的Express错误及其解决方法:
端口被占用错误
错误信息:Error: listen EADDRINUSE

原因: 服务器试图监听的端口已经被其他进程占用。
解决方案:
更改Express应用监听的端口号。
关闭占用该端口的其他应用程序或服务。
路由未定义错误
错误信息:Cannot GET /path
原因: 请求的路由没有在Express应用中定义。

解决方案:
确保在Express应用中定义了相应的路由处理函数。
检查路由路径是否正确无误。
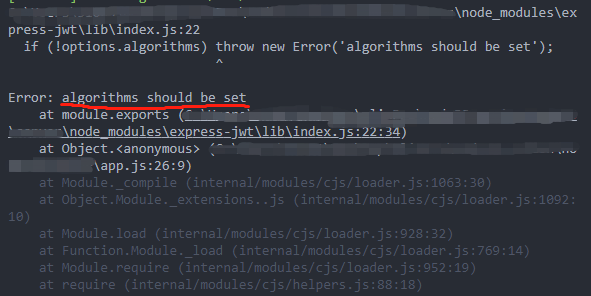
中间件错误
错误信息:TypeError: middleware is not a function
原因: 中间件函数未正确导入或定义。
解决方案:

确保中间件函数是一个有效的函数表达式。
检查中间件的导入路径是否正确。
依赖包缺失错误
错误信息:Cannot find module 'moduleName'
原因: 项目依赖的模块未安装或安装不完整。
解决方案:
运行npm install命令来安装所有依赖项。
如果特定模块缺失,单独运行npm install moduleName来安装。
跨域资源共享(CORS)问题
错误信息:No 'AccessControlAllowOrigin' header is present on the requested resource
原因: 浏览器阻止了跨域请求,因为响应头中缺少必要的CORS标头。
解决方案:
使用cors中间件来允许跨域请求。
手动设置响应头以允许特定的源访问资源。
数据库连接失败
错误信息:Error: failed to connect to the database
原因: 数据库服务器不可达或认证信息错误。
解决方案:
检查数据库服务器是否运行正常。
验证数据库连接字符串中的用户名、密码和主机地址是否正确。
静态文件服务问题
错误信息:Cannot serve static files
原因: Express无法找到或服务静态文件。
解决方案:
确保express.static方法指向正确的目录。
检查文件是否存在于指定目录下。
解析JSON请求体失败
错误信息:SyntaxError: Unexpected token in JSON at position
原因: 请求体不是有效的JSON格式。
解决方案:
确保客户端发送的是有效的JSON数据。
使用bodyparser中间件来解析JSON请求体。
会话管理问题
错误信息:ReferenceError: session is not defined
原因: 会话未通过expresssession中间件正确配置。
解决方案:
确保已安装并引入expresssession中间件。
在应用中使用app.use(session({...}))来启用会话管理。
模板引擎错误
错误信息:Error: Failed to lookup view "error" in views directory "/path/to/views"
原因: 视图模板不存在或者模板引擎配置不正确。
解决方案:
确保视图文件存在于指定的目录中。
检查模板引擎的配置是否正确,例如EJS、Pug等。
FAQs
Q1: 如何更改Express应用监听的端口号?
A1: 要更改Express应用监听的端口号,可以在创建服务器时指定不同的端口,如果你的应用当前监听在3000端口,你可以将其更改为4000端口,如下所示:
const express = require('express');
const app = express();
const port = 4000; // 更改端口号为4000
app.listen(port, () => {
console.log(Server is running on http://localhost:${port});
});这样,你的Express应用就会在4000端口上监听而不是默认的3000端口,记得更新任何相关的文档或通知用户新的端口号,如果端口号冲突,你可能需要选择一个未被占用的端口或者停止占用该端口的其他程序。