从报错信息中分析问题原因
在软件开发与数据处理的浩瀚海洋中,“export报错”犹如航行者遭遇的风暴,既考验着舵手的应变能力,也是通往更高效、更安全编程实践的必经之路,面对这一挑战,我们需冷静分析,步步为营,将每一次错误视为成长的契机,本文旨在深入探讨export报错的常见根源、提供详尽的解决方案,并辅以实用的预防措施,同时通过案例剖析加深理解,最后附上常见问题解答(FAQs),助力开发者们从容应对,提升代码质量与稳定性。

一、报错信息的深度剖析
1. 报错类型概览
SyntaxError:语法错误,通常是因为代码书写不符合javaScript的语法规范。
ReferenceError:引用错误,尝试访问未定义的变量或对象属性。
TypeError:类型错误,当操作数的类型不适用于特定的操作时抛出。
RangeError:范围错误,数值超出有效范围,如数组索引越界。
2. 示例解析

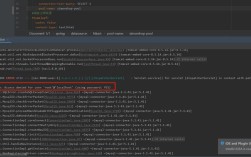
假设报错信息如下:
- ReferenceError: export is not defined
- at script.js:10
行号:第10行出现了问题。
文件名:script.js是出错的文件。
错误类型:ReferenceError,意味着试图引用一个不存在的变量或函数。
二、解决方案与步骤
1. 检查拼写与大小写
确保所有变量名、函数名及关键字的拼写正确无误,且符合JavaScript的大小写敏感性规则。Export与export在JavaScript中有本质区别。

2. 确保环境支持
确认运行环境支持ES模块(如果使用export),在Node.js中,需确保使用.mjs扩展名或在package.json中设置"type": "module"。
3. 使用Babel等工具
对于不支持ES6模块的环境,考虑使用Babel等编译器将现代JavaScript代码转译为向后兼容的版本。
4. 调试技巧
console.log:在关键位置添加日志,帮助追踪变量状态。
Debugger:利用浏览器或IDE的断点调试功能,逐步执行代码,观察变量变化。
三、预防措施
1. 静态代码分析
采用ESLint等工具进行代码静态分析,提前发现潜在错误。
2. 单元测试
编写单元测试,确保每个模块独立工作正常,减少集成时的问题。
3. 代码审查
实施代码审查流程,让团队成员相互检查代码,提高整体代码质量。
四、案例分析
案例1:未声明的导出
问题描述:尝试导出一个未声明的变量。
- export default myFunction; // 但myFunction未被定义
解决方案:先定义myFunction再导出。
- function myFunction() {
- // ...实现细节...
- }
- export default myFunction;
案例2:模块系统不兼容
问题描述:在不支持ES模块的环境下直接使用export。
解决方案:使用Babel转译或改为CommonJS语法。
// ES模块
export function sayHello(name) {
return- Hello, ${name}!
- Hello, ${name}!
五、相关问答FAQs
Q1: 如何在旧版Node.js中使用ES模块?
A1: 可以通过安装@babel/node并使用npx babelnode yourfile.js命令运行,或者将项目配置为使用Babel转译。
Q2: export和module.exports有什么区别?
A2:export是ES6模块系统中使用的关键字,支持声明时导出和声明后导出,而module.exports是CommonJS模块规范的一部分,通常用于导出整个模块或默认导出,ES6的export语法更加灵活,可以在声明时或声明后导出。
面对export报错,关键在于细致入微地分析错误信息,结合上述策略逐一排查并解决问题,通过不断学习和实践,你将能够更加游刃有余地处理各种编程挑战。