一、引言
在软件开发和网页设计过程中,“Header 报错”是一个常见但复杂的问题,它可能由多种因素引起,包括代码错误、配置问题、兼容性问题等,本文旨在全面分析Header报错的各种可能性,提供有效的解决方案,并通过案例研究来加深理解。

二、Header 报错的类型与原因
| 报错类型 | 可能原因 |
| 404 Not Found | 资源不存在或路径错误 |
| 500 Internal Server Error | 服务器内部错误,如权限不足、脚本错误 |
| CORS (跨域资源共享) 错误 | 浏览器阻止了来自不同源的请求 |
| SyntaxError: Unexpected token | HTTP标头解析错误,通常是由于格式不正确 |
1. 404 Not Found
当客户端尝试访问一个不存在的资源时,服务器会返回404错误,这通常是由于URL拼写错误、文件移动或删除未更新引用等原因造成的。
解决方案:检查URL是否正确,确保所有资源都存在于指定的位置,使用版本控制系统可以帮助追踪文件变动。
2. 500 Internal Server Error
这是一个通用的服务器端错误,表明服务器在处理请求时遇到了问题,可能的原因包括权限设置不当、依赖缺失、语法错误等。

解决方案:查看服务器日志以获取更详细的错误信息,检查文件权限和依赖项,确保代码没有语法错误。
3. CORS 错误
当浏览器阻止从一个源加载的Web页面访问另一个源(域名、协议、端口)的资源时,会发生CORS错误。
解决方案:在服务器上设置适当的CORS头部,允许特定的域访问资源,可以使用AccessControlAllowOrigin头部。
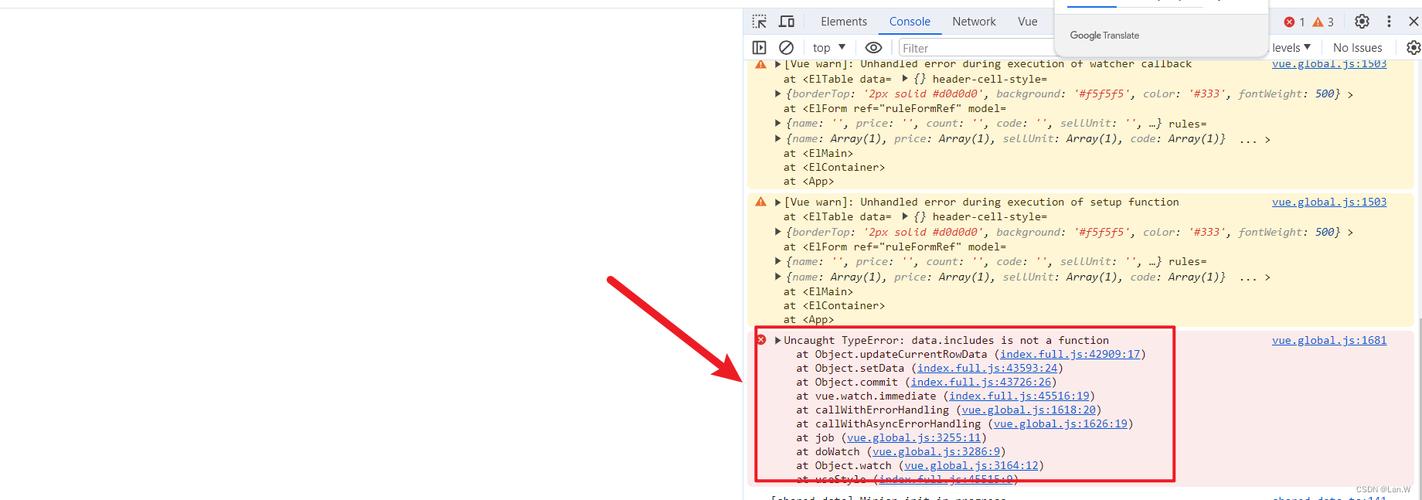
4. SyntaxError: Unexpected token
这种错误通常出现在HTTP头部的解析过程中,可能是由于头部格式不正确或包含非法字符。

解决方案:仔细检查HTTP头部的格式,确保它们遵循RFC标准,使用工具如Postman或curl进行测试可以帮助识别问题。
三、案例研究
案例一:某网站用户报告无法加载特定页面,浏览器控制台显示404错误,经调查发现,该页面的URL在最近的一次重构中被更改,但一些旧的链接仍然指向原来的URL。
解决方案:更新所有旧链接至新URL,并确保所有资源都正确指向,为旧URL设置重定向规则,引导用户至新地址。
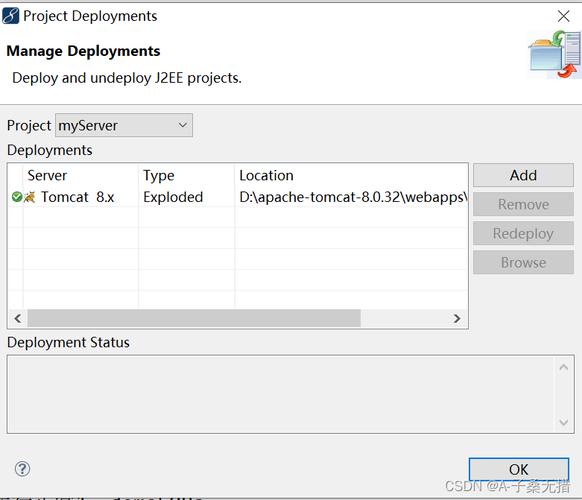
案例二:开发团队在本地测试时遇到500错误,日志显示是由于缺少必要的库文件。
解决方案:安装缺失的库文件,并检查项目的依赖管理配置文件(如package.json),确保所有依赖都已正确安装。
四、预防措施
1、代码审查:定期进行代码审查,确保代码质量和一致性。
2、自动化测试:实施自动化测试,包括单元测试和集成测试,以早期发现问题。
3、持续集成/持续部署(CI/CD):通过CI/CD流程自动化构建和部署过程,减少人为错误。
4、监控与日志:建立有效的监控和日志系统,以便快速定位和解决问题。
五、相关问答FAQs
Q1: 如何更改HTTP响应头中的ContentType?
A1: 你可以通过修改服务器端的配置文件或使用中间件来更改HTTP响应头中的ContentType,在Express.js中,你可以这样做:
- app.use((req, res, next) => {
- res.setHeader('ContentType', 'application/json');
- next();
- });
这段代码将为所有响应设置ContentType为application/json。
Q2: 如果遇到跨域问题,应该如何解决?
A2: 跨域问题通常需要服务器端的配合来解决,你可以在服务器上设置CORS头部,允许特定的域访问你的资源,在Express.js中,你可以使用cors()中间件:
- const cors = require('cors');
- app.use(cors({ origin: 'http://example.com' }));
这将允许来自http://example.com的请求访问你的服务器资源,如果你想要允许所有域,可以使用cors()而不是cors({ origin: 'http://example.com' })。