### Nuxt 报错分析与解决方案
Nuxt.js 是一个基于 Vue.js 的静态网站生成器和服务器端渲染框架,广泛应用于现代前端开发中,在实际开发过程中,开发者可能会遇到各种报错问题,本文将详细探讨 Nuxt.js 常见报错的类型、原因及解决方法,并附上相关示例代码和常见问题解答。

#### 常见 Nuxt.js 报错类型及解决方案
1. **Nuxt Server Error
**描述**:在 Nuxt.js 应用启动后,如果发生错误,通常会出现“Nuxt Server Error”页面,这种错误通常是由于服务端的请求失败导致的。
**解决方法**:
检查后端 API 是否正常运行,确保返回的数据格式正确。

使用浏览器控制台查看详细的错误信息,定位到具体的出错位置。
配置自定义错误页面,提升用户体验。
2. **内存溢出错误
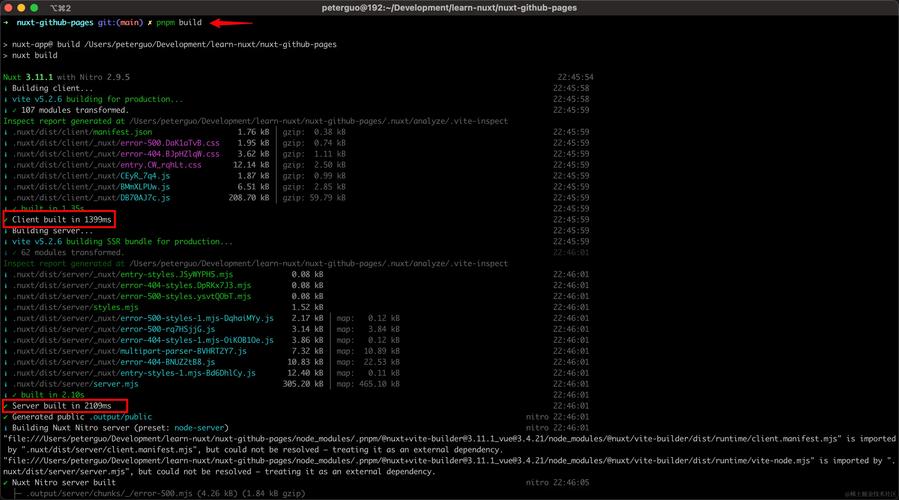
**描述**:当项目过于庞大时,webpack 编译时会占用大量系统资源,导致 Node.js 默认内存限制被突破。
**原因**:大型项目中,V8 引擎对内存的使用超过了默认限制。
**解决方法**:

增加 Node.js 的内存限制,例如在启动命令中添加 `maxoldspacesize=8096`。
使用 `increasememorylimit` 插件来动态调整内存限制。
3. **模块导出错误
**描述**:在 TypeScript 项目中,可能会出现模块未提供预期导出的错误。
**原因**:模块路径或名称书写错误,或者模块本身不存在。
**解决方法**:
确保模块路径和名称正确,并且模块文件存在。
检查 TypeScript 配置文件(如 `tsconfig.json`),确保配置正确。
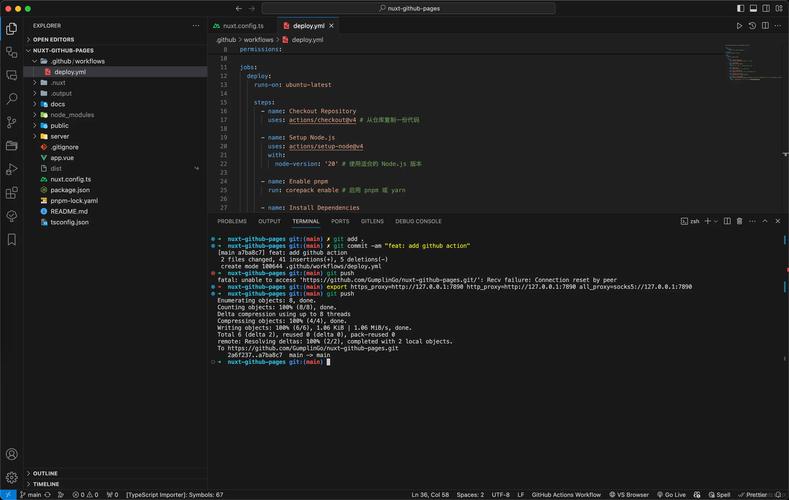
4. **SSR 部署中的 asyncData 错误
**描述**:在使用 SSR 部署时,如果在 `asyncData` 方法中出现错误,会导致线上环境出现 server error。
**原因**:异步数据加载失败或返回的数据不符合预期。
**解决方法**:
在 `asyncData` 方法中使用 `try...catch` 捕获错误,并返回适当的错误信息。
配置全局错误处理中间件,捕获并处理所有未捕获的错误。
#### 示例代码
以下是一个简单的 Nuxt.js 项目结构及错误处理示例:
```javascript
// nuxt.config.js
export default {
// Nuxt.js 配置
// pages/index.vue
{{ message }}
```
#### FAQs
1. **如何找到 Nuxt.js 报错的具体位置?
查看终端输出和浏览器控制台的错误信息,这些信息通常包含错误的具体位置和堆栈追踪。
使用断点调试和第三方调试工具(如 Sentry)进一步定位问题。
2. **如何解决 Nuxt.js 启动时的内存溢出错误?
增加 Node.js 的内存限制,例如在启动命令中添加 `maxoldspacesize=8096`。
使用 `increasememorylimit` 插件动态调整内存限制。
通过上述分析和解决方案,开发者可以更有效地解决 Nuxt.js 项目中的各种报错问题,提高开发效率和项目稳定性。