关于preventDefault 报错的全面分析与解决方案
在前端开发过程中,preventDefault() 方法用于阻止元素的默认行为,在实际使用中,开发者可能会遇到各种与preventDefault() 相关的错误和警告,本文将详细探讨这些错误的常见原因、解决方法以及相关的最佳实践。

一、常见错误及其原因
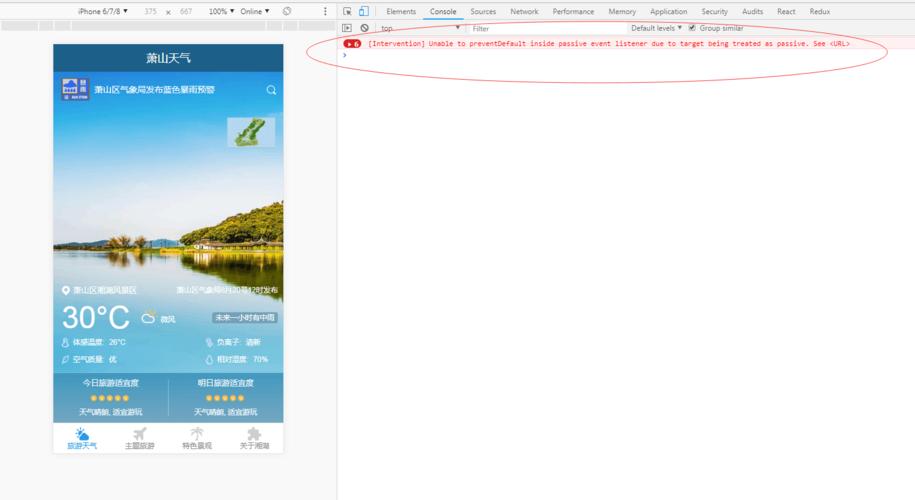
1、Unable to preventDefault inside passive event listener due to target being treated as passive
原因:当事件监听器被标记为被动(passive)时,浏览器会优化事件处理,提高响应速度,如果在被动事件监听器中调用preventDefault(),就会引发此错误。
解决方法:
将事件监听器的第三个参数设置为{ passive: false },以将其标记为主动监听器。
或者,修改 CSS 样式,添加touchaction: none; 来禁用触控事件的默认行为。

2、Cannot read property ‘preventDefault’ of undefined
原因:这种错误通常是由于事件对象未正确传递到事件处理函数中。
解决方法:
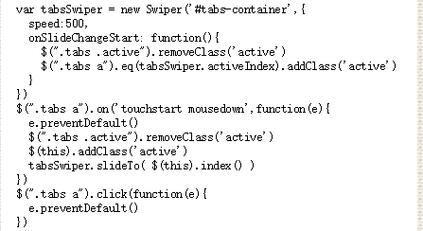
确保事件处理函数接收到事件对象,使用 jQuery 的.on() 方法绑定事件时,确保事件对象作为参数传递给回调函数。
检查事件委托是否正确设置,以确保动态创建的元素也能正确触发事件。
3、在特定库或框架中使用preventDefault() 报错

原因:某些库或框架可能在内部处理事件时已经调用了preventDefault(),再次调用会导致错误。
解决方法:
查阅相关库或框架的文档,了解其事件处理机制。
如果可能,避免在这些库或框架的事件处理函数中重复调用preventDefault()。
二、最佳实践
为了避免在使用preventDefault() 时遇到问题,建议遵循以下最佳实践:
1、明确事件监听器的类型:在添加事件监听器时,明确指定其是否为被动监听器,如果需要调用preventDefault(),请确保监听器不是被动的。
2、正确传递事件对象:在使用事件处理函数时,确保事件对象作为参数正确传递,这可以通过使用标准的 DOM 事件绑定方法或库提供的方法来实现。
3、谨慎使用preventDefault():在调用preventDefault() 之前,请确保这是必要的,在某些情况下,可能需要重新考虑事件处理逻辑,以避免不必要的默认行为阻止。
4、测试不同浏览器和设备:由于不同浏览器和设备对事件处理的支持可能存在差异,建议在多种环境下进行测试,以确保preventDefault() 的正确性和一致性。
三、FAQs
Q1: 为什么在被动事件监听器中调用preventDefault() 会导致错误?
A1: 在被动事件监听器中调用preventDefault() 会导致错误,是因为被动监听器的设计初衷是为了提高性能,浏览器在执行这些监听器时,不会等待 JavaScript 代码执行完毕再响应用户的交互,如果在被动监听器中调用preventDefault(),浏览器会无法及时阻止默认行为,从而导致错误或意外的行为。
Q2: 如何在使用 jQuery 时避免 “Cannot read property ‘preventDefault’ of undefined” 的错误?
A2: 在使用 jQuery 时,为了避免 “Cannot read property ‘preventDefault’ of undEFIned” 的错误,可以采取以下措施:
确保事件处理函数正确接收到事件对象,使用.on() 方法绑定事件时,确保事件对象作为参数传递给回调函数。
检查事件委托是否正确设置,以确保动态创建的元素也能正确触发事件。
在使用事件处理函数之前,确认元素和事件对象都已正确初始化和传递。