解决innerHTML报错的全面指南
在使用javaScript操作DOM时,innerHTML是一个非常常用的属性,有时我们可能会遇到一些报错问题,本文将详细探讨innerHTML报错的各种情况及其解决方法,并提供相关FAQs以帮助更好地理解和解决问题。
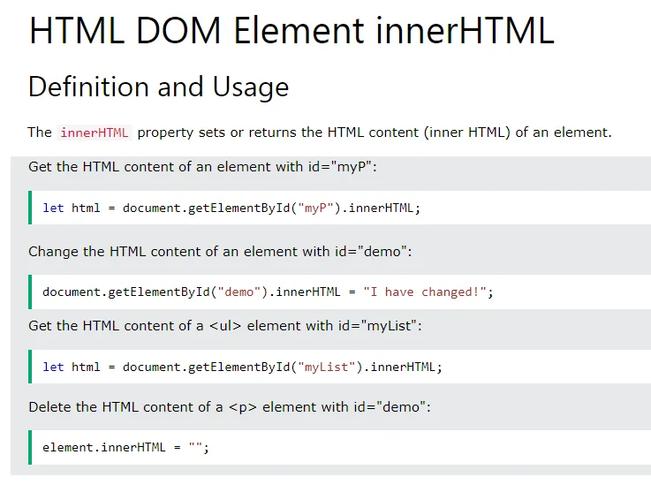
一、什么是innerHTML?

innerHTML是一个用于获取或设置HTML元素内容的属性,它可以读取或修改元素的内部HTML代码,包括标签和文本内容。
二、常见的innerHTML报错及解决方法
1、TypeError: Cannot read property 'innerHTML' of undefined
原因:尝试访问一个未定义的元素的innerHTML属性。
解决方法:确保在访问innerHTML之前,元素已经被正确地选择到,使用document.getElementById或querySelector等方法来选择元素。
- var element = document.getElementById('myElement');
- if (element) {
- element.innerHTML = 'Hello, World!';
- } else {
- console.error('Element not found');
- }
2、TypeError: Cannot set property 'innerHTML' of null

原因:尝试将innerHTML设置为null的元素。
解决方法:同样需要确保元素存在并且被正确选择。
- var element = document.getElementById('myElement');
- if (element !== null) {
- element.innerHTML = 'Hello, World!';
- } else {
- console.error('Element is null');
- }
3、SyntaxError: Unexpected token in innerHTML string
原因:在innerHTML字符串中包含了不合法的HTML语法。
解决方法:确保innerHTML字符串中的HTML语法是正确的,不要遗漏闭合标签。
- var element = document.getElementById('myElement');
- if (element) {
- element.innerHTML = '<div><p>Hello, World!</p></div>'; // 确保HTML语法正确
- }
4、XSS(跨站脚本攻击)风险

原因:直接将用户输入的内容赋值给innerHTML,可能导致XSS攻击。
解决方法:对用户输入进行适当的转义或使用更安全的方法,如textContent。
- var userInput = '<script>alert("XSS")</script>';
- var element = document.getElementById('myElement');
- if (element) {
- // 使用textContent代替innerHTML
- element.textContent = userInput; // 更安全的做法
- }
5、内存泄漏
原因:频繁地修改innerHTML可能会导致内存泄漏,尤其是在大量数据操作时。
解决方法:尽量减少对innerHTML的频繁操作,可以考虑使用文档片段(DocumentFragment)来进行批量更新。
- var fragment = document.createDocumentFragment();
- var newElement = document.createElement('div');
- newElement.innerHTML = 'Hello, World!';
- fragment.appendChild(newElement);
- var container = document.getElementById('container');
- container.appendChild(fragment);
6、性能问题
原因:频繁地修改innerHTML会影响页面性能。
解决方法:尽量减少对innerHTML的频繁操作,或者在必要时使用虚拟DOM技术(如React)。
- // 示例:减少频繁操作
- let batchUpdates = [];
- for (let i = 0; i < 1000; i++) {
- batchUpdates.push('<div>' + i + '</div>');
- }
- document.getElementById('container').innerHTML = batchUpdates.join('');
三、表格归纳
| 错误类型 | 原因 | 解决方法 |
| TypeError: Cannot read property 'innerHTML' of undefined | 元素未定义 | 确保元素存在并被正确选择 |
| TypeError: Cannot set property 'innerHTML' of null | 元素为null | 确保元素存在并被正确选择 |
| SyntaxError: Unexpected token in innerHTML string | HTML语法错误 | 确保innerHTML字符串中的HTML语法正确 |
| XSS风险 | 用户输入未经处理 | 对用户输入进行转义或使用textContent |
| 内存泄漏 | 频繁修改innerHTML | 使用文档片段进行批量更新 |
| 性能问题 | 频繁修改innerHTML | 减少频繁操作,使用虚拟DOM技术 |
四、相关问答FAQs
Q1: 如何在不引发XSS的情况下使用innerHTML?
A1: 为了避免XSS攻击,应该对用户输入的数据进行适当的转义或消毒,可以使用库如[DOMPurify](https://github.com/cure53/DOMPurify)来清理用户输入的数据。
- var userInput = '<script>alert("XSS")</script>';
- var cleanInput = DOMPurify.sanitize(userInput);
- document.getElementById('myElement').innerHTML = cleanInput;
Q2: 为什么频繁修改innerHTML会导致性能问题?
A2: 每次修改innerHTML都会触发浏览器重新解析和渲染整个元素的内容,这会导致性能下降,特别是在大量数据操作时,为了提高性能,可以减少对innerHTML的频繁操作,或者使用更高效的方法如文档片段(DocumentFragment)来进行批量更新。