npm start报错的全面分析与解决方案
一、问题
npm start是Node.js项目开发中常用的命令,用于启动项目,在实际使用过程中,开发者可能会遇到各种错误,导致项目无法正常启动,这些错误可能源于配置问题、依赖缺失、语法错误、端口占用等多种原因,本文将详细分析npm start报错的常见原因,并提供相应的解决方案。

二、常见报错及解决方案
1. Error: Cannot find module
报错信息:
- Error: Cannot find module 'xxx'
原因:
项目中缺少必要的依赖包。
解决方案:
运行npm install或yarn安装所有依赖。

如果网络状况不佳,可以使用淘宝镜像加速安装:npm install registry=https://registry.npm.taobao.org。
2. SyntaxError: Unexpected token
报错信息:
- /path/to/your/file.js:X
- SyntaxError: Unexpected token
原因:
JavaScript文件中存在语法错误。
解决方案:

根据报错信息定位到出错的文件和行号,检查并修复语法错误。
确保代码符合JavaScript的语法规范。
3. EACCESUSER and EPERM errors
报错信息:
- npm ERR! code EACCESUSER
- npm ERR! syscall symlink
原因:
当前用户没有足够的权限来创建符号链接。
解决方案:
以管理员身份运行命令提示符(Windows)或在命令前加上sudo(Linux/Mac)。
修改项目的目录权限,确保当前用户有读写权限。
4. EADDRINUSE address already in use
报错信息:
- Error: listen EADDRINUSE: address already in use :::3000
原因:
指定的端口已被其他进程占用。
解决方案:
更改启动脚本中的端口号,例如修改为3001或其他未被占用的端口。
查找并终止占用该端口的进程,在Unix系统上,可以使用lsof i :3000找到进程ID,然后使用kill 9 PID终止它,在Windows上,可以使用资源监视器或命令行工具如netstat和taskkill。
5. Missing script: start
报错信息:
- npm ERR! missing script: start
原因:
package.json文件中没有定义start脚本。
解决方案:
打开package.json文件,在scripts对象下添加start脚本,"start": "node server.js"。
确保server.js文件存在于项目根目录下或指定了正确的路径。
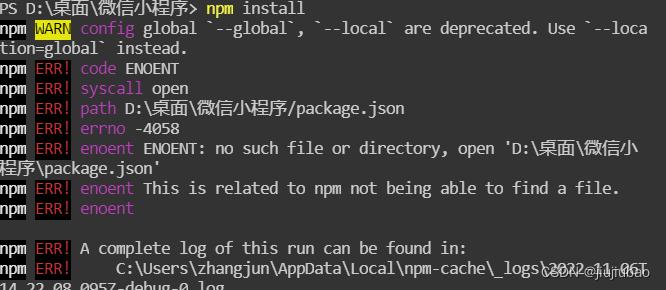
6. Module build failed: Error: ENOENT: no such file or directory
报错信息:
- Module build failed (from './node_modules/somemodule/index.js'):
- Error: ENOENT: no such file or directory, open '/path/to/missing/file'
原因:
构建过程中缺少某些文件或模块。
解决方案:
删除node_modules目录和packagelock.json文件,然后重新运行npm install。
确保所有必要的文件和模块都已正确安装。
7. Webpack configuration error
报错信息:
- ERROR in Entry module not found: Error: Can't resolve './src' in '/path/to/project'
原因:
Webpack配置文件错误,通常是因为entry或output配置不正确。
解决方案:
检查webpack配置文件(通常是webpack.config.js或webpack.config.babel.js),确保entry和output配置正确。
如果使用的是Create React App或其他脚手架,可以尝试删除node_modules和packagelock.json文件,然后重新运行创建命令(如npx createreactapp myapp)。
仔细阅读报错信息:报错信息通常会提供有关错误的具体信息,包括文件名、行号和错误类型,根据这些信息可以更快地定位问题所在。
检查package.json文件:确保scripts对象下定义了所需的脚本,并且路径正确。
保持依赖最新:定期更新项目的依赖,以确保使用的是最新版本,避免已知的错误和漏洞。
使用稳定的环境:尽量在稳定的环境中开发,避免频繁更换Node.js和npm版本,以减少兼容性问题。
备份重要数据:在进行重大更改(如升级依赖、修改配置)之前,备份重要的数据和文件,以防万一出现问题可以快速恢复。

