解决 $modal 报错问题的全面指南
在使用前端框架时,$modal 是一个常见的组件,用于展示模态对话框,开发者在使用过程中可能会遇到各种报错问题,本文将详细探讨 $modal 报错的常见原因、解决方案以及如何预防这些问题。

2. $modal 报错的常见原因及解决方案
2.1 依赖库未正确引入或版本不兼容
原因:$modal 依赖于某些第三方库(如 jQuery、Bootstrap 等),没有正确引入这些库或者版本不兼容,会导致 $modal 无法正常工作。
解决方案:
确保所有必要的依赖库已正确引入,并且版本兼容,如果使用 Bootstrap,确保同时引入了 Bootstrap 的 CSS 和 JavaScript 文件。
检查文档,确认所需的依赖库及其版本。

2.2 HTML 结构不正确
原因:$modal 需要特定的 HTML 结构才能正常工作,如果结构不正确,可能会导致渲染错误或功能异常。
解决方案:
确保 $modal 的 HTML 结构符合官方文档的要求,Bootstrap 的模态框需要包含.modal 类和相应的子元素。
示例结构如下:
- <div class="modal fade" id="myModal">
- <div class="modaldialog">
- <div class="modalcontent">
- <div class="modalheader">
- <h4 class="modaltitle">Modal title</h4>
- <button type="button" class="close" datadismiss="modal" arialabel="Close">
- <span ariahidden="true">×</span>
- </button>
- </div>
- <div class="modalbody">
- This is the modal body.
- </div>
- <div class="modalfooter">
- <button type="button" class="btn btndefault" datadismiss="modal">Close</button>
- <button type="button" class="btn btnprimary">Save changes</button>
- </div>
- </div>
- </div>
- </div>
2.3 JavaScript 初始化代码有误

原因:$modal 需要通过 JavaScript 进行初始化,如果初始化代码有误或者位置不对,会导致模态框无法显示或功能异常。
解决方案:
确保在文档加载完成后执行初始化代码,可以使用$(document).ready() 确保 DOM 完全加载后再执行初始化代码。
确保初始化代码正确无误,使用 Bootstrap 时,可以通过以下代码初始化模态框:
- $('#myModal').modal({
- backdrop: 'static',
- keyboard: false
- });
2.4 CSS 样式冲突
原因:自定义 CSS 或第三方 CSS 可能与 $modal 的默认样式发生冲突,导致布局或显示问题。
解决方案:
检查自定义 CSS 是否覆盖了 $modal 的关键样式,如果有冲突,可以通过调整 CSS 选择器的优先级或重新定义样式来解决。
使用浏览器的开发者工具(如 Chrome 的 DevTools)检查元素的样式,找出冲突的地方并进行修正。
预防措施
为了减少 $modal 报错的发生,可以采取以下预防措施:
1、仔细阅读文档:在使用 $modal 之前,仔细阅读相关的官方文档,了解其使用方法、依赖项和最佳实践。
2、代码审查:定期进行代码审查,确保 HTML 结构和 JavaScript 初始化代码的正确性。
3、测试:在不同浏览器和设备上进行充分测试,确保 $modal 在各种环境下都能正常工作。
4、使用最新版本:确保使用最新版本的 $modal 及其依赖库,以获得最新的功能和修复已知的 bug。
相关问答 FAQs
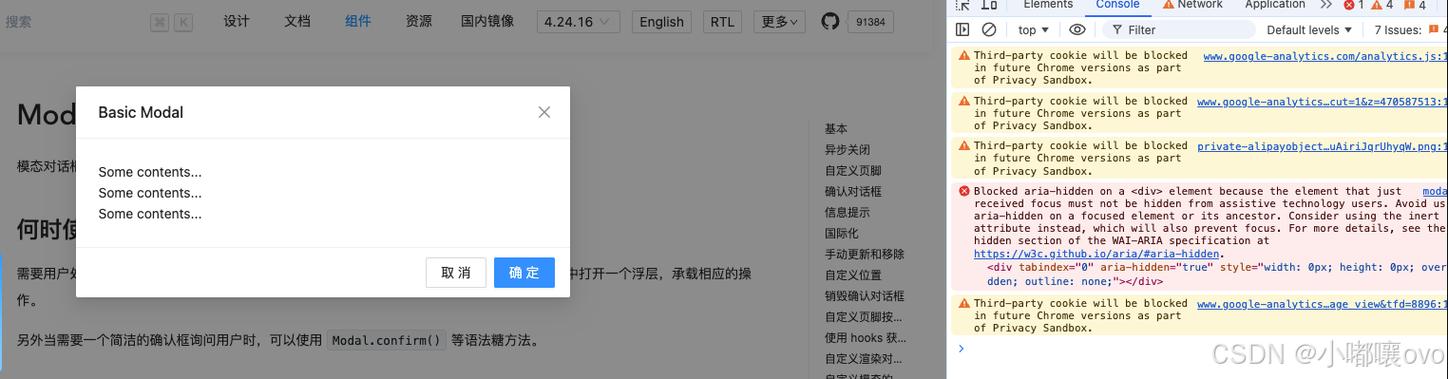
Q1: $modal 显示不出来怎么办?
A1: $modal 显示不出来,首先检查以下几点:
确保所有必要的依赖库已正确引入,并且版本兼容。
确保 HTML 结构正确,符合官方文档的要求。
确保 JavaScript 初始化代码正确无误,并且在文档加载完成后执行。
使用浏览器的开发者工具检查是否有任何错误信息,根据错误信息进行排查和修正。
Q2: $modal 关闭按钮无法正常工作怎么办?
A2: $modal 的关闭按钮无法正常工作,可以尝试以下方法:
确保关闭按钮的 HTML 结构正确,并且包含正确的数据属性(如datadismiss="modal")。
确保对应的 JavaScript 事件绑定正确,如果使用的是 Bootstrap,确保已经引入了 Bootstrap 的 JavaScript 文件,并且事件绑定代码在文档加载完成后执行。
检查是否有自定义的 JavaScript 代码影响了关闭按钮的功能,如果有,进行调整或移除冲突的代码。