在使用WeUI组件库时,开发者可能会遇到多种报错问题,这些问题可能源于多个方面,包括环境配置、文件引用、路径错误等,以下是对WeUI报错问题的全面分析与解答:
一、常见报错类型及原因分析
1、未找到组件

原因:在app.json文件中引入组件时,路径或名称错误。
解决方案:确保组件路径正确且以weuiminiprogram开头,如"mpicon": "weuiminiprogram/icon/icon"。
2、npm构建失败
原因:未正确安装npm或未初始化npm项目。
解决方案:在项目根目录下执行npm init y初始化npm项目,然后使用npm install weuiminiprogram save安装WeUI组件库。
3、文件找不到

原因:编译时找不到所需的CSS或JS文件。
解决方案:确保文件路径正确,特别是在app.wxss中引用weui.wxss时,路径应为@import './miniprogram_npm/weuiminiprogram/weuiwxss/dist/style/weui.wxss'。
4、基础库版本不兼容
原因:WeUI组件库可能不支持当前小程序的基础库版本。
解决方案:检查并升级小程序基础库版本至支持WeUI的版本。
5、useExtendedLib方式引入问题

原因:使用useExtendedLib方式引入扩展库时,路径或配置不正确。
解决方案:确保在app.json中正确配置"usingComponents",并且组件路径以weuiminiprogram开头。
二、详细解决步骤
1、初始化npm项目:在项目根目录下执行npm init y。
2、安装WeUI组件库:执行npm install weuiminiprogram save。
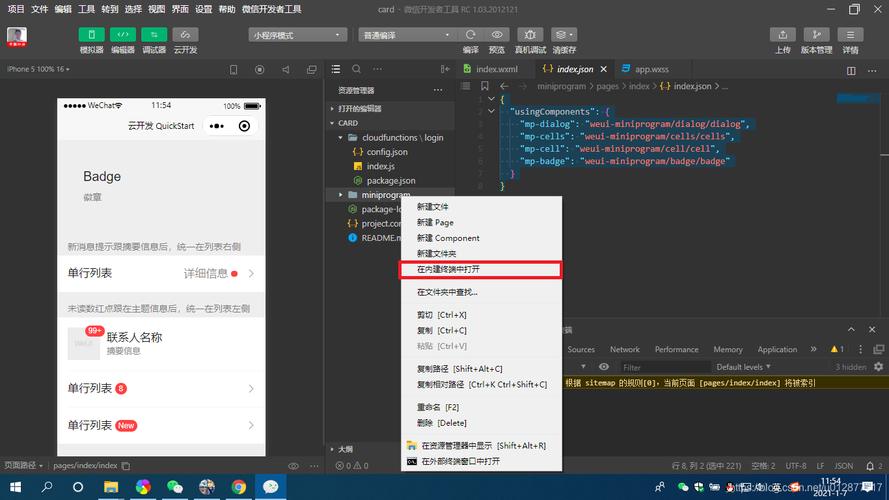
3、构建npm模块:在微信开发者工具中,选择“工具”>“构建npm”。
4、引入CSS文件:在app.wxss中添加@import './miniprogram_npm/weuiminiprogram/weuiwxss/dist/style/weui.wxss';。
5、配置app.json:在app.json的usingComponents字段中添加需要使用的WeUI组件,如"mpicon": "weuiminiprogram/icon/icon"。
6、使用组件:在对应的.wxml文件中使用引入的组件,如<mpicon type="success" size="32"></mpicon>。
三、相关FAQs
Q1: 如何在微信小程序中使用WeUI组件库?
A1: 确保你的项目已经初始化了npm(执行npm init y),通过npm安装WeUI组件库(执行npm install weuiminiprogram save),在微信开发者工具中构建npm模块,在app.json和app.wxss中分别配置和使用WeUI组件。
Q2: WeUI组件库报错“未找到组件”怎么办?
A2: 如果遇到“未找到组件”的错误,请检查以下几点:1)确保在app.json中正确配置了usingComponents字段,且组件路径以weuiminiprogram开头;2)确认已经通过npm安装了WeUI组件库;3)如果问题依旧存在,尝试重新构建npm模块。










