### Vue.js报错分析与解决方案
Vue.js 是一个流行的 javaScript 框架,用于构建用户界面和单页面应用程序,在使用 Vue.js 开发项目时,开发者可能会遇到各种错误,本文将详细探讨一些常见的 Vue.js 错误以及其解决方法。

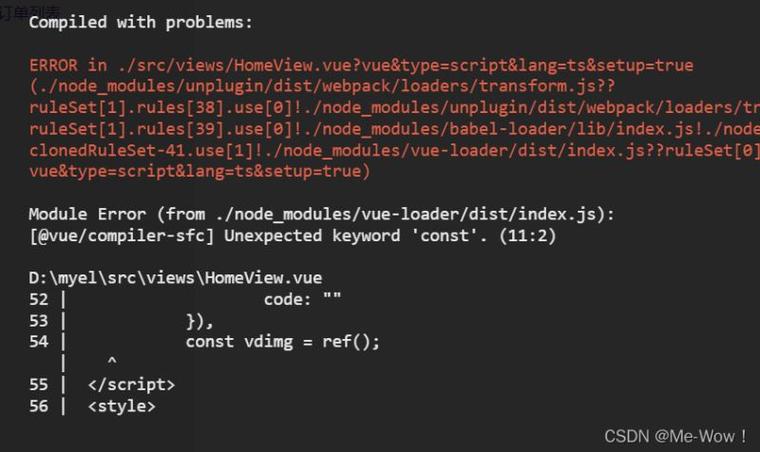
#### 1. 模板语法错误
**问题描述:
在 Vue.js 的模板中,如果使用了错误的语法或者未闭合的标签,会导致运行时错误。
```vue
{{ title }}
This is a paragraph with {{ item in items }}.
```

上面的代码中,`{{ item in items }}` 是不正确的语法,应该使用 `vfor` 指令。
**解决方案:
修正模板语法,确保使用正确的指令。
```vue
{{ title }}
{{ item.name }}
```

#### 2. 数据绑定问题
**问题描述:
当数据绑定不正确时,Vue.js 无法正确更新视图,双向数据绑定的 `vmodel` 没有正确使用。
```vue
```
上面的代码中,`vbind:value` 只是单向绑定,用户输入不会更新 `message`。
**解决方案:
使用 `vmodel` 实现双向绑定。
```vue
```
#### 3. 组件通信问题
**问题描述:
在父子组件之间传递数据时,可能会出现通信问题,父组件没有正确传递 `props` 给子组件。
```vue
```
```vue
```
上面的代码中,`ChildComponent` 没有接收到 `parentMessage`。
**解决方案:
确保 `props` 名称一致,并在子组件中正确声明 `props`。
```vue
```
```vue
```
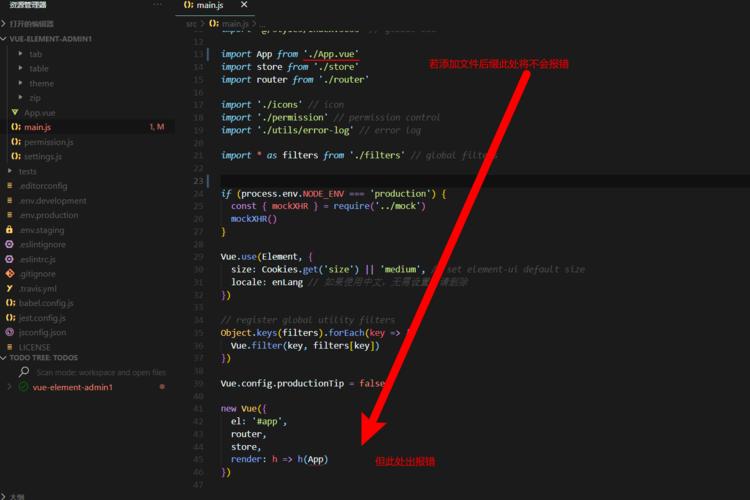
#### 4. 异步组件加载问题
**问题描述:
在使用异步组件时,如果没有正确配置 Webpack 或其他构建工具,可能会导致组件无法正确加载。
```javascript
const MyComponent = () => import('./MyComponent.vue');
```
上面的代码中,Webpack 没有正确配置异步导入,可能会导致模块加载失败。
**解决方案:
确保 Webpack 配置支持异步导入,并正确设置别名和解析规则。
```javascript
// webpack.config.js
module.exports = {
// 其他配置...
resolve: {
alias: {
'@components': path.resolve(__dirname, 'src/components')
}
}
};
```
然后在代码中使用异步导入:
```javascript
const MyComponent = () => import('@components/MyComponent.vue');
```
#### 5. 生命周期钩子使用不当
**问题描述:
如果在不合适的生命周期钩子中执行操作,可能会导致意料之外的行为,在 `created` 钩子中访问 DOM 元素。
```vue
```
**解决方案:
确保在合适的生命周期钩子中执行操作,如在 `mounted` 钩子中访问 DOM 元素。
```vue
```
### 相关问答FAQs
**Q1:** 如何在 Vue.js 中实现父子组件之间的通信?
A1: 在 Vue.js 中,父子组件之间的通信可以通过 `props` 和 `events`(也称为自定义事件)来实现,父组件通过 `props` 向子组件传递数据,子组件通过 `$emit` 方法触发事件并向父组件传递数据,以下是一个示例:
```vue
```
```vue
```
在这个示例中,父组件通过 `props` 向子组件传递 `parentMessage`,子组件通过 `$emit` 方法触发 `updatemessage` 事件并传递新的消息给父组件,父组件通过 `handleUpdateMessage` 方法接收并更新 `parentMessage`。