# Nuxt报错全面解析与解决方案
## 背景介绍

Nuxt.js 是一个基于 Vue.js 的通用应用框架,为现代 web 开发提供了强大的功能,在实际开发过程中,开发者常常会遇到各种错误和问题,本文将详细介绍如何定位、分析和解决这些常见的 Nuxt 错误,并提供一些实用的调试技巧和工具。
## 常见报错类型及解决方法
### 一、Nuxt Server Error
#### 1. 错误描述:
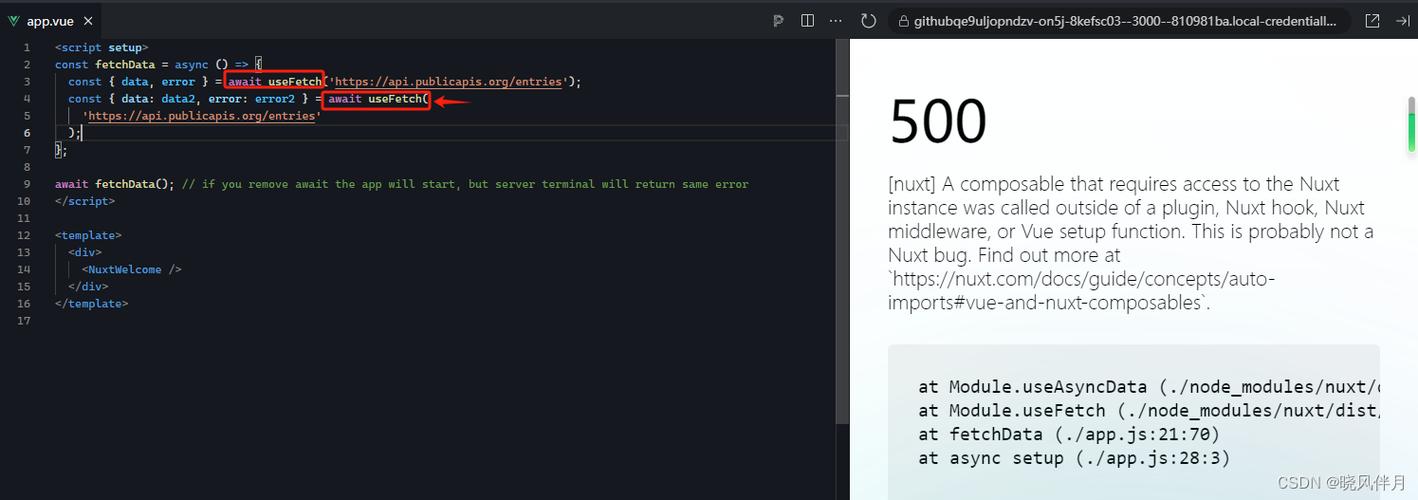
Nuxt Server Error 通常出现在服务器端渲染(SSR)过程中,提示应用程序在服务端出现了未处理的异常。
#### 2. 解决方法:

**检查API接口**:确保前后端联调的接口正确无误,后端接口路径是否正确,返回的数据格式是否符合预期。
**使用Postman测试接口**:在Swagger或Postman中测试接口,确保后端逻辑正常。
**捕获异步数据错误**:在 `asyncData` 或 `fetch` 钩子中捕获并处理异步请求错误。
```javascript
export default {
async asyncData({ params, error }) {

try {
const data = await fetchData(params.id);
return { data };
} catch (e) {
error({ statusCode: 500, message: 'Data fetch failed' });
}
}
}
```
### 二、内存溢出错误
#### 1. 错误描述:
当 Node.js 进程占用过多内存时,可能会出现内存溢出错误,尤其是在编译大型项目时。
#### 2. 解决方法:
**增加内存限制**:通过命令行参数增加 Node.js 的内存限制,在启动脚本中添加以下命令:
```bash
node maxoldspacesize=8192 node_modules/.bin/nuxt build
```
**优化依赖包**:删除不必要的依赖包,减少项目体积。
**分页加载数据**:对于大量数据,采用分页加载的方式,避免一次性加载过多数据。
### 三、依赖版本不兼容
#### 1. 错误描述:
不同版本的依赖包之间可能存在兼容性问题,导致构建失败或运行时出错。
#### 2. 解决方法:
**锁定依赖版本**:在 `package.json` 文件中固定主要依赖的版本号,确保一致性。
**升级或降级依赖**:根据官方文档或社区建议,调整依赖版本以解决兼容性问题。
**使用npx创建新项目**:如果现有项目升级困难,可以使用 npx 创建一个新的 Nuxt 项目,然后逐步迁移代码。
### 四、SyntaxError: Unexpected token
#### 1. 错误描述:
这种错误通常是由于代码中的语法错误引起的,特别是在 JavaScript 或 TypeScript 文件中。
#### 2. 解决方法:
**检查代码语法**:确保所有代码符合语言规范,特别注意 ES6+ 语法的使用。
**使用Lint工具**:配置 ESLint 等工具,自动检测并修复语法错误。
**Babel转译**:如果使用了新的语法特性,确保 Babel 配置正确,能够将其转译为兼容的 JavaScript。
### 五、Cannot find module
#### 1. 错误描述:
模块未找到的错误通常是由于模块安装不完整或路径配置错误导致的。
#### 2. 解决方法:
**重新安装依赖**:删除 `node_modules` 文件夹和 `packagelock.json` 文件,重新运行 `npm install`。
**检查模块名称**:确保 `require` 或 `import` 的模块名称正确无误。
**配置别名**:在 Webpack 或 Nuxt.js 配置文件中正确配置别名,确保模块可以被正确解析。
## 调试技巧与工具
### 1. 浏览器控制台
浏览器控制台是最常用且高效的方法之一,因为它可以实时显示前端错误信息,并提供详细的错误堆栈和源代码行号,通过这些信息,开发者可以迅速定位到出错的代码行,从而进行针对性的修复,现代浏览器的开发者工具还支持断点调试、变量监控等高级功能,进一步提升了调试效率。
### 2. VSCode调试工具
Visual Studio Code (VSCode) 是一款流行的代码编辑器,提供了强大的调试功能,通过配置 `launch.json` 文件,可以在 VSCode 中启动和调试 Nuxt 应用,设置断点、监视变量、调用堆栈等功能可以帮助开发者更深入地了解代码执行情况。
### 3. Nuxt.js内置的错误处理工具
Nuxt.js 提供了一些内置的错误处理工具,帮助开发者更好地捕获和处理错误,自定义错误页面、捕获生命周期错误等,通过这些工具,可以展示友好的错误信息,提升用户体验。
### 4. Sentry和LogRocket
Sentry 和 LogRocket 是第三方错误监控工具,可以实时监控应用的错误情况,并提供详细的错误报告和上下文信息,集成这些工具可以帮助开发者更快地发现和解决问题。
## FAQs
### Q1: Nuxt项目中如何捕获全局错误?
A1: Nuxt.js 提供了自定义错误页面的功能,可以在 `layouts` 目录下创建 `error.vue` 文件,并在其中捕获全局错误,示例如下:
```vue
Oops!
{{ error.message }}
```
在 `nuxt.config.js` 中配置错误页面:
```javascript
export default {
// Customize error page
errorPage: {
code: {
404: 'pages/404.vue',
500: 'pages/500.vue'
}
}
```
通过这种方式,可以统一处理不同类型的错误,并展示友好的错误页面。
### Q2: Nuxt项目中如何调试SSR模式下的错误?
A2: 调试SSR模式下的错误可以通过以下几种方法:
**查看终端输出**:Nuxt.js 在 SSR 模式下会在终端输出详细的错误信息,包括错误的具体位置和堆栈跟踪信息,仔细阅读这些信息有助于快速定位问题。
**启用开发模式**:在开发模式下运行 Nuxt 应用,可以获得更多的调试信息,在 `nuxt.config.js` 中设置:
```javascript
export default {
mode: 'development',
// other configurations
}
```
**使用VSCode调试工具**:配置 VSCode 的调试工具,可以在 SSR 模式下设置断点、监视变量等,帮助深入调试代码,在项目的根目录下创建 `.vscode/launch.json` 文件,并添加以下配置:
```json
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Nuxt",
"runtimeArgs": ["inspect"],
"runtimeExecutable": "npm",
"args": ["run", "dev"],
"port": 9229,
"console": "integratedTerminal",
"sourceMaps": true,
"skipFiles": ["}
]
}
```
通过以上方法,可以有效地调试 SSR 模式下的错误,提高开发效率。
## 上文归纳
Nuxt.js 作为一款强大的前端框架,虽然提供了丰富的功能和便捷的开发体验,但在实际开发过程中仍然可能遇到各种错误和问题,通过掌握本文介绍的错误定位与解决方法,结合常用的调试工具和技巧,开发者可以更加高效地解决这些问题,提升项目的质量和稳定性,希望本文能为大家提供有价值的参考和帮助。