VRTK报错分析与解决指南
在虚拟现实(VR)开发中,使用Virtual Reality Toolkit(VRTK)是一个常见的选择,在使用VRTK时,开发者可能会遇到各种报错问题,本文将详细解析几种常见的VRTK报错及其解决方案,帮助开发者更好地应对这些问题。

一、常见报错及解决方法
1. DllNotFoundException: openvr_api
错误描述:在导入“XR Plugin Framework”时,出现DllNotFoundException: openvr_api的错误。
解决方法:
检查DLL文件路径:确认openvr_api.dll文件存在于Unity项目的指定路径中。
更新Unity缓存:在Unity的菜单栏中选择Edit > Preferences > External Tools > Build Settings,然后点击“Rebuild”按钮来更新Unity的缓存。
以管理员权限运行Unity:如果是Windows操作系统,可以尝试以管理员权限运行Unity,然后重新导入VRTK。

2. The type or namespace name ‘EditorCoroutine’ could not be found
错误描述:在导入VRTK v4插件包时,出现“The type or namespace name ‘EditorCoroutine’ could not be found”的错误。
解决方法:
更新Unity版本:确保使用的Unity版本支持EditorCoroutine,如果使用的是较旧版本的Unity,可能需要升级到支持该特性的版本。
3. 手柄射线渲染缺失
错误描述:在使用VRTK进行开发时,发现手柄射线无法正常显示。
解决方法:
注释代码:找到steamvr_Render.cs文件,注释掉第341和342行代码,即可恢复手柄渲染。
4. VRTK与SteamVR版本不兼容
错误描述:在使用特定版本的VRTK和SteamVR时,出现兼容性问题。
解决方法:
使用兼容版本:根据经验,SteamVR 1.2.3与VRTK 3.3.0是较为兼容的组合,如果遇到版本不兼容的问题,可以尝试回退到这两个版本。
查看官方文档:对于后续版本的问题,可以查看SteamVR或VRTK的官方文档以获取最新的兼容性信息。
二、基础配置与UI交互实现
除了解决报错问题外,了解VRTK的基础配置和UI交互实现也是非常重要的,以下是一个简单的配置示例:
1. 基础配置(以VRTK 3.1.0为例)
删除原Camera:拖入CameraRig预制体作为新的主摄像头。
创建地面:为场景添加一个地面平面。
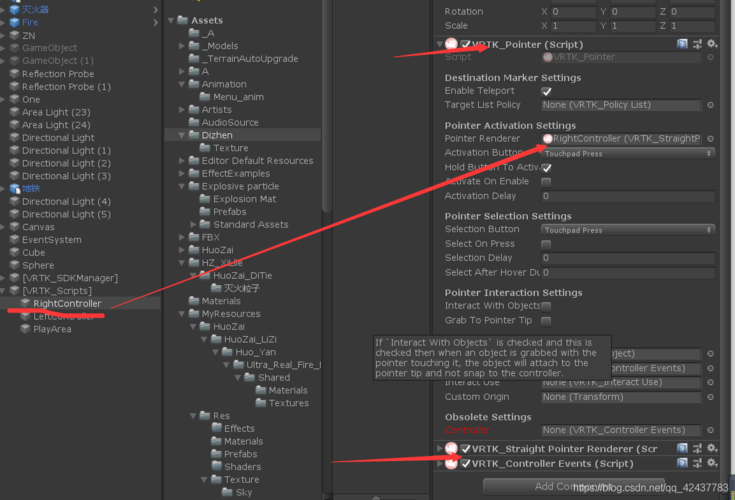
新建空物体VRTK:在该物体下添加VRTK_SDKManager脚本,并配置左右手控制器。
配置左右手:在VRTK物体下分别创建LeftController和RightController子物体,并为它们添加相应的控制脚本和组件。
2. UI交互实现
Canvas设置:新建一个比例为0.003、分辨率为3的3D Canvas,并添加Button组件。
手柄设置:为右手手柄添加VRTK_UIPointer组件,实现UI选择功能,当手柄与UI按钮的距离小于0.2时,会自动触发按钮事件。
三、FAQs
Q1: 如何解决VRTK导入过程中出现的“BuildPipeline’ does not contain a definition for ‘GetBuildTargetName’”错误?
A1: 这个问题通常是由于Unity版本过新导致的,可以尝试修改Packages>manifest.json文件中的“com.unity.xr.management”版本为"3.2.16"来解决。
Q2: VRTK 3.3.0为什么不支持Unity2020及以上版本?
A2: VRTK 3.3.0不支持Unity2020及以上版本是因为Unity在这些新版本中对VR开发功能进行了调整,导致原有的接口和架构不再适用,为了解决这个问题,开发者需要使用与Unity版本相匹配的VRTK版本,或者等待VRTK的新版本发布。
通过上述分析和解答,相信读者对VRTK报错问题有了更深入的了解,并能在实际开发中更加有效地解决这些问题。











