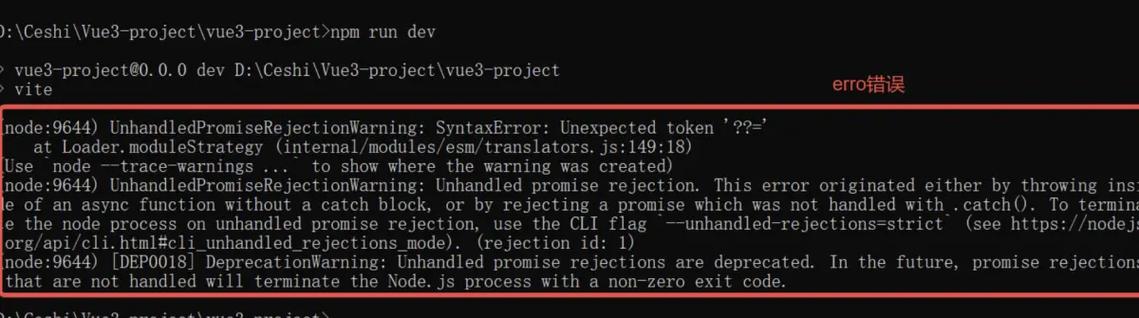
Promise 是 javaScript 中用于处理异步操作的重要工具,但在实际开发过程中,Promise 的错误处理常常成为开发者面临的难题,本文将详细介绍 Promise 报错的原因、错误类型以及如何有效地捕获和处理这些错误。
Promise 报错的原因与类型
1、未捕获的异常:在 Promise 链中,如果某个 then 或 catch 方法中的代码抛出了异常,而后续没有相应的 catch 处理,那么这个异常将会被忽略,导致程序出现未定义的行为。

2、rejected 状态未处理:当 Promise 被 reject,如果没有相应的 catch 方法来捕获错误,那么错误不会被传递到外层代码,可能会导致程序崩溃。
3、错误的使用方式:直接在 then 方法中返回一个非 Promise 的值,或者在 catch 方法中返回一个值而不是一个新的 Promise 对象。
Promise 错误处理的方式
1. 使用 catch 方法
catch 方法用于捕获 Promise 链中任何一个 Promise 产生的错误,当 Promise 被 reject 时,控制权会立即转移到最近的 catch 块中。
- const promise = new Promise((resolve, reject) => {
- setTimeout(() => {
- reject(new Error('Something went wrong'));
- }, 1000);
- });
- promise.then(result => {
- console.log(result);
- }).catch(error => {
- console.error('Caught an error:', error);
- });
2. 在 then 方法中处理错误
then 方法可以接受两个参数,第一个参数是 Promise 成功时的回调函数,第二个参数是 Promise 失败时的回调函数。

- const promise2 = new Promise((resolve, reject) => {
- reject('Promise rejected');
- });
- promise2.then(result => {
- console.log(result);
- }, error => {
- console.error('Error handled in then:', error);
- });
3. 使用 async/await 与 try/catch
当使用 async/await 语法处理 Promise 时,可以使用 try/catch 块来捕获异步函数中可能出现的错误。
- async function getData() {
- try {
- const response = await fetch('https://example.com/api/data');
- const data = await response.json();
- return data;
- } catch (error) {
- console.error('Error in async function:', error);
- }
- }
- getData();
4. 全局错误处理
如果在 Promise 链中没有使用 catch 方法来捕获错误,未被捕获的异常可能会导致程序出现未定义的行为,为了避免这种情况,可以在全局范围内设置一个未捕获异常的处理函数。
- window.addEventListener("unhandledrejection", err => {
- console.log(err.reason);
- err.preventDefault();
- }, false);
表格:常见 Promise 错误类型及处理方法
| 错误类型 | 描述 | 处理方法 |
| 未捕获的异常 | 在 Promise 链中,某个 then 或 catch 方法中的代码抛出了异常,而后续没有相应的 catch 处理 | 使用 catch 方法捕获错误 |
| rejected 状态未处理 | 当 Promise 被 reject,如果没有相应的 catch 方法来捕获错误,那么错误不会被传递到外层代码 | 使用 catch 方法捕获错误 |
| 错误的使用方式 | 直接在 then 方法中返回一个非 Promise 的值,或者在 catch 方法中返回一个值而不是一个新的 Promise 对象 | 确保正确的使用方式 |
FAQs
Q1: 如何在 Promise 中使用 try...catch?

A1: try...catch 不能直接用于捕获 Promise 中的错误,因为 Promise 是异步的,但是可以通过 async/await 将异步操作转换为同步操作,然后在 try...catch 块中捕获错误。
Q2: 如果多个 Promise 同时出错,应该如何处理?
A2: 可以使用 Promise.allSettled 方法来处理并发的多个 Promise,这个方法会等待所有的 Promise 完成,无论它们是 fulfilled 还是 rejected,然后返回一个包含每个 Promise 结果的数组。
通过上述方法和策略,可以有效地捕获和处理 Promise 中的错误,提高程序的稳定性和可靠性。











