解决 javaScript 报错的全面指南
JavaScript 是前端开发中不可或缺的一部分,然而在实际开发过程中,难免会遇到各种错误,本文将详细探讨 JavaScript 报错的原因、解决方法以及一些常见问题的解答,帮助开发者更好地处理和避免 JavaScript 错误。

一、常见 JavaScript 错误类型及其原因
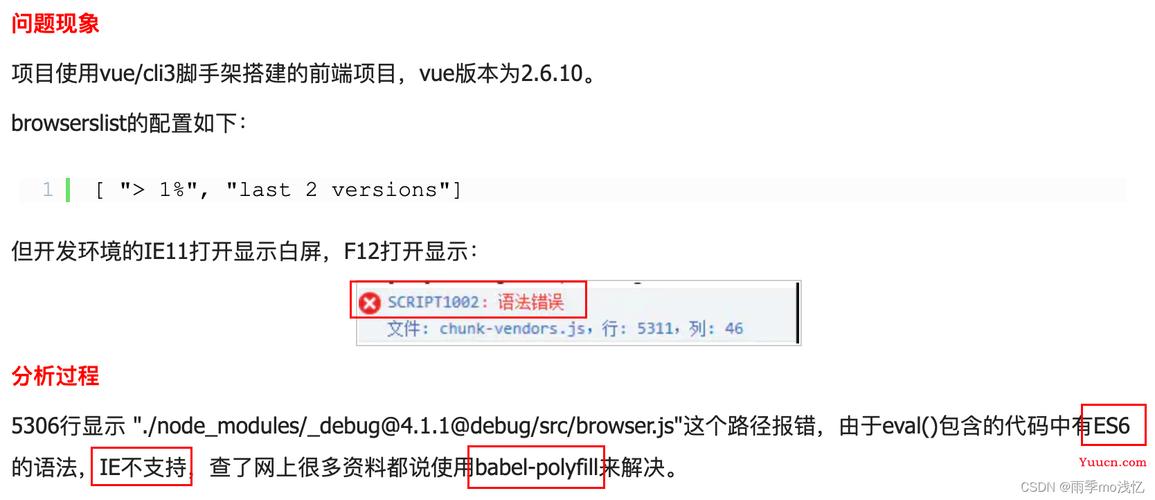
1、语法错误(Syntax Error)
描述:代码不符合 JavaScript 语法规则。
原因:
括号不匹配
关键字拼写错误

缺少分号或其他必要的标点符号
2、引用错误(Reference Error)
描述:尝试引用不存在的变量。
原因:
变量未声明
变量名拼写错误

3、类型错误(Type Error)
描述:对非预期类型的数据执行操作。
原因:
数据类型不匹配(对字符串执行数学运算)
函数参数类型不正确
4、范围错误(Range Error)
描述:数值超出允许的范围。
原因:
数组索引超出范围
数字超出特定函数的处理范围
5、URI 错误(URIError)
描述:编码的 URI 超出了最大允许长度。
原因:
使用encodeURI 或encodeURIComponent 时输入过长
6、逻辑错误
描述:代码逻辑有问题,虽然语法正确,但结果不符合预期。
原因:
条件判断错误
循环逻辑错误
二、调试工具与方法
1、浏览器开发者工具
现代浏览器都提供强大的开发者工具(如 Chrome DevTools),可以帮助定位和修复错误。
步骤:
打开开发者工具(通常按 F12 或右键点击页面选择“检查”)。
查看“Console”面板中的错误信息。
使用“Sources”面板设置断点,逐步执行代码。
2、console 对象
使用console.log(),console.error(),console.warn() 等方法输出调试信息。
示例:
- console.log("This is a log message");
- console.error("This is an error message");
3、try...catch 语句
捕获运行时错误,防止程序崩溃。
示例:
- try {
- // 可能抛出错误的代码
- } catch (error) {
- console.error("Caught an error:", error);
- }
4、lint 工具
静态代码分析工具,如 ESLint,可以在代码编写阶段发现潜在问题。
配置和使用 ESLint:
- npm install eslint savedev
- npx eslint yourfile.js
三、常见问题及解答(FAQs)
问题1:为什么会出现“Uncaught ReferenceError: x is not defined”?
回答:这个错误通常表示你尝试访问一个未定义的变量,可能的原因包括:
变量未声明就直接使用。
变量名拼写错误。
变量的作用域问题,导致在当前作用域内无法访问该变量。
解决方法:
确保在使用变量之前已经声明并赋值。
检查变量名是否正确。
确保变量在正确的作用域内可访问。
问题2:如何避免“TypeError: Cannot read property 'x' of undefined”?
回答:这个错误通常发生在试图访问undefined 或null 的属性时,可能的原因包括:
对象未正确初始化。
数据未从 API 或其他来源成功返回。
解决方法:
在使用对象属性之前,确保对象已正确初始化。
检查数据是否成功获取,并在必要时添加默认值或进行错误处理。
使用可选链操作符(?.)来安全地访问嵌套属性。
JavaScript 报错是开发过程中常见的问题,但通过理解错误类型、使用调试工具和方法,可以有效地解决这些问题,掌握这些技能不仅能提高开发效率,还能提升代码质量,减少潜在的 bug,希望本文能帮助你更好地应对 JavaScript 报错,提升你的编程水平。