使用npm run vue 时报错的原因及解决方案
在使用 Vue.js 进行项目开发时,运行npm run vue 命令可能会遇到各种错误,这些错误通常源于环境配置、依赖项问题、配置文件错误等,以下将详细分析常见错误的成因及其相应的解决办法。

常见原因及解决方法
| 序号 | 错误描述 | 可能原因 | 解决方法 |
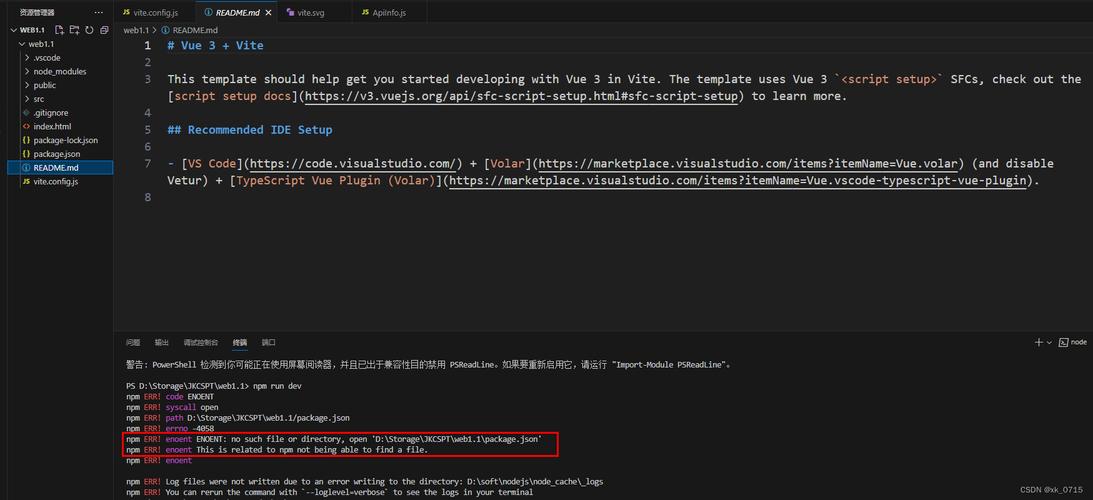
| 1 | 缺少serve 脚本 | package.json 文件中没有定义serve 脚本 | 检查package.json 文件,找到scripts 部分,确认启动命令是否是serve,如果不是,请根据实际使用的启动命令(如dev)修改为正确的命令。 |
| 2 | vite 未安装或未正确配置 | Vue3 项目中需要使用vite,但未安装或未配置 | 在项目根目录下运行npm install vite savedev 安装vite,然后再次尝试运行npm run dev。 |
| 3 | 缓存问题导致不兼容错误 | 之前项目的缓存未清除,导致新的依赖无法正常运行 | 删除node_modules 文件夹和packagelock.json 文件,然后运行npm cache clean force 清除缓存,最后重新安装依赖:npm install。 |
| 4 | 依赖项未安装或版本不兼容 | 某些依赖项缺失或版本不匹配 | 运行npm install 确保所有依赖项都已安装,或者检查并更新package.json 中的依赖项版本。 |
| 5 | 全局依赖冲突 | 全局安装的包与项目中的局部版本冲突 | 优先使用项目中的局部依赖,确保命令执行时使用的是项目的依赖。 |
| 6 | 端口冲突 | 默认占用的端口已被其他进程使用 | 指定一个新的端口运行项目,npm run serve port 8081。 |
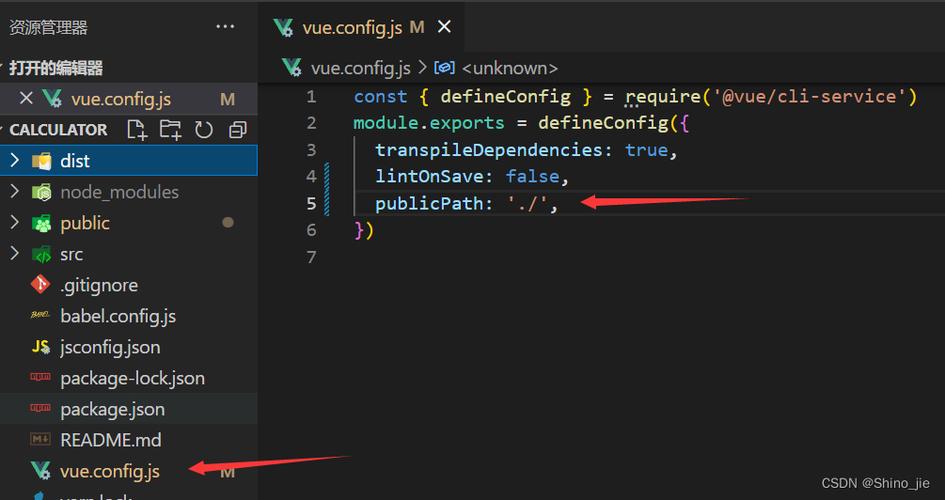
| 7 | 配置文件错误 | vue.config.js 或babel.config.js 中存在语法或配置错误 | 检查配置文件,确保其内容正确无误,并根据项目文档进行修正。 |
| 8 | 环境变量配置错误 | .env 文件中的环境变量配置有误 | 确保.env 文件中的配置正确无误。 |
| 9 | 权限不足 | 在某些系统上,由于权限不足无法安装依赖或执行脚本 | 以管理员身份运行命令,或在 Linux/Mac 系统上使用sudo。 |
常见问题解答 (FAQs)
1、Q: 为什么在运行npm run serve 时会提示“Missing script: ‘serve’”?
A: 这是因为你的package.json 文件中没有定义serve 脚本,请检查package.json 文件中的scripts 部分,看看是否使用了不同的启动命令,如果是用vue2,可能是用dev 而不是serve,你可以尝试运行npm run dev。
2、Q: 为什么在安装依赖时会出现网络不稳定导致的下载失败?
A: 这通常是因为网络连接不稳定,导致部分包下载失败,你可以通过安装淘宝镜像来提高下载速度,安装淘宝镜像:npm install g cnpm registry=httPS://registry.npm.taobao.org,然后删除node_modules 目录并重新下载依赖:cnpm i。

通过以上分析和解决方案,相信你可以更好地解决在使用 Vue.js 过程中遇到的npm run vue 报错问题,从而提升开发效率。