在前端开发中,AutoprEFIxer 是一个非常流行的工具,它可以帮助开发者自动添加浏览器前缀,确保CSS代码在不同浏览器中的兼容性,在使用Autoprefixer时,有时会遇到编译报错的问题,本文将详细探讨Autoprefixer报错的原因、解决方法以及常见问题的解答。
Autoprefixer报错原因及解决方法

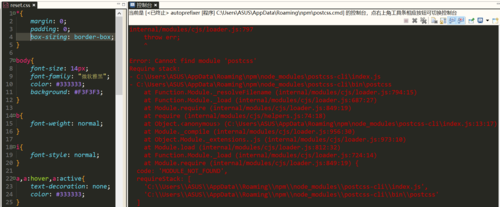
1、特定属性编译错误:在使用Autoprefixer时,可能会遇到某些CSS属性导致编译错误的情况。webkitboxorient: vertical这个私有属性是针对旧版WebKit浏览器的,但随着标准flex布局的普及,这个属性逐渐被废弃,如果Autoprefixer无法正确识别和处理这个属性,就会抛出错误,解决这个问题的方法是将私有前缀移除,替换为标准的CSS属性,如将webkitboxorient: vertical替换为flexdirection: column。
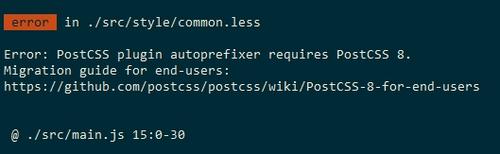
2、版本不兼容问题:另一个常见的问题是Autoprefixer插件的版本与PostCSS的版本不兼容,如果Autoprefixer版本过高,而PostCSS版本过低,就会出现类似“Error: PostCSS plugin autoprefixer requires PostCSS 8”的错误,解决这个问题的方法是更新Autoprefixer到最新版本,或者降级Autoprefixer到与当前PostCSS版本兼容的版本。
3、配置问题:新手在使用Autoprefixer时,可能会遇到依赖项安装失败或配置文件错误的问题,解决这个问题的方法是检查Node.js版本是否为最新,建议使用LTS版本,然后使用npm install autoprefixer postcss savedev命令安装Autoprefixer和PostCSS,接着在项目根目录下创建postcss.config.js文件,并添加相应的配置。
4、与CSS Grid布局的兼容性问题:在使用CSS Grid布局时,Autoprefixer可能会遇到兼容性问题,尤其是在旧版IE浏览器中,为了解决这个问题,可以在postcss.config.js中配置Autoprefixer以支持Grid布局,并尽量避免手动指定单元格位置,让Autoprefixer自动处理布局。
Autoprefixer常见问题及解答
Q1: Autoprefixer版本过高怎么办?
A1: 如果遇到Autoprefixer版本过高的问题,可以尝试降级Autoprefixer到与当前PostCSS版本兼容的版本,使用npm install autoprefixer@<version>命令来指定安装特定版本的Autoprefixer。

Q2: Autoprefixer无法正确添加浏览器前缀怎么办?
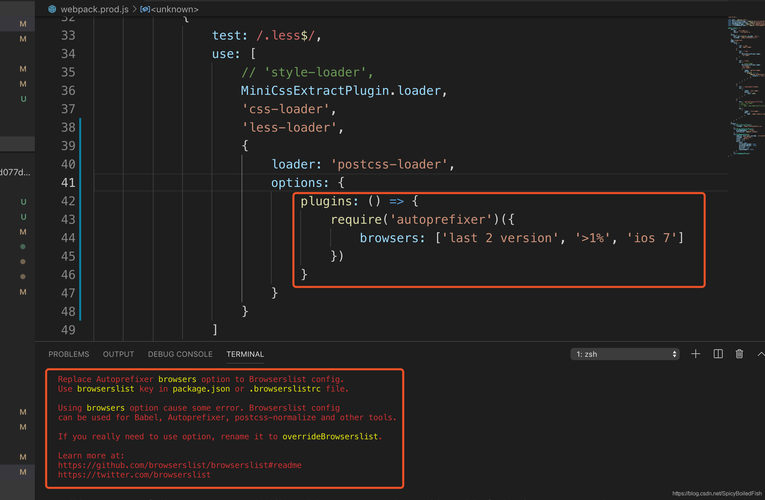
A2: 如果Autoprefixer无法正确添加浏览器前缀,首先检查Browserslist配置是否正确,在package.json或.browserslistrc文件中配置目标浏览器,如"browserslist": ["> 1%", "last 2 versions"],然后更新Autoprefixer到最新版本,或者尝试手动添加一些常见的前缀来观察Autoprefixer的处理情况。
Q3: 如何解决Autoprefixer与PostCSS版本不兼容的问题?
A3: 解决Autoprefixer与PostCSS版本不兼容的问题,需要确保两者的版本相互匹配,可以查看Autoprefixer和PostCSS的官方文档,了解它们之间的兼容性信息,并根据需要进行版本升级或降级。
Autoprefixer是一个强大的工具,但在使用时也需要注意其潜在的问题和解决方案,通过了解报错原因、采取相应的解决措施以及定期更新和维护代码和依赖项,我们可以更好地利用Autoprefixer提高开发效率,确保CSS代码的跨浏览器兼容性。