WebUploader是一个由百度前端团队开发的开源文件上传组件,广泛应用于现代网页的文件上传场景中,在实际使用过程中,开发者可能会遇到各种报错问题,本文将详细分析WebUploader常见的报错情况、原因及解决方法,帮助开发者更好地使用该组件。
WebUploader常见报错及解决方案
1、jQuery或Zepto未引入:在使用WebUploader时,如果未正确引入Jquery或Zepto库,会导致报错“Uncaught Error: jQuery or Zepto not found!”,这是因为WebUploader依赖于这两个库来处理DOM操作和事件绑定。

解决方法:确保在引入WebUploader之前,先正确引入jQuery或Zepto库,可以在HTML文件中添加以下代码:
- <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
- <script src="path/to/webuploader.js"></script>
2、IE9下Flash相关问题:在IE9浏览器中使用WebUploader时,可能会遇到flash相关的报错,如“flash内部一个上传方法不存在”,这通常是由于页面上的元素被隐藏导致的。
解决方法:避免使用display: none;属性隐藏上传按钮,可以使用CSS类名或其他方式隐藏元素,但不要影响flash的运行。
- .hiddenBtn {
- width: 0px;
- height: 0px;
- overflow: hidden;
- }
然后在HTML中应用该类名:
- <div id="filePicker" class="hiddenBtn">选择图片</div>
3、分片上传问题:在使用分片上传功能时,可能会遇到后续上传的文件替换掉前边上传的文件的问题,这通常是因为文件名未正确设置导致的。
解决方法:确保每个分片上传的文件名是唯一的,可以在后台生成唯一的文件名,或者在前端传递一个唯一标识符作为文件名的一部分。

4、内容安全策略(CSP)问题:在上传jpg文件时,可能会遇到“Refused to load the image”的错误,这是因为违反了Content Security Policy指令。
解决方法:如果不需要压缩jpg文件,可以将compress属性设置为false:
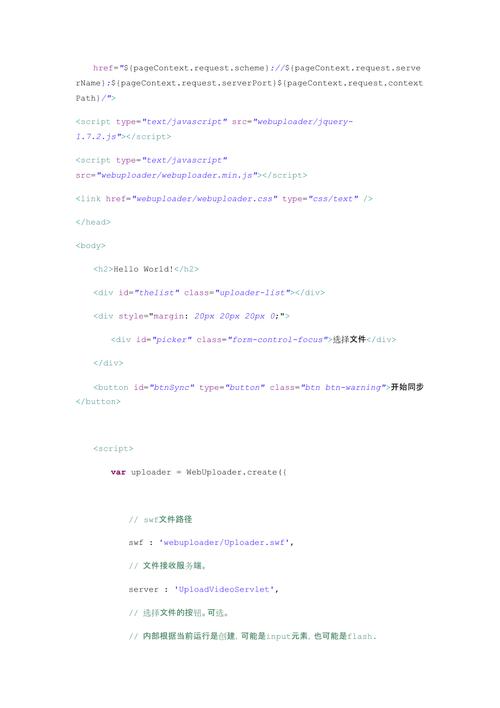
- var uploader = WebUploader.create({
- // ...其他配置...
- compress: false,
- server: 'server.php'
- });
5、JSON返回格式问题:在IE8浏览器中,如果后台返回的是JSON格式的数据,可能会导致“uploadError”错误。
解决方法:确保后台返回的数据不是JSON格式,而是字符串形式,使用fastjson库将对象转换为字符串:
- import com.alibaba.fastjson.JSONObject;
- // ...
- String response = JSONObject.toJSONString(data);
WebUploader作为一个强大的文件上传组件,虽然在使用过程中可能会遇到各种报错问题,但通过正确的方法和技巧,这些问题都是可以解决的,开发者在使用WebUploader时,应注意以下几点:
1、确保正确引入所需的依赖库,如jQuery或Zepto。

2、避免使用可能导致flash停止运行的CSS属性。
3、在使用分片上传时,确保每个分片的文件名是唯一的。
4、如果遇到CSP问题,可以考虑调整compress属性。
5、确保后台返回的数据格式符合Content Security Policy的要求。
通过以上措施,可以有效避免和解决WebUploader的常见报错问题,提高开发效率和用户体验。