在现代javaScript开发中,ES6模块语法(import/export)已经成为一种标准,许多开发者在初次尝试使用这些新特性时会遇到各种问题,特别是在Node.js环境中,本文将详细探讨ES6 import报错的原因及其解决方案,并附上两个常见问题的解答。
ES6 Import 报错原因及解决方案
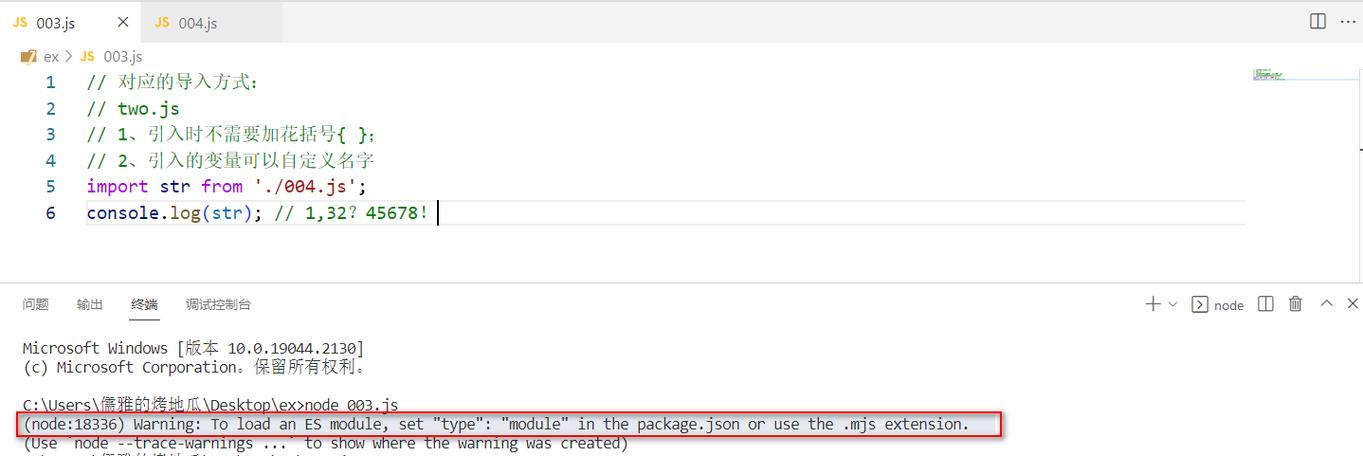
1、环境不支持 ES6 模块:Node.js 默认使用 CommonJS 规范,而 ES6 模块与其不兼容,要使用 ES6 import 语法,需要在package.json 文件中配置 "type": "module" 或使用 .mjs 扩展名,如果没有package.json 文件,可以通过运行npm init 命令生成一个。

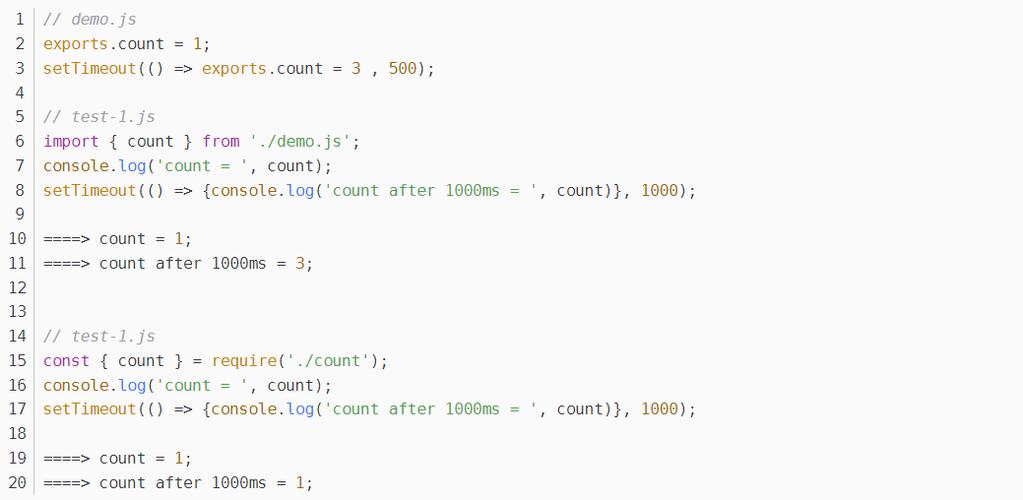
2、静态执行问题:ES6 import 语句是静态执行的,不支持动态导入。import 'f' + 'oo' from 'my_module'; 这样的写法会报错,因为加号操作是在运行时进行的,而 import 语句需要在编译时就确定。
3、浏览器兼容性:部分浏览器对 ES6 模块的支持不完全,可能需要通过 Babel 等工具将代码转译为 ES5。
4、Webpack 打包问题:在使用 Webpack 打包时,需要配置适当的 loader 和 plugin,以确保 ES6 模块语法能够正确处理,可以使用 babelloader 和 @babel/presetenv。
5、Vue CLI 项目:如果使用 Vue CLI 创建的项目,通常已经配置了 Webpack 和 Babel,但仍需确保项目设置正确,以避免原生 JavaScript 文件中的 import 报错。
常见问题解答
1、为什么在 Node.js 中使用 ES6 import 会报错?
答:Node.js 默认使用 CommonJS 规范,而 ES6 import 语法与之不兼容,要使用 ES6 import,需要在package.json 中配置 "type": "module",或者将文件扩展名改为 .mjs,确保你的 Node.js 版本支持 ES6 模块语法。

2、如何在现有项目中启用 ES6 import?
答:确认你的项目根目录下是否有package.json 文件,如果没有,通过运行npm init 命令生成一个,在package.json 文件中添加 "type": "module",如果你使用的是 Webpack,确保配置了 babelloader 和 @babel/presetenv,安装必要的依赖包,如 babelcore、babelloader 和 @babel/presetenv,并通过npm install 命令安装它们。
ES6 import 报错通常是由于环境不支持或配置不当引起的,通过正确配置项目和使用适当的工具,可以有效解决这些问题,希望本文能帮助开发者更好地理解和应用 ES6 模块语法。