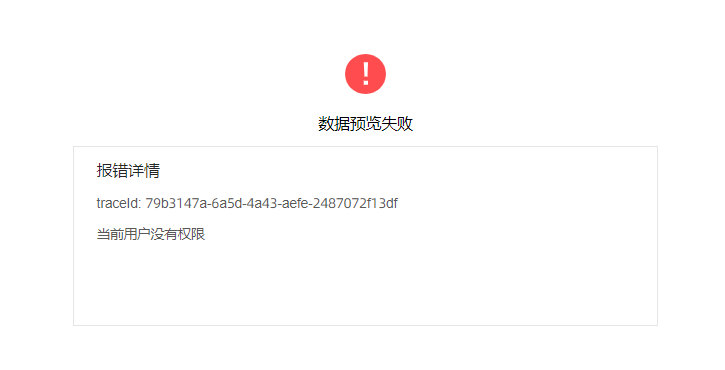
JS报错没有权限问题详解
在JavaScript开发中,报错“没有权限”是一个常见的问题,这类错误通常发生在跨域请求、访问不同域的脚本或页面时,本文将详细分析JS报错“没有权限”的原因及解决方法,并提供两个常见问题的解答。

常见原因
1、跨域问题:这是最常见的导致“没有权限”错误的原因,当Ajax请求的URL是localhost开头的地址,而其他局域网内电脑则使用IP地址访问时,会导致跨域问题。
2、代码顺序问题:在某些情况下,代码执行的顺序也可能导致权限问题,在调用一个方法后关闭了当前页面,导致后续方法无法继续执行。
3、路径写死问题:如果JS文件中硬编码了localhost路径,而在局域网内其他电脑通过IP访问时,就会出现权限错误。
4、浏览器限制:某些浏览器对前端JS的权限有严格限制,特别是涉及敏感操作如文件系统访问时。
5、后端权限控制:后端服务可能会对前端请求进行权限验证,如果验证失败,前端会收到权限错误提示。
解决方法
1、解决跨域问题:

CORS(跨源资源共享):在服务器端设置CORS头,允许特定来源的请求。
JSONP:通过script标签加载JSON数据,但只支持GET请求。
代理服务器:在服务器端设置代理,将跨域请求转发到同域下处理。
2、调整代码执行顺序:确保关闭页面或iframe之前完成所有必要的方法调用。
3、避免路径硬编码:使用相对路径或动态生成的路径,避免将localhost硬编码在JS文件中。
4、浏览器兼容性:针对不同浏览器进行测试和调整,确保在各浏览器下都能正常运行。

5、前端权限管理:使用Vue.js等框架实现前端权限管理系统,确保只有授权用户可以访问特定资源或执行特定操作。
常见问题解答
1、Q1: 为什么在本地测试正常,但在局域网其他电脑上测试时报没有权限错误?
A1: 这是因为在本地测试时,使用的是localhost访问,而在局域网其他电脑上测试时,使用的是IP地址访问,由于localhost和IP地址被视为不同的域,因此导致了跨域问题。
2、Q2: 如何避免因页面关闭导致的权限错误?
A2: 在页面关闭之前确保完成所有必要的方法调用,可以调整方法调用的顺序,先完成所有需要的操作再关闭页面。
JS报错“没有权限”问题通常与跨域访问、代码执行顺序、路径硬编码等因素有关,解决这类问题的方法包括设置CORS、调整代码执行顺序、避免路径硬编码等,了解浏览器的权限限制和前端权限管理也是解决该问题的关键,通过合理的解决方案和预防措施,可以有效避免JS报错“没有权限”问题的发生。