ajax报错403,咋整?
嘿,新手小白们!你们有没有在搞前端开发的时候,遇到过那个超让人头疼的 ajax 报错 403 呀?反正我是遇到过,当时那叫一个懵圈,完全不知道该从哪儿下手去解决,不过别怕哈,今天就来跟你们好好唠唠这 ajax 报错 403 的那些事儿,咱争取把这问题给弄明白咯。

啥是 ajax 报错 403 呢?🤔
当你用 Ajax 向服务器发送请求的时候,服务器回了你一个 403 状态码,这就说明服务器拒绝处理你的请求啦,就好像你去别人家敲门,人家直接把你拒之门外,不让你进一样。
比如说,你在做一个网页应用,想通过 Ajax 获取服务器上的一些数据来展示给用户看,结果页面上啥数据也没显示出来,一查控制台,好家伙,报错 403,这时候心里肯定一万只草泥马奔腾而过吧,别慌,咱先搞清楚为啥会这样。
为啥会出现这个报错呢?🧐
权限问题🔒
这就好比你去一个需要门票的地方玩,你没买票,人家肯定不让你进呀,服务器也是,有些资源是需要特定的权限才能访问的,比如某些文件可能只有管理员有权限查看和修改,普通用户要是想通过 Ajax 去访问这些文件,那肯定会被拒绝,然后就出现 403 报错了。
举个例子哈,假如你在一个公司内部系统里,有个员工信息管理模块,只有人力资源部门的人员才有权限查看和修改员工的工资信息,如果其他部门的人通过 Ajax 去请求这些工资信息的数据接口,就会收到 403 报错,因为他们没有这个权限嘛。

CORS 跨域问题🌍
现在网站都是各种各样的,很多时候我们可能会在不同的域名下进行操作,就像你在一个网站 A 上,想通过 Ajax 去请求另一个网站 B 的数据,这时候如果网站 B 没有设置允许来自网站 A 的跨域请求,那就会出现 403 报错啦。
比如说,你在自己的个人博客网站(域名是 blog.example.com)上,想通过 Ajax 获取一个天气查询接口(接口所在域名是 api.weather.com)的数据来显示当天的天气情况,api.weather.com 没有配置好允许 blog.example.com 的跨域请求,那你的请求就会被拒绝,然后得到 403 报错。
服务器配置问题🛠️
有时候服务器本身的配置也可能导致这个问题哦,比如说服务器的安全策略设置得太严格了,把一些正常的请求也误杀了,或者服务器上的某个软件、插件没安装对,影响了请求的处理。
想象一下,你开了一家餐厅,但是门口的保安太尽责了,看到客人稍微有点可疑动作就把人家拦下来不让进,这时候就算你是正常的顾客,也可能会被挡在外面,进不去吃饭呀,服务器配置不当就有点像这个保安,把正常的 Ajax 请求也给拒绝了。
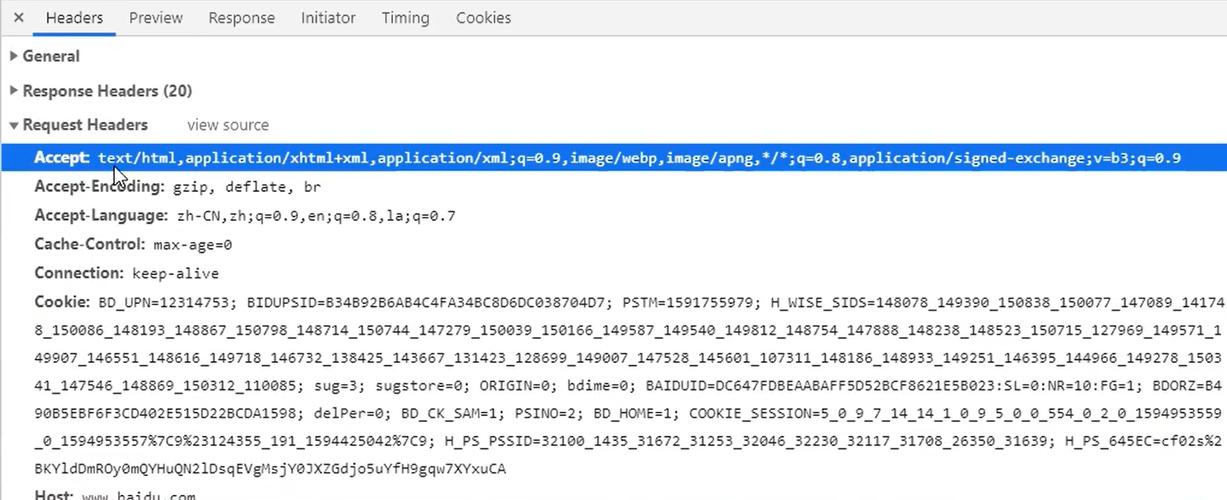
请求头的问题📨
Ajax 请求的时候会有一些请求头的信息一起发送出去,如果这些请求头不符合服务器的要求,也会引发 403 报错,比如说服务器要求必须带上一个特定的 token 作为身份验证,而你的请求里没有这个 token,那服务器就不会认你这个请求,直接给你个 403 回应。
就好比你去参加一个私人派对,人家要求凭邀请函入场,你空着手去,那肯定进不了门呀。

那怎么解决这个报错呢?😎
检查权限📋
首先得看看你是不是有足够的权限去访问你要请求的资源,如果是权限问题,那就找相关人员给你开通权限呗,比如在公司里,你可以找领导或者系统管理员,让他们给你分配相应的权限,这样你再通过 Ajax 请求的时候,就不会因为权限不足而被拒绝了。
处理 CORS 跨域问题🌐
如果是跨域问题,那得让服务器端允许跨域请求,服务器端可以通过设置 HTTP 响应头里的 AccessControlAllowOrigin 字段来允许特定的域名跨域访问。
比如说,在服务器端代码里加上这么一行:res.setHeader('AccessControlAllowOrigin', 'http://blog.example.com');这样就允许 blog.example.com 这个域名跨域访问了,具体怎么写还得看你用的服务器语言和框架哈。
检查服务器配置🛠️
仔细检查一下服务器的配置,看看是不是哪里设置得太严格了或者有什么软件、插件没安装好,可以查看服务器的日志文件,一般服务器遇到问题都会在日志里记录下来一些线索,根据这些线索去调整配置,让服务器能正常处理 Ajax 请求。
核对请求头📨
确保你的 Ajax 请求里带上了服务器要求的所有请求头信息,如果不确定服务器要求啥,可以查看服务器端的文档或者问问开发这个接口的人,比如说服务器要求带 token,那你就得在 Ajax 请求里这样写:headers: {'Authorization': 'Bearer your_token'}把 token 填上去再试试。
归纳一下哈😉
ajax 报错 403 虽然挺烦人的,但只要我们找到原因,然后针对性地去解决,就没那么难啦,可能是权限不够,那就去申请权限;是跨域问题,就处理好 CORS;服务器配置不对,就检查调整;请求头有问题,就核对补充,遇到问题不要慌,一步一步来,肯定能把这个问题搞定的,希望这篇文章能帮到正在为 ajax 报错 403 苦恼的新手小白们呀,大家加油哦💪!