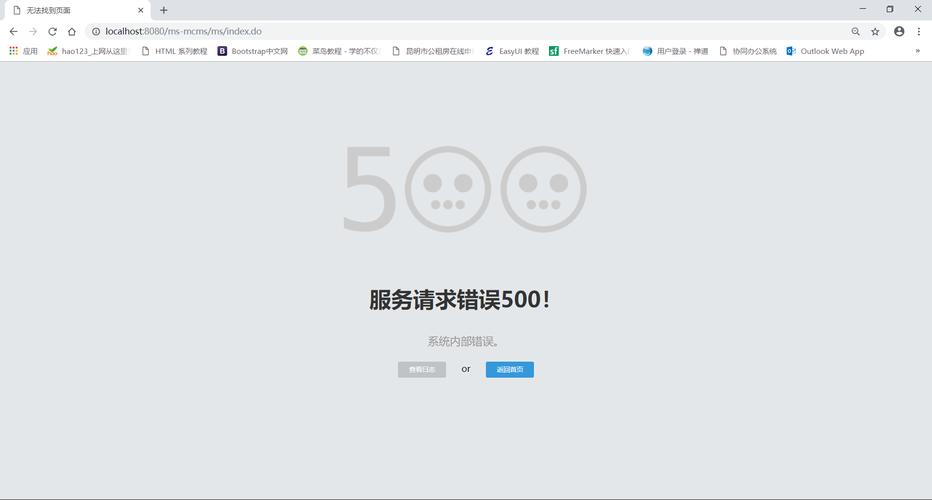
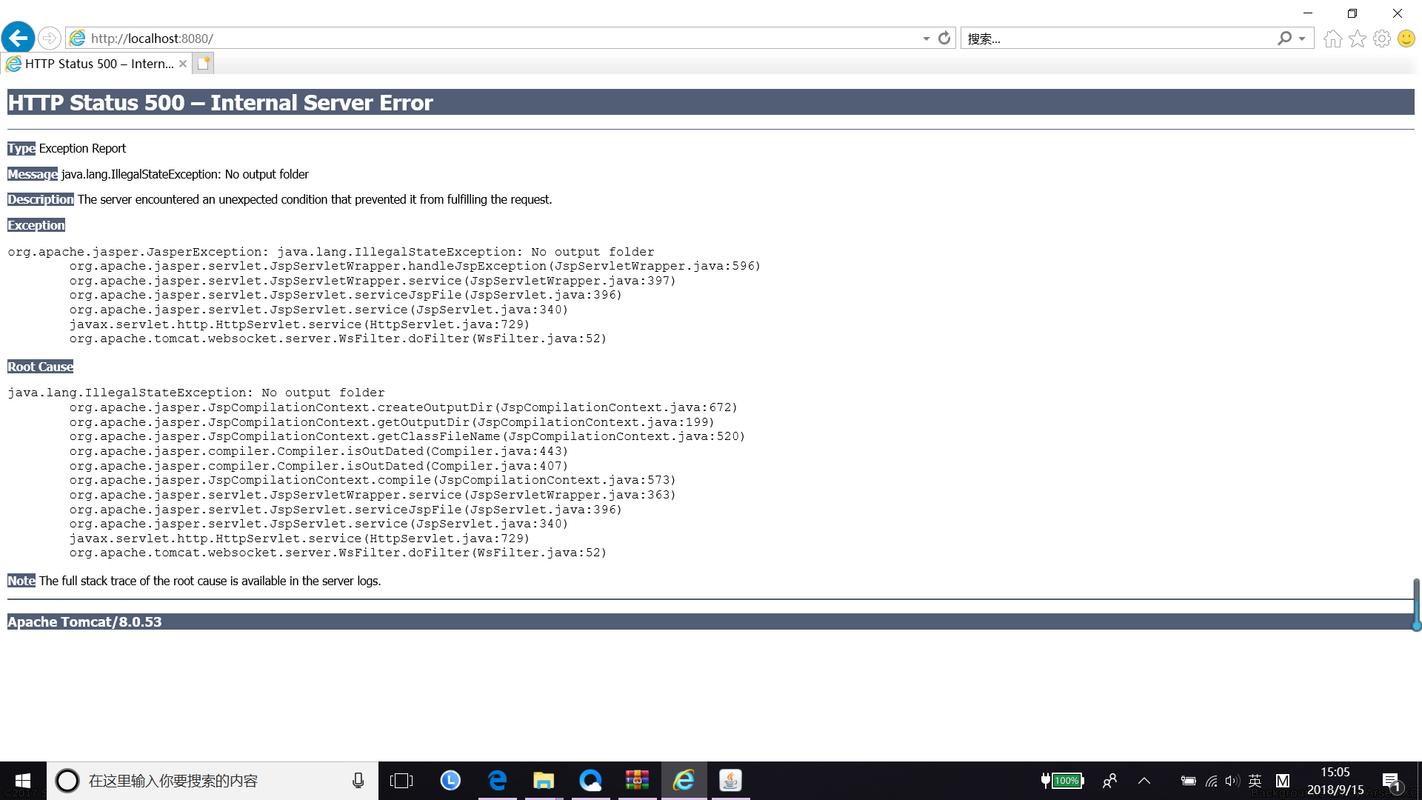
在Web开发过程中,500报错页面是一个非常重要的组成部分,它不仅能够提升用户体验,还能在一定程度上减少因服务器错误导致的用户流失,下面将详细介绍一个500报错页面模板的设计与实现。
基本结构
1、HTML 结构:

一个基本的500报错页面应包含以下部分:DOCTYPE声明、HTML标签、头部(head)和主体(body)。
头部中通常包含字符编码声明、页面标题以及外部样式表或内部样式的引用。
主体部分是页面的核心内容,包括错误信息、解释性文字及可能的解决方案或链接。
2、CSS 样式:
CSS用于美化页面,使其更加友好,常见的样式包括背景颜色、字体样式、边框等。
通过合理的布局与配色,使页面既美观又不失专业性。

3、JavaScript:
JavaScript可以增强页面的交互性,例如添加倒计时功能,自动跳转到首页或其他页面。
可以通过Ajax请求获取更多错误详情,动态显示在页面上。
设计示例
以下是一个基本的500报错页面模板示例:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF8">
- <title>Internal Server Error (500)</title>
- <style>
- body {
- backgroundcolor: #f0f0f0;
- fontfamily: Arial, sansserif;
- textalign: center;
- padding: 50px;
- }
- h1 {
- fontsize: 48px;
- color: #f00;
- }
- p {
- fontsize: 24px;
- color: #666;
- }
- .button {
- display: inlineblock;
- margintop: 20px;
- padding: 10px 20px;
- fontsize: 18px;
- color: #fff;
- backgroundcolor: #007BFF;
- borderradius: 5px;
- textdecoration: none;
- }
- </style>
- </head>
- <body>
- <div class="dialog">
- <h1>We're sorry, but something went wrong.</h1>
- <p>We've been notified about this issue and we'll take a look at it shortly.</p>
- <a href="/" class="button">Go to Homepage</a>
- </div>
- </body>
- </html>
常见问题解答(FAQs)
Q1:为什么需要自定义500报错页面?
A1:自定义500报错页面有以下几个好处:

提升用户体验:默认的错误页面往往不够友好,自定义页面可以提供更详细的错误信息和解决方案,减轻用户的焦虑。
品牌一致性:通过自定义页面,可以保持网站的整体风格一致,增强品牌形象。
SEO优化:合理的错误页面可以引导用户继续浏览其他页面,减少跳出率,对SEO有积极作用。
数据分析:通过自定义页面,可以记录错误发生的次数和类型,帮助开发人员快速定位和解决问题。
Q2:如何配置服务器以显示自定义的500报错页面?
A2:配置方法因服务器类型而异,以下是一些常见服务器的配置方法:
Apache:在.htaccess文件中添加以下代码:
```apache
ErrorDocument 500 /path/to/your/custom_500.html
```
Nginx:在配置文件中添加以下代码:
```nginx
server {
...
error_page 500 502 503 504 /custom_500.html;
location = /custom_500.html {
root /usr/share/nginx/html;
internal;
}
...
}
```
IIS:在IIS管理器中,选择站点 > 错误页 > 添加自定义错误页,选择HTTP状态码500并指定自定义页面路径。
Node.js:使用Express框架时,可以通过以下代码配置:
```javascript
app.use(function (err, req, res, next) {
console.error(err.stack);
res.status(500).sendFile('/path/to/your/custom_500.html');
});
```
通过自定义500报错页面,不仅可以提升用户体验,还能有效管理和解决服务器错误,提高网站的稳定性和可靠性。