在开发Web应用时,使用Eclipse集成开发环境结合JSP(JavaServer Pages)和JavaScript(JS)是常见的实践,开发过程中难免会遇到各种报错,这些错误可能涉及语法、配置或运行时问题,本文将针对Eclipse中JSP与JS的常见报错场景,提供排查思路与解决方案,帮助开发者高效定位问题并优化代码质量。
**一、JSP常见报错及解决方法
1、JSP语法错误

JSP文件本质上是一种动态页面技术,其语法错误通常由标签未闭合、表达式语法错误或指令配置错误导致。<% ... %>标签未正确闭合时,Eclipse会在编辑器中直接标记红色波浪线,此时需检查标签嵌套是否符合规范,尤其是自定义标签库(如JSTL)的使用是否导入了正确的URI。
*示例错误*:<c:forEach items="${list}" var="item">未闭合时,可能引发The element type "c:forEach" must be terminated by the matching end-tag "</c:forEach>"。
解决方案:使用Eclipse的JSP验证功能(右键项目 > Validate),确保所有标签闭合,并检查<%@ taglib %>指令是否正确声明。
2、Java代码块与EL表达式冲突
在JSP中混合使用Java脚本(<% ... %>)和EL表达式(${...})时,若作用域变量未正确传递,可能导致空指针异常或渲染失败,通过request.setAttribute("data", list)设置的变量未在JSP中通过${data}获取时,页面可能显示空白或报错。
解决方案:避免在JSP中直接编写Java代码,改用JSTL标签或Servlet传递数据,确保作用域变量命名一致。

3、编译错误:类未找到或路径问题
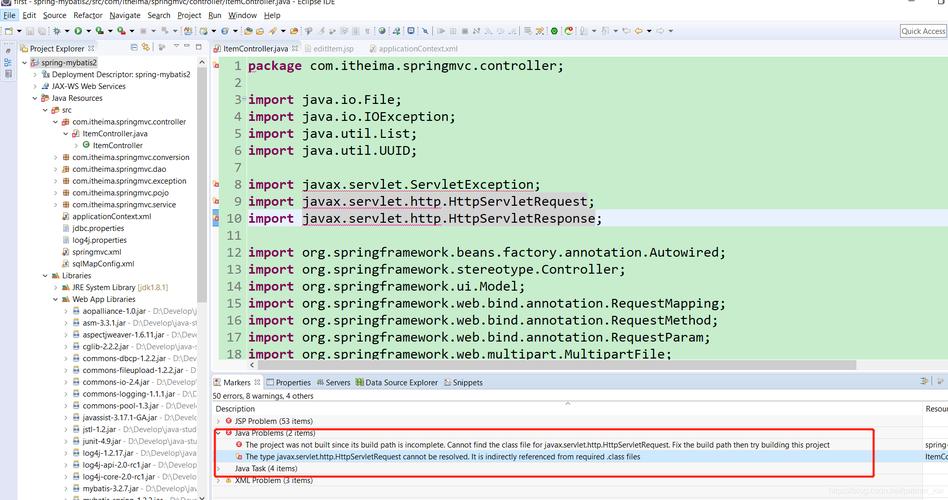
部署项目时,若出现ClassNotFoundException或The import XXX cannot be resolved,通常是因为依赖库未正确添加到构建路径,未将JSTL的JAR文件放入WEB-INF/lib目录。
解决方案:在Eclipse中右键项目 > Build Path > Configure Build Path,检查Libraries选项卡是否包含所有必需依赖,并确保Deployment Assembly中配置了正确的部署路径。
二、JavaScript报错排查技巧
1、变量未定义或作用域问题
JS报错中最常见的是Uncaught ReferenceError: XXX is not defined,通常由变量未声明或作用域链断裂导致,在函数外部访问函数内部定义的变量。

解决方案:使用let或const替代var,并启用严格模式("use strict";)避免隐式全局变量,在Eclipse中,安装JSDT(JavaScript Development Tools)插件可提供实时语法检查。
2、DOM操作时机不当
若JS脚本在页面元素加载前执行,调用document.getElementById()可能返回null,将<script>标签放在<head>中且未添加DOMContentLoaded事件监听。
解决方案:将JS代码包裹在window.onload或DOMContentLoaded事件中,或使用defer属性延迟脚本执行。
3、异步请求错误处理
使用AJAX或Fetch API时,若未正确处理HTTP状态码或网络异常,可能导致控制台报错且功能失效,未捕获fetch()的Promise拒绝(Rejection)。
解决方案:为异步操作添加try/catch或链式调用.catch(),并利用浏览器开发者工具(Network面板)查看请求详情。
**三、Eclipse环境配置优化
1、启用JSP语法检查
在Eclipse中,默认可能未开启JSP实时验证,通过以下路径配置:
Window > Preferences > Validation > JSP Syntax Validator,勾选“Enable project specific settings”以确保错误及时提示。
2、配置JS代码提示
安装Tern Eclipse插件可增强JS代码补全能力,通过Window > Preferences > Tern > Script Paths添加项目目录,提升开发效率。
3、调试工具整合
使用Eclipse内置的Debug模式,结合浏览器开发者工具(如Chrome DevTools),可在JSP中设置断点,逐行检查Java代码与JS执行逻辑。
**四、提升代码质量的建议
遵循编码规范:JSP中避免混合HTML与Java代码,改用MVC模式分离逻辑;JS使用模块化(如ES6 Modules)减少全局污染。
定期清理缓存:Eclipse的旧编译文件可能导致报错,通过Project > Clean清理并重建项目。
日志记录:在JSP中集成Log4j或SLF4J,记录运行时异常;JS中使用console.log()输出关键变量状态。
开发过程中,报错是提升技术能力的必经之路,面对JSP与JS的报错信息,需保持耐心,逐步分析堆栈跟踪与浏览器控制台输出,多数问题可通过逻辑梳理与环境检查解决,建议定期更新Eclipse插件与依赖库版本,避免因环境过旧导致兼容性问题。