调用skin报错:如何快速定位与修复问题?
在网站开发过程中,遇到“调用skin报错”是许多开发者或站长常面临的挑战,这类错误不仅影响页面呈现效果,还可能降低用户体验甚至导致功能异常,本文将从实际案例出发,结合技术原理与排查经验,提供一套系统化的解决方案。

**一、常见错误类型及原因分析
1、路径引用错误
现象:页面无法加载CSS、JS或图片资源,控制台显示“404 Not Found”。
原因:
- Skin文件存放路径与代码中的调用路径不一致;
- 相对路径与绝对路径混淆(例如误用../或漏写根目录符号/);
- 服务器配置问题(如未正确设置虚拟目录)。

2、权限配置问题
现象:资源加载被拒绝,控制台提示“403 Forbidden”。
原因:
- Skin文件所在目录的读写权限未开放给Web服务器(如Nginx/apache的运行用户);
- 文件权限设置过于严格(例如Linux系统中未设置chmod 755)。
3、代码冲突或语法错误

现象:页面布局错乱,控制台报“Uncaught SyntaxError”。
原因:
- Skin文件中存在未闭合的HTML标签或错误的CSS选择器;
- 多个CSS/JS文件之间的样式或函数命名冲突;
- 使用了不兼容的框架版本(如Bootstrap与jQuery版本不匹配)。
4、缓存未更新
现象:修改后的Skin文件未生效,页面仍显示旧内容。
原因:
- 浏览器缓存未清除;
- CDN或服务器缓存未刷新。
**二、高效排查步骤
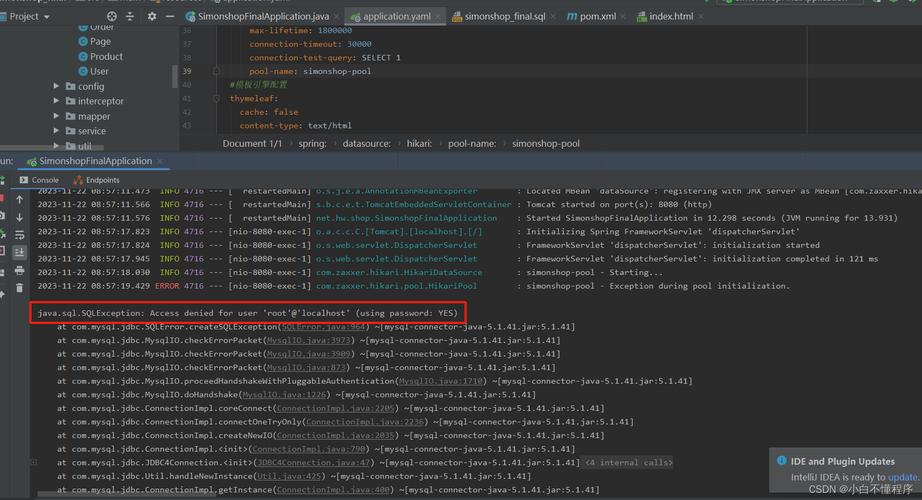
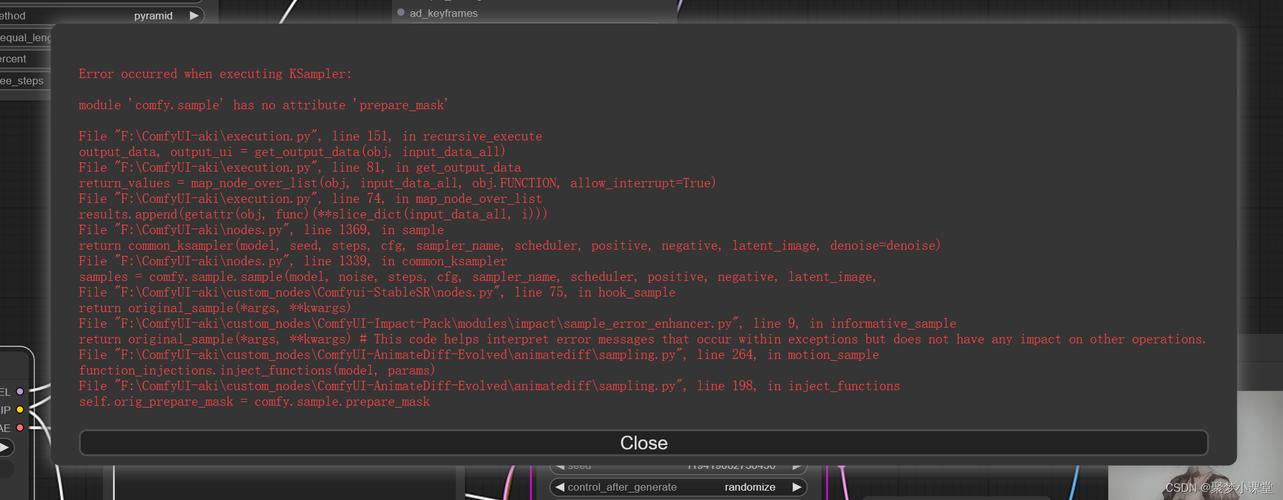
1、检查控制台报错信息
打开浏览器开发者工具(F12),在“Console”与“Network”标签页中查看具体报错信息。
- 若资源加载失败,可直接在“Network”中查看请求URL与响应状态码;
- 若JS/CSS语法错误,控制台会标注出错文件及行号。
2、验证文件路径
- 对比代码中调用的路径与实际文件存放路径;
- 尝试在浏览器中直接访问Skin文件的完整URL,确认是否能正常下载。
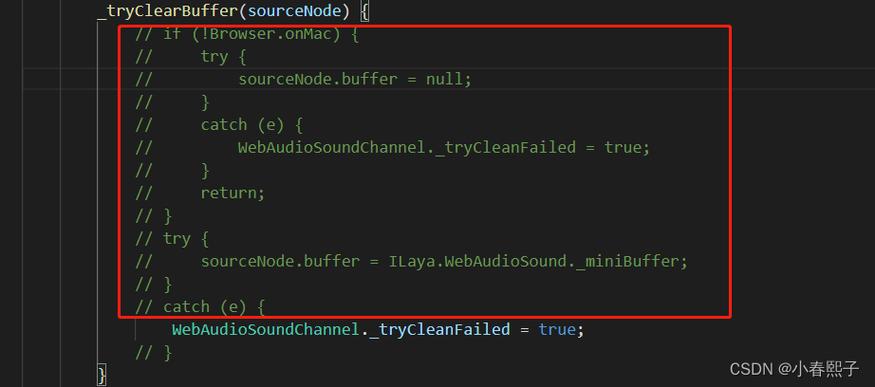
3、审查代码逻辑
- 使用代码编辑器(如VS Code)的语法检查功能,排查拼写错误或未闭合标签;
- 逐行注释可能冲突的代码段,定位问题区域。
4、清除缓存
- 强制刷新页面(Ctrl+F5);
- 在服务器端清除CDN或反向代理缓存。
**三、针对性解决方案
**1. 修复路径错误
绝对路径替代相对路径:
若项目结构复杂,建议使用绝对路径(如/static/css/style.css),避免层级计算错误。
标准化目录命名:
统一Skin文件的存放目录(如/skins/default/),并在代码中通过常量定义路径,减少硬编码。
**2. 调整权限配置
Linux系统:
执行命令chmod -R 755 /path/to/skin_directory,赋予Web服务器读取权限。
Windows系统:
右键目标文件夹 → “属性” → “安全” → 添加IIS或Apache用户并分配“读取”权限。
**3. 解决代码冲突
CSS冲突处理:
使用浏览器开发者工具的“Elements”面板,检查被覆盖的样式,并通过增加选择器优先级(如添加!important)或重构CSS层级解决。
JS函数隔离:
将代码封装为模块(如ES6的import/export),或使用立即执行函数(IIFE)避免全局污染。
**4. 自动化缓存管理
添加版本号:
在资源URL后添加时间戳或哈希值(如style.css?v=20231001),强制浏览器重新下载文件。
配置服务器缓存策略:
在Nginx/Apache中设置静态资源的Cache-Control头部,平衡性能与更新需求。
**四、提升开发规范的3个建议
1、版本控制与备份
使用Git等工具管理Skin文件,每次修改前创建分支,确保可快速回滚。
2、文档化配置
记录项目路径结构、权限要求及依赖库版本,减少团队协作中的信息差。
3、预发布环境测试
修改Skin文件后,先在测试环境验证效果,再同步至生产环境。
**个人观点
处理“调用skin报错”的关键,在于保持冷静与耐心,多数问题可通过系统化排查定位,而非盲目修改代码,建议开发者养成“先查日志、再验逻辑”的习惯,同时建立标准化开发流程,从源头降低错误发生概率,技术问题终有解法,但清晰的思路与严谨的态度,才是长期稳定运行的基石。











