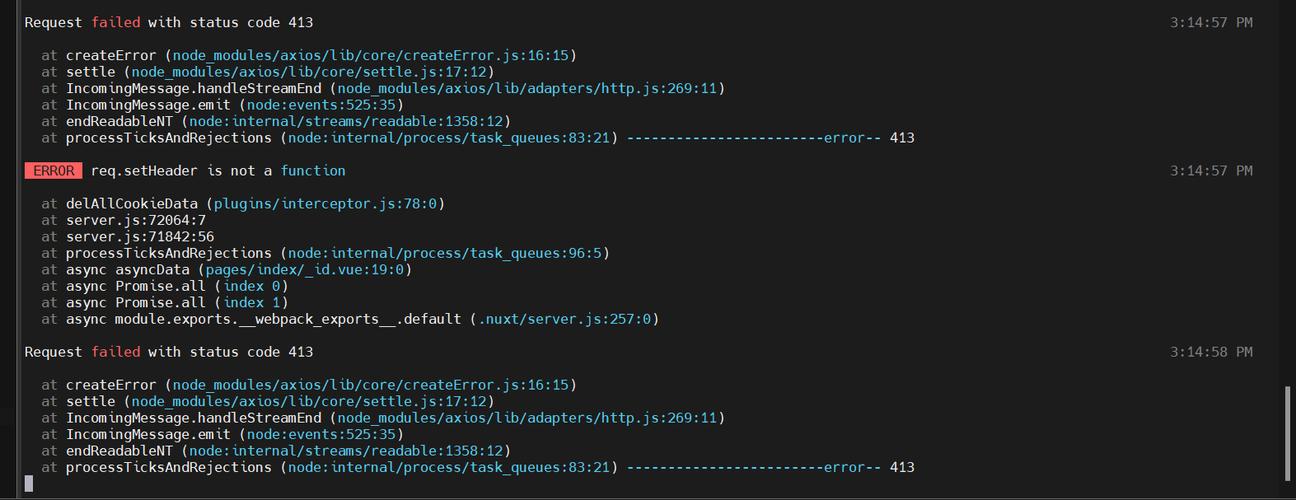
HTTP 413错误:为什么你的文件上传失败了?
当你在网页上传照片、视频或文档时,突然弹出一个写着“413 Request Entity Too Large”的提示,这通常意味着服务器拒绝了你的请求,对于普通用户来说,这个错误可能让人困惑;对于网站管理员,则需要快速定位问题根源,本文将详细解释HTTP 413错误的原因、解决方法以及如何优化用户体验。

一、什么是HTTP 413错误?
HTTP 413属于客户端错误(4xx状态码),表示客户端(比如浏览器)发送的请求体数据量超过了服务器的限制,你尝试上传的文件或提交的数据“太大”,服务器直接拒绝了接收。
这种错误常见于以下场景:
- 用户上传高清图片或视频文件;
- 提交包含大量数据的表单(如批量导入功能);
- 后端API接收的数据包超出限制。
二、为什么会触发413错误?
服务器出于安全和性能考虑,会对请求体的大小设置上限,如果请求的数据超过这个限制,服务器会直接返回413状态码,而不会处理请求,以下是几种典型原因:

1、服务器默认配置限制
Nginx默认的请求体大小限制为1MB,apache通过LimitRequestBody参数控制,而某些云服务商(如AWS)可能对负载均衡器设置独立限制。
2、应用程序框架或语言限制
比如PHP的upload_max_filesize和post_max_size参数,或者Node.js中Express框架的body-parser中间件默认限制。
3、第三方插件或CDN拦截
部分安全防护插件或CDN服务可能主动拦截大文件请求,导致用户无法上传。

三、如何解决HTTP 413错误?
解决这一问题的核心是调整服务器或应用程序的请求体大小限制,以下是针对不同场景的操作指南:
**调整Web服务器配置
Nginx
在nginx.conf或站点配置文件中添加以下代码:
- client_max_body_size 20M; # 调整为实际需要的值
修改后需重启Nginx服务。
Apache
在.htaccess或虚拟主机配置中添加:
- LimitRequestBody 20971520 # 单位是字节(20MB)
云服务器/容器环境
如果使用Docker、Kubernetes或云平台(如阿里云、腾讯云),需检查负载均衡器或入口网关的配置,确保限制值与后端服务一致。
**修改应用程序设置
PHP
在php.ini中修改以下参数:
- upload_max_filesize = 20M
- post_max_size = 20M
Node.js(Express)
使用body-parser时调整限制:
- app.use(bodyParser.json({ limit: '20mb' }));
- app.use(bodyParser.urlencoded({ limit: '20mb', extended: true }));
Python(Django)
在settings.py中设置:
- DATA_UPLOAD_MAX_MEMORY_SIZE = 20 * 1024 * 1024 # 20MB
**通用解决方案
检查前端代码:确保上传组件未错误设置文件大小限制。
分片上传:对大文件采用分片上传技术(如通过JavaScript的File API)。
压缩文件:引导用户在上传前压缩图片或视频。
四、优化用户体验的建议
即使解决了技术问题,用户仍可能因操作不当遇到413错误,以下方法可减少用户困惑:
1、明确提示上传限制
在文件上传区域标注“最大支持20MB文件”等提示,避免用户盲目尝试。
2、定制友好的错误页面
将默认的413错误页面替换为通俗易懂的提示,“文件太大啦!请上传小于20MB的内容。”并提供返回按钮或压缩工具链接。
3、前端实时校验文件大小
通过JavaScript在用户选择文件时立即检测大小,超出限制则直接提示,无需等待服务器响应。
个人观点
HTTP 413错误本质上是服务器与客户端之间的“沟通不畅”,作为网站管理者,定期检查服务器配置、结合业务需求调整限制值至关重要,通过前端交互优化,能将技术问题对用户体验的影响降到最低。
如果你发现调整配置后问题仍未解决,建议排查CDN、防火墙或第三方中间件的设置——它们可能是隐藏的“拦截者”。