解决Vue项目安装路由时常见报错问题
在Vue项目中引入路由功能是开发单页面应用(SPA)的基础步骤之一,但不少开发者在安装或配置vue-router时容易遇到各种报错问题,本文将针对高频报错场景提供解决方案,帮助开发者快速定位问题并修复代码。

1. 环境检查:项目初始化是否正确?
安装路由前需确认Vue项目已正确初始化,部分开发者可能误在非Vue项目目录下执行安装命令,导致依赖无法关联到项目。
典型报错:npm ERR! code ENOLOCAL 或Cannot find module 'vue'
解决方案:
1. 检查当前目录是否包含package.json文件;
2. 若未初始化项目,先执行npm init vue@latest 或vue create project-name;

3. 已有项目则确认node_modules存在,缺失时运行npm install。
**2. 版本兼容性问题
Vue Router的版本需与Vue核心库版本匹配,Vue 3项目若错误安装vue-router@3.x,会因API不兼容导致报错。
典型报错:Uncaught TypeError: Vue.use is not a function
解决方案:
- Vue 2项目使用Router 3.x:
- npm install vue-router@3.6.5
- Vue 3项目使用Router 4.x:

- npm install vue-router@4
安装后,检查package.json中版本号是否匹配。
**3. 依赖未正确安装
安装命令错误或网络问题可能导致依赖未完整下载,引发后续报错。
典型报错:Cannot find module 'vue-router'
解决方案:
1. 删除node_modules文件夹及package-lock.json;
2. 重新执行npm install 或yarn install;
3. 单独安装路由库:
- npm install vue-router --save
**4. 路由配置错误
即使依赖安装成功,错误的配置仍会导致页面无法渲染。
案例:未在入口文件(如main.js)中注册路由实例。
- // 错误示例:未调用use方法
- import router from './router'
- createApp(App).mount('#app')
- // 正确写法
- import router from './router'
- createApp(App).use(router).mount('#app')
典型报错:[Vue warn]: Failed to resolve component: router-view
解决方案:
1. 确认路由实例通过use()注入Vue应用;
2. 检查路由配置文件(如router/index.js)是否导出createRouter实例:
- import { createRouter } from 'vue-router'
- const router = createRouter({ /*...*/ })
- export default router
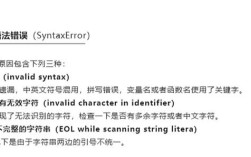
**5. 代码语法错误
Vue Router 4.x的API与旧版存在差异,错误使用历史语法会触发异常。
案例:误用new Router()代替createRouter()。
- // Vue 2语法(错误)
- import VueRouter from 'vue-router'
- const router = new VueRouter({ routes })
- // Vue 3语法(正确)
- import { createRouter } from 'vue-router'
- const router = createRouter({ history: createWebHistory(), routes })
典型报错:Uncaught TypeError: VueRouter is not a constructor
解决方案:
1. 根据Vue版本查阅官方路由文档;
2. 使用createRouter、createWebHistory等新API重构代码。
**6. 异步加载导致的路径问题
动态导入组件时,路径错误可能导致模块加载失败。
案例:路由配置中使用了错误的相对路径。
- // 错误示例:缺少@符号或路径层级错误
- component: () => import('../views/Home.vue')
- // 正确示例(基于Vue CLI默认结构)
- component: () => import('@/views/Home.vue')
典型报错:ChunkLoadError: Loading chunk failed
解决方案:
1. 使用@代替../指向src目录;
2. 确认文件路径大小写与实际匹配(Linux服务器区分大小写)。
**7. 浏览器控制台警告与隐式错误
部分警告虽不影响页面渲染,但可能暗示潜在问题。
警告信息:[Vue Router warn]: No match found for location with path "/"
原因:路由配置中未定义根路径/对应的组件。
解决方案:
在路由数组中补充根路径配置:
- const routes = [
- { path: '/', component: Home }
- ]
**个人观点
路由报错的核心原因通常集中在版本兼容性、依赖完整性及配置规范性三个方面,建议开发过程中遵循以下原则:
1、始终查阅官方文档确认API用法;
2、使用npm outdated定期检查依赖版本;
3、通过ESLint等工具规范代码格式,避免低级语法错误。
遇到报错时,优先从终端错误日志中提取关键词(如模块缺失、函数未定义),再结合浏览器控制台信息定位问题代码行,保持耐心,逐层排查,多数路由相关问题均可快速解决。