在Web开发中,前端和后端的报错是常见的问题,它们各自有不同的特点和定位方法,以下是对前端报错和后端报错的详细分析:
前端报错

1、界面相关:前端的错误通常与界面显示有关,如布局错乱、样式不匹配等。
2、兼容性问题:不同浏览器或设备间的兼容性问题也是前端报错的常见原因。
3、交互问题:用户交互时出现的问题,如按钮无响应、表单提交失败等。
4、脚本错误:JavaScript代码执行错误,可以通过浏览器控制台查看具体的错误信息。
5、网络请求问题:虽然前端发起的网络请求问题也可能导致报错,但这类问题通常需要结合后端来分析。
后端报错

1、数据问题:后端错误多与数据处理有关,如数据库操作失败、数据格式不正确等。
2、安全性问题:如SQL注入、XSS攻击等安全问题,通常发生在后端。
3、逻辑错误:业务逻辑处理不当导致的错误。
4、性能问题:后端服务响应慢或资源消耗过多等问题。
5、接口问题:API接口设计不合理或实现错误,导致前端无法正确调用。
定位方法
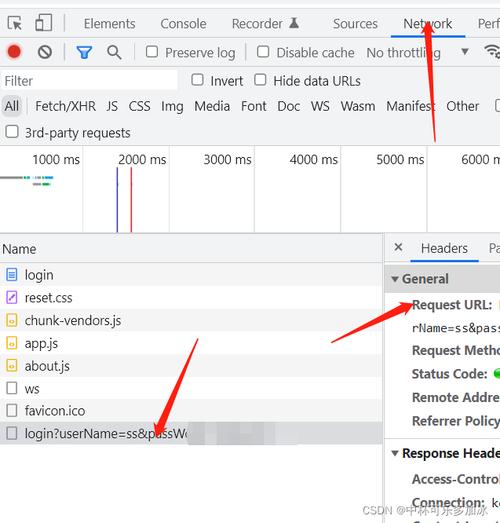
1、使用浏览器开发者工具:通过F12打开开发者工具,查看控制台(Console)中的错误信息,以及网络(Network)标签中的请求和响应详情。
2、查看后端日志:如果怀疑是后端问题,可以查看服务器日志,寻找错误信息或异常堆栈跟踪。
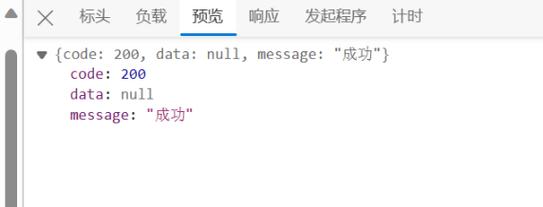
3、接口测试:使用Postman或curl等工具直接测试API接口,检查返回的数据是否符合预期。
4、经验判断:根据报错信息和项目经验,初步判断问题可能出在前端还是后端。
常见问题及解答
1、如何区分前后端Bug?
答:通过检查请求URL是否正确、请求参数是否完整、响应内容是否正确来判断,如果请求未发出或参数错误,通常是前端问题;如果请求发出且参数正确,但响应不正确或无响应,则是后端问题。
2、前端报错常见的原因有哪些?
答:常见的前端报错原因包括JavaScript语法错误、HTML结构错误、CSS样式冲突、浏览器兼容性问题、网络请求失败等。
在Web开发中,前端和后端的报错各有其特点和定位方法,通过综合运用浏览器开发者工具、后端日志、接口测试等多种手段,可以有效地定位并解决这些问题,积累经验和提高技能也是预防和解决报错问题的关键。


