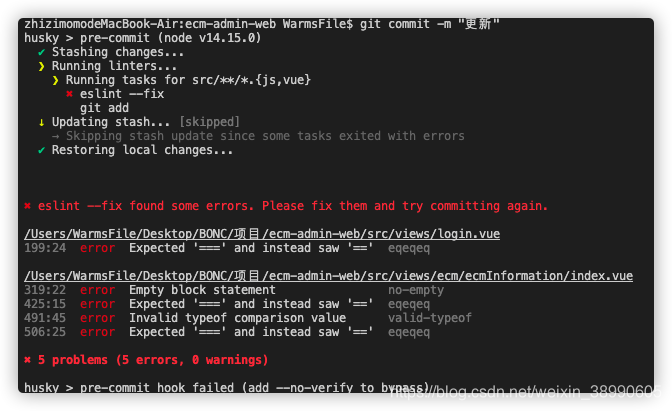
ESLint 是一个开源的 javaScript 代码检查工具,用于识别和报告 JavaScript 代码中的问题,以下是对eslint报错的详细分析:
解决 ESLint 报错的方法
1、忽略错误:如果确定某个错误不是问题,可以在.eslintrc 文件中添加一个规则来忽略它,想忽略nounusedvars 规则(未使用变量),可以在.eslintrc 文件中添加以下配置:

```json
{
"rules": {
"nounusedvars": "off"
}
}

```
2、更改规则:如果想更改maxlen 规则(每行的最大字符数)的最大值为 120,可以在.eslintrc 文件中添加以下配置:
```json
{
"rules": {
"maxlen": ["error", {"code": 120}]

}
}
```
3、禁用插件:如果不想使用某个插件,可以在.eslintrc 文件中禁用它,如果不想使用 vue 插件,可以在.eslintrc 文件中添加以下配置:
```json
{
"plugins": ["html"],
"rules": {
"vue/nounusedvars": "off"
}
}
```
4、修复错误:如果修复某个错误,可以使用 ESLint 自带的fix 选项来自动修复代码,可以运行以下命令来修复项目中的所有 ESLint 错误:
```bash
eslint fix .
```
这个命令将会自动修复所有可以自动修复的 ESLint 错误,并将无法自动修复的错误输出到控制台中。
相关问答FAQs
1、问:如何在项目中禁用 ESLint?
答:要禁用 ESLint,可以在项目的根目录下的package.json 文件中添加以下代码:
```json
{
"vue": {
"lintOnSave": false
}
}
```
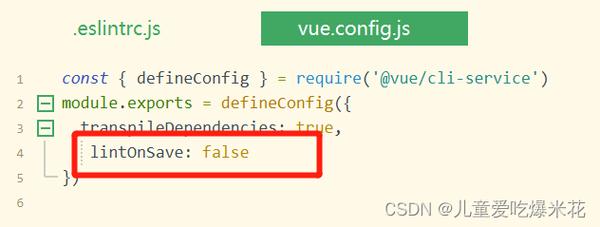
或者在vue.config.js 文件中添加以下代码:
```javascript
module.exports = {
lintOnSave: false
}
```
2、问:如何自定义 ESLint 的规则?
答:要自定义 ESLint 的规则,可以在项目根目录下创建或修改.eslintrc 文件,在这个文件中,可以添加或修改规则,要禁用noconsole 规则,可以在.eslintrc 文件中添加以下配置:
```json
{
"rules": {
"noconsole": "off"
}
}
```
或者要将最大行长度设置为 120 个字符,可以添加以下配置:
```json
{
"rules": {
"maxlen": ["error", {"code": 120}]
}
}
```