AJAX(Asynchronous JavaScript and XML)是一种在不重新加载整个网页的情况下,与服务器进行数据交互的技术,通过使用AJAX,可以实现页面的局部刷新,提升用户体验,减少服务器的压力,在实际开发过程中,开发者可能会遇到各种AJAX报错问题,其中send方法报错是常见的一种,本文将详细分析AJAX send方法报错的原因及解决方法,并提供两个相关FAQs。
AJAX send方法报错的原因及解决方法

1. 本地文件协议限制
在某些浏览器中,如Chrome,默认不允许通过AJAX直接访问本地文件(file://协议),这会导致在尝试发送请求时出现错误。
解决方法:
修改Chrome快捷方式的属性,添加allowfileaccessfromfiles参数。
部署一个本地服务器,如使用Python的http.server模块或Node.js的httpserver模块。
2. 请求服务不可访问

Ajax请求的服务地址可能不可访问,或者网络连接不稳定,导致请求无法正常发送或响应无法返回。
解决方法:
检查服务地址是否正确,确保URL无误。
检查网络连接是否正常,可以尝试重新连接网络或者切换到其他网络环境测试。
3. 客户端代码问题
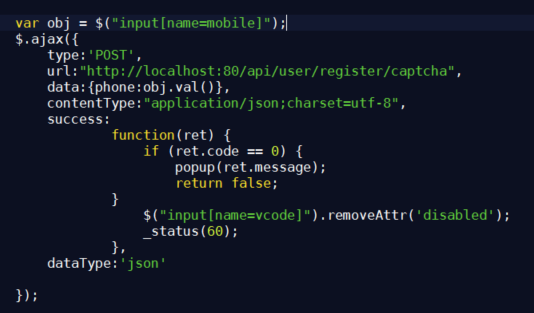
编写AJAX请求时可能存在一些代码逻辑问题或者错误的参数设置,导致请求无法正常工作。

解决方法:
仔细检查代码逻辑和参数设置,确保没有语法错误、逻辑错误或者错误的参数传递。
使用调试工具查看控制台的错误日志,定位问题所在并进行修复。
4. 服务器端错误
向服务器发送请求时,服务器可能会返回一些错误的响应,这可能是由于服务器的代码逻辑问题、数据库异常或其他服务器端的错误引起的。
解决方法:
检查服务器端代码,查看是否存在逻辑问题或者其他错误。
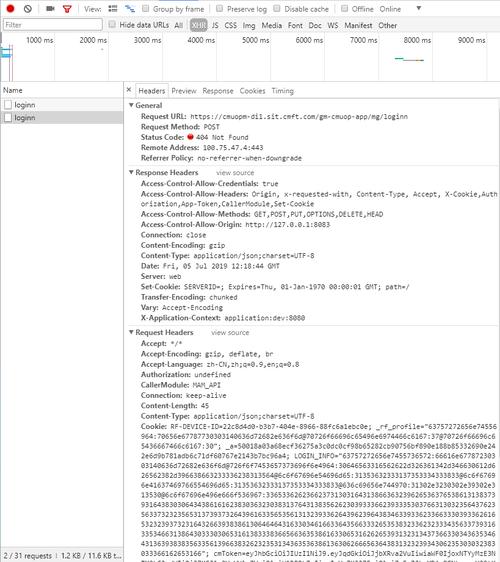
使用网络工具,比如浏览器的开发者工具、网络抓包工具等,来检查服务器端的响应状态码和返回数据。
5. 跨域请求问题
如果前端和后端不在同一个域名下,可能会出现跨域问题,导致AJAX请求失败。
解决方法:
在服务器端设置允许跨域请求的响应头。
使用JSONP或者CORS(CrossOrigin Resource Sharing)技术来解决跨域问题。
FAQs
Q1: AJAX send方法报错时如何查看错误信息?
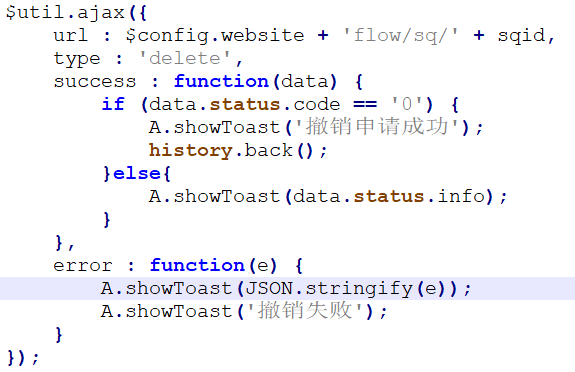
A1: 当AJAX send方法报错时,可以通过查看浏览器控制台的错误日志来获取详细的错误信息,可以在AJAX请求中添加onerror事件处理函数,捕获并打印异常信息。
Q2: 如何解决AJAX跨域请求问题?
A2: 解决AJAX跨域请求问题的方法有以下几种:
在服务器端设置允许跨域请求的响应头,如AccessControlAllowOrigin。
使用JSONP技术,但只支持GET请求。
使用CORS技术,通过设置XMLHttpRequest对象的withCredentials属性为true,并在服务器端允许凭证。
AJAX send方法报错可能由多种原因引起,包括本地文件协议限制、请求服务不可访问、客户端代码问题、服务器端错误以及跨域请求问题等,在实际开发过程中,需要根据具体情况进行分析和解决,通过合理地处理AJAX错误,可以提高应用程序的稳定性和用户体验,并更好地排查和解决潜在的问题。