在探讨Vue.js项目打包过程中可能遇到的一系列问题时,可以发现开发者们面临的挑战多种多样,从配置错误到依赖问题,再到环境差异导致的故障,这些问题的存在严重影响了项目的部署和上线,具体分析如下:
1、公共路径(publicPath)配置问题

基础路径设置不当:在使用HTML5 History模式时,如果publicPath设置为相对路径,可能导致路由无法正确解析,返回“Uncaught SyntaxError: Unexpected token <”的错误信息。
Nginx配置:对于使用Nginx作为服务器的环境,需要正确设置重写规则和代理,以指向正确的静态资源路径,避免404错误。
2、代码编译与环境差异
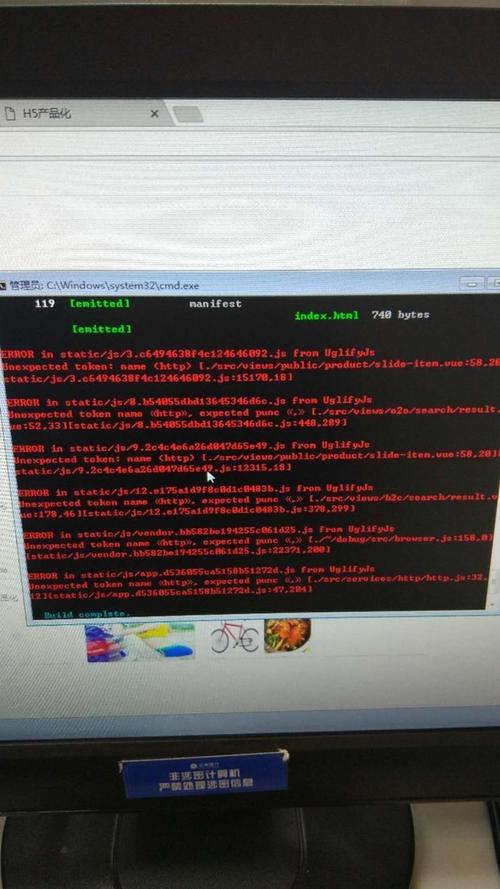
生产环境与开发环境的差异:有些问题可能在开发环境下不明显,但在生产模式下打包时显现出来,UglifyJS在压缩代码时可能暴露出隐藏的bug。
合并代码分支后的问题:合并代码时可能会引入不兼容的更改,导致原本运行正常的代码在打包时报错。
3、TypeScript类型检查与ES模块

TypeScript配置问题:tsconfig.json中compilerOptions缺少allowJs: true设置,或者存在其他TS配置错误,可能导致打包时出现类型检查错误。
ES模块识别问题:在vite或webpack构建工具中,对ES模块的支持可能不完全,特别是在处理第三方依赖或本地导入时可能出现意外的语法错误。
4、依赖和插件的版本兼容性
版本升级带来的问题:如Vant从3升级到4后,虽然本地运行正常,但打包时可能会出现错误。
依赖路径大小写敏感问题:在某些操作系统中,文件路径是区分大小写的,这可能导致在查找依赖模块时发生错误。
5、构建工具和环境变量

构建工具的配置:在使用vite作为构建工具时,某些特定的javaScript语法可能不被支持,如import.meta.env的使用可能导致构建失败。
环境变量的差异:在不同的构建环境中,环境变量的不同值可能导致构建行为不一致,从而影响打包结果。
6、静态资源路径处理
资源路径错误:在处理静态资源如JS、CSS文件时,错误的路径引用会导致资源加载失败,进而影响整个应用的正常工作。
在解决Vue打包报错的过程中,开发者应确保所有的配置文件均按实际运行环境调整,并注意代码的兼容性和依赖管理,通过这些措施,可以显著减少打包错误,提高项目的稳健性。
Vue.js项目在打包过程中遇到的问题可以归结为配置错误、环境差异、依赖管理不善等几大类,通过细致的配置审查、依赖更新和环境适配,大多数问题都可以得到有效解决,对于开发者而言,理解这些问题的根源和解决方法,将有助于提升开发效率和项目质量。