在javaScript中,async/await是ES7引入的新特性,用于简化异步编程,尽管它使得异步代码看起来更像同步代码,但在处理错误时需要特别小心,否则可能会遇到一些常见的问题和陷阱,以下是关于await报错的详细分析:
1.await的基本概念

定义:await是一个关键字,只能在async函数内部使用,用于等待一个Promise对象的结果,如果Promise成功解析,await返回解析的值;如果Promise被拒绝,await会抛出异常。
使用场景:await通常用于等待异步操作完成,如API调用、文件读取等。
2.await报错的原因
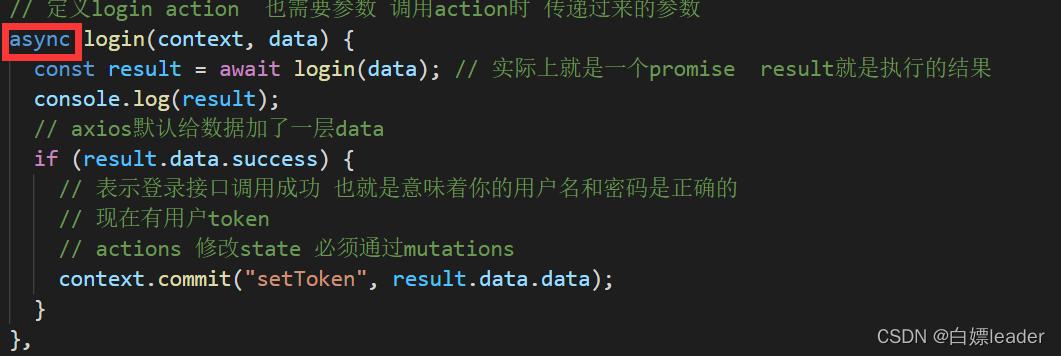
未捕获的异常:如果在await语句后的Promise被拒绝(rejected),且没有使用try...catch来捕获异常,那么这个异常会一直向上抛出,直到被某个catch块捕获,或者导致程序崩溃。
错误的使用方式:有时开发者可能会错误地将return与await混淆,试图通过return await来返回Promise的结果,这是不正确的用法,因为return不能捕获由await抛出的异常。
过度串行化:在多个异步操作可以并行执行的情况下,错误地使用await使它们串行执行,从而增加了执行时间。

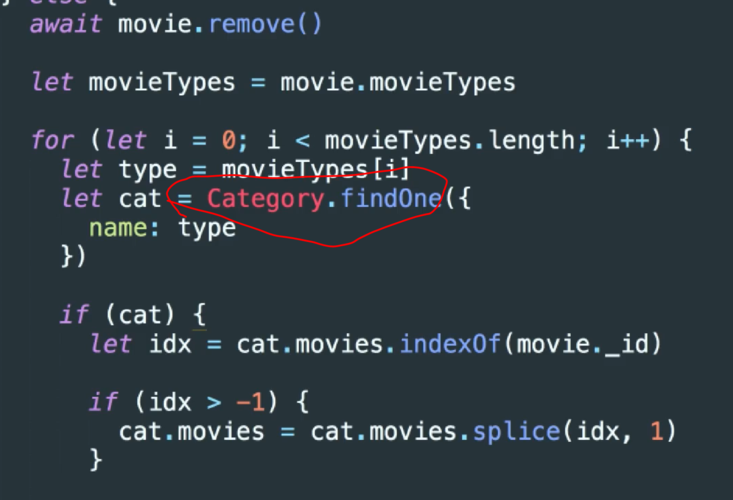
非Promise对象的等待:await只能用于等待Promise对象或类似Promise的对象,如果尝试对非Promise对象使用await,会导致运行时错误。
3. 解决await报错的方法
使用try...catch:最常见也是推荐的做法是在每个await语句周围使用try...catch块来捕获可能的异常。
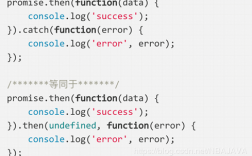
改进错误处理策略:除了try...catch,还可以考虑使用Go语言风格的错误处理模式,即通过.then()方法将Promise转换为成功状态,并携带错误信息,然后在主流程中检查这些错误信息。
避免过度串行化:对于可以并行执行的异步操作,应尽量避免使用await使它们串行执行,而是应该直接调用或使用Promise.all()来并行执行。
正确使用return:不要与await一起使用return来试图捕获异常,如果需要在函数中返回Promise的结果,应该在try...catch块外部使用return。

检查是否为Promise对象:在使用await之前,确保要等待的对象是Promise或类似Promise的对象。
4. 示例代码
- // 正确的错误处理方式
- async function fetchData(url) {
- try {
- let response = await fetch(url);
- let data = await response.json();
- return data; // 正确返回数据
- } catch (error) {
- console.error("Error fetching data:", error);
- throw error; // 重新抛出异常以便外部处理
- }
- }
- fetchData("https://api.example.com/data")
- .then(data => console.log(data))
- .catch(error => console.error("Failed to fetch data:", error));
虽然async/await提供了一种更加直观和简洁的方式来编写异步代码,但在使用过程中需要注意正确地处理可能出现的错误和异常,通过上述分析和建议,开发者可以更好地理解和应用这一强大的异步编程特性,避免常见的陷阱和错误。