什么是Promise
Promise是javaScript中一种用于异步编程的对象,它代表一个最终可能是成功(resolved)或失败(rejected)的操作,Promise在处理异步操作时非常有用,例如网络请求、读取文件等,Promise对象有三种状态:pending(等待)、fulfilled(完成)和rejected(拒绝),一旦Promise对象的状态改变,就不会再变。

Promise的基本用法
创建一个Promise对象,需要调用Promise构造函数,并传入一个执行器(executor)函数,执行器函数接收两个参数:resolve和reject,它们都是函数,当异步操作成功时,调用resolve函数;当异步操作失败时,调用reject函数。
- const promise = new Promise((resolve, reject) => {
- // 异步操作
- if (/* 异步操作成功 */) {
- resolve(value); // value是异步操作的结果
- } else {
- reject(error); // error是异步操作的错误信息
- }
- });
Promise的链式调用
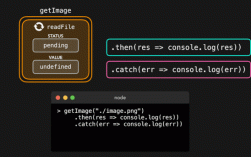
Promise对象有一个then方法,用于注册回调函数,当Promise对象的状态变为fulfilled时,会调用then方法的第一个参数(成功回调);当状态变为rejected时,会调用then方法的第二个参数(失败回调)。
- promise.then(
- value => { /* 成功回调 */ },
- error => { /* 失败回调 */ }
- );
可以连续调用多个then方法,形成链式调用,每个then方法都会返回一个新的Promise对象,这样可以实现按顺序执行多个异步操作。
- promise1
- .then(value1 => {
- // 处理value1
- return value2; // 返回新的值
- })
- .then(value2 => {
- // 处理value2
- return value3;
- })
- .then(value3 => {
- // 处理value3
- });
Promise的错误处理
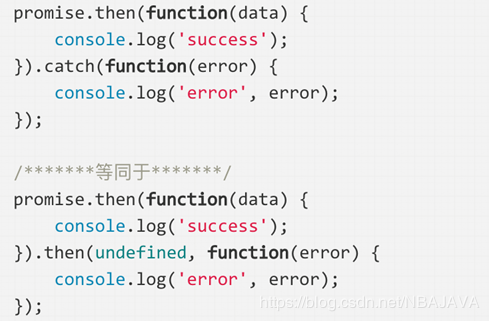
Promise对象有一个catch方法,用于捕获错误,当Promise对象的状态变为rejected时,会调用catch方法的回调函数。
- promise.catch(error => { /* 处理错误 */ });
也可以在then方法中直接处理错误。
- promise.then(
- value => { /* 成功回调 */ },
- error => { /* 失败回调 */ }
- );
Promise的静态方法
Promise对象有一些静态方法,如Promise.resolve()、Promise.reject()、Promise.all()和Promise.race()等,这些方法可以用于创建新的Promise对象,或者将多个Promise对象组合成一个新的Promise对象。
Promise的实例方法
Promise对象还有一些实例方法,如finally()、then()和catch()等,这些方法可以用于注册回调函数,或者改变Promise对象的状态。
Promise的异常处理
在Promise链式调用中,任何一个环节发生错误,都会导致后续的then方法不会被调用,为了确保所有错误都能被捕获,可以在链式调用的最后添加一个catch方法。
- promise1
- .then(value1 => {
- // 处理value1
- return value2;
- })
- .then(value2 => {
- // 处理value2
- return value3;
- })
- .catch(error => {
- // 处理错误
- });
Promise的取消操作
Promise对象没有提供一个直接的方法来取消操作,但是可以通过在执行器函数中返回一个具有cancel方法的对象,来实现间接取消操作。
- const promise = new Promise((resolve, reject) => {
- const cancel = () => { /* 取消操作 */ };
- resolve({ cancel });
- });
- promise.then(obj => {
- obj.cancel(); // 取消操作
- });
Promise的延迟操作
可以使用setTimeout()函数来实现Promise对象的延迟操作。
- new Promise((resolve, reject) => {
- setTimeout(() => {
- resolve(value); // 延迟一段时间后,将Promise对象的状态变为fulfilled
- }, delay);
- });
Promise的应用场景
Promise对象可以用于处理各种异步操作,如网络请求、读取文件、定时器等,在处理这些操作时,可以将异步操作封装成一个Promise对象,然后使用then方法和catch方法来处理成功和失败的情况,这样可以简化代码结构,提高代码可读性。
Promise与async/await的关系
Promise是一种异步编程模型,而async/await是基于Promise的一种语法糖,使用async/await可以让异步代码看起来像同步代码,提高代码可读性,async/await底层还是基于Promise实现的。
Promise的优缺点
Promise的优点:
- Promise对象可以用于处理各种异步操作,如网络请求、读取文件等。
- Promise对象可以简化异步代码的结构,提高代码可读性。
- Promise对象可以方便地组合多个异步操作,实现按顺序执行。
- Promise对象可以方便地处理错误,避免错误被忽略。
Promise的缺点:
- Promise对象的错误处理机制不够完善,容易产生未捕获的错误。
- Promise对象没有提供一个直接的方法来取消操作,需要间接实现。