在JavaScript中,换行报错是一个较为常见的问题,通常与代码的书写格式、字符串处理以及跨平台兼容性等因素有关,以下是对这一问题的详细分析:
1、原因

自动补全分号导致错误:JavaScript 会自动插入分号来补全语句,如果在return 后面直接换行,且没有正确使用大括号包裹返回值,JavaScript 会认为return 语句结束,并在其后面自动补上分号,从而导致后续代码逻辑错误。
转义字符处理不当:在一些情况下,如字符串中包含换行符时,如果对转义字符处理不正确,可能会导致代码执行结果不符合预期或出现语法错误,在正则表达式中使用换行符,或者在字符串拼接中忽略了转义字符的正确处理。
跨平台换行符差异:不同的操作系统使用不同的换行符,如 Windows 使用 `
,Linux 和 Unix 使用
`,如果在 JavaScript 代码中不统一换行符的使用,在跨平台开发时可能会引发问题,尤其是在处理文件读写或网络传输的数据时。
模板字符串中的换行问题:在 ES6 引入的模板字符串中,如果在字符串中直接换行,需要特别注意不要破坏字符串的完整性,否则可能会导致语法错误或运行时错误。

2、解决方法
正确使用大括号和分号:当需要在return 语句后换行时,应使用大括号将返回值包裹起来,以确保 JavaScript 不会错误地插入分号。
- function myFunction() {
- return {
- a: 1,
- b: 2
- };
- }
注意转义字符的处理:在处理包含换行符的字符串或正则表达式时,要确保正确地使用转义字符,在字符串中使用 `
表示换行,在正则表达式中使用
` 匹配换行符等,要注意不同环境中转义字符的一致性。
统一换行符风格:在项目开发中,建议统一使用一种换行符风格,如 `

`,并通过文本编辑器的设置或代码格式化工具来确保代码风格的一致性,以避免跨平台开发时的兼容性问题。
调试和检查代码:当遇到换行报错时,仔细检查代码的逻辑和语法,特别是涉及到换行的地方,可以使用浏览器的开发者工具进行调试,查看报错信息的具体位置和原因,以便更快地定位和解决问题。
3、FAQs
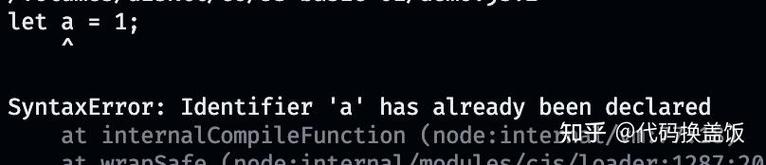
Q1:为什么在 JavaScript 中换行会导致一些问题?
A1:JavaScript 对代码的解析有特定的规则,换行可能会影响代码的语法结构,如导致自动补全分号等,不同的环境对换行符的处理方式也可能不同,从而引发各种问题。
Q2:如何在 JavaScript 中正确地处理换行符?
A2:在处理换行符时,要根据具体的情况选择合适的方法,如果是在字符串中使用换行符,可以使用转义字符 `
;如果是在正则表达式中匹配换行符,可以使用
`,要注意代码的书写规范和跨平台兼容性。
Q3:有没有工具可以帮助检测和解决 JavaScript 中的换行报错问题?
A3:有一些代码编辑器和静态代码分析工具可以帮助检测和解决换行报错问题,Visual Studio Code 可以通过安装相关的插件来检查代码风格和潜在的语法错误,ESLint 可以对 JavaScript 代码进行静态分析,发现一些常见的编程错误和不良实践。