在前端开发中,Ajax请求是非常常见的异步数据交换方式,在实际使用过程中,开发者可能会遇到各种问题导致Ajax请求报错,以下是对AjaxOptions报错的详细分析:
| 常见错误类型 | 原因及解决方法 |
| 跨域请求错误 | 浏览器会因为同源策略(SameOrigin Policy)限制不同域名或端口之间的请求,解决方法包括使用JSONP、CORS(跨域资源共享)等技术。 |
| 网络连接问题 | 网络断开、DNS解析失败等情况会导致请求失败,可以通过浏览器开发者工具检查网络请求的详细信息,确保网络连接正常。 |
| 服务器响应错误 | 服务器返回的错误状态码或数据格式不正确,需要检查服务器端代码和日志,确保请求参数和接口要求一致。 |
| HTTPS协议问题 | 如果浏览器启用了HTTPS协议,而Ajax请求使用的是HTTP协议,会导致请求被拦截,解决方法是将请求地址修改为HTTPS协议。 |
常见问题解答

1、为什么Ajax请求会发送OPTIONS预检请求?
解答:当Ajax请求的方法不是GET或POST,或者请求头中包含自定义字段时,浏览器会先发送一个OPTIONS预检请求以确认服务器是否接受该实际请求,这是CORS机制的一部分,用于保证跨域请求的安全性。
2、如何调试Ajax请求错误?
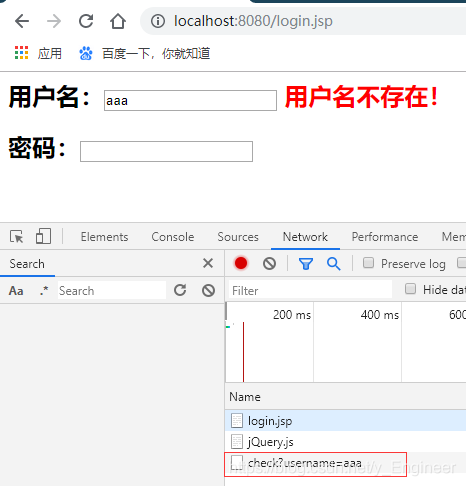
解答:可以使用浏览器的开发者工具查看网络请求的详细信息,包括请求头、响应状态码和响应体,如果错误与服务器有关,可以查看服务器端的日志,确保请求参数和接口要求一致,对于网络问题,可以尝试重新连接网络或更换网络环境。
通过以上内容,可以帮助开发者更好地理解和解决Ajax请求中出现的报错问题。