Swiper 是一个流行的轮播图插件,常用于网页和移动应用中创建滑动视图,在项目中引入 Swiper 时,可能会遇到各种报错问题,以下是一些常见的 Swiper 报错及其解决方法:
1、版本不兼容

问题描述:不同版本的 Swiper 和 vueawesomeswiper 可能引起兼容性问题,Vue 2 对高版本的 Swiper 支持不佳。
解决方案:尝试降低 Swiper 和 vueawesomeswiper 的版本,使用vueawesomeswiper@3.x 和swiper@5 或swiper@6 版本。
2、模块引入错误
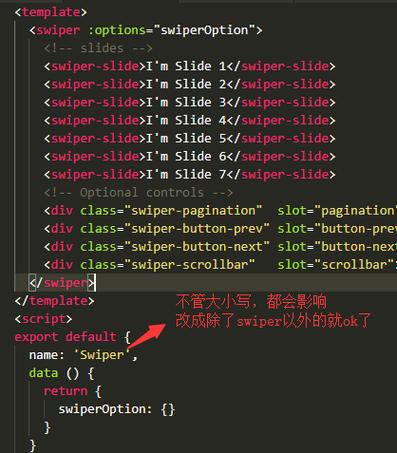
问题描述:引入模块时大小写不正确会导致报错,在 @3.x 版本中应使用小写,而在 @4.x 版本中应使用大写。
解决方案:根据具体版本调整模块引入方式,对于 @3.x 版本,使用小写:
import { swiper, swiperSlide } from 'vueawesomeswiper';对于 @4.x 版本,使用大写:

import { Swiper, SwiperSlide } from 'vueawesomeswiper';3、样式引入错误
问题描述:不同版本的 Swiper 需要引入不同的 CSS 文件,Swiper 6.x 及以上版本需要引入swiper/swiperbundle.css,而早期版本则需要引入swiper/css/swiper.css。
解决方案:根据 Swiper 的版本正确引入 CSS 文件,对于 Swiper 6.x 及以上版本:
import 'swiper/swiperbundle.css';对于 Swiper 5.x 及以下版本:
import 'swiper/css/swiper.css';4、依赖路径错误
问题描述:有时由于项目配置或缓存问题,依赖包的路径会发生变化,导致无法找到相关文件。

解决方案:检查并清理项目的 node_modules 文件夹,然后重新安装依赖:
rm rf node_modules
npm install5、Vue 组件注册错误
问题描述:未正确注册 Swiper 组件会导致报错。
解决方案:确保在 main.js 中正确注册 Swiper 组件:
import Vue from 'vue';
import { Swiper, SwiperSlide } from 'vueawesomeswiper';
import 'swiper/swiperbundle.css';
Vue.component('Swiper', Swiper);
Vue.component('SwiperSlide', SwiperSlide);6、选项配置错误
问题描述:Swiper 的 options 配置不正确也会导致功能失效,如自动播放和分页器不显示。
解决方案:确保 options 配置正确。
data() {
return {
swiperOption: {
autoplay: {
delay: 3000,
disableOnInteraction: false,
},
pagination: {
el: '.swiperpagination',
clickable: true,
},
}
}
}7、循环模式问题
问题描述:在使用 loop 模式时,点击事件可能失效,因为复制的 slide 不会带上事件。
解决方案:避免在复制的 slide 上绑定事件,或者在 mounted 钩子中使用全局变量来处理事件。
8、Nuxt.js 特定问题
问题描述:在 Nuxt.js 项目中,Swiper 可能会出现特定的报错,如找不到swiper/vue。
解决方案:确保安装正确的版本,并在 nuxt.config.js 中配置构建选项:
build: {
transpile: ['vueawesomeswiper'],
}通过以上方法,可以有效解决大部分 Swiper 相关的报错问题,如果在实际操作中仍有疑问,可以参考官方文档或社区资源获取更多帮助,以下是两个常见问题的解答:
FAQs
1、Q: Swiper 自动播放功能不生效怎么办?
A: 确保在 Swiper 的 options 中正确配置了 autoplay 选项,如autoplay: { delay: 3000, disableOnInteraction: false }。
2、Q: Swiper 分页器不显示怎么办?
A: 确保正确配置了 pagination 选项,并且引入了相应的 CSS 文件,对于 Swiper 6.x 及以上版本,需要引入swiper/swiperbundle.css。
这些方法和建议可以帮助开发者更好地解决 Swiper 在使用过程中遇到的问题,提升开发效率和用户体验。